このページでは、VSCode(Visual Studio Code)における「settings.json の開き方」について解説していきます。
最近この settings.json を開こうと思って手順が分からなくて困ったので、備忘録の意味も込めて記事として開く手順を残しておきたいと思います。
まず前提として、VSCode アプリに対する設定(オートセーブの ON / OFF やフォントサイズ等)や拡張機能に対する設定は settings.json というファイルで管理されています。
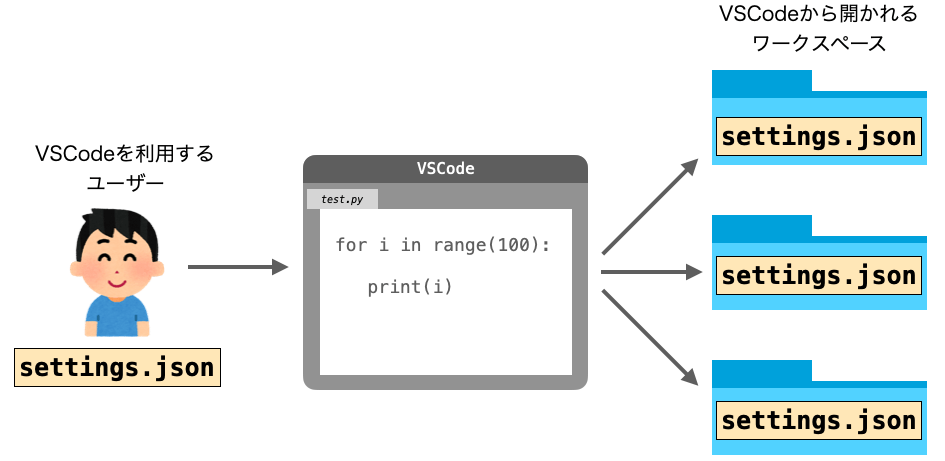
さらに、これらの設定はワークスペース単位でも指定することも可能ですし、ワークスペースを跨ってユーザー単位で指定することも可能です(おそらく設定が競合する場合はワークスペースの設定が優先される)。
そのため、基本的には、ユーザーに対する settings.json と、さらに各ワークスペースに対する settings.json が存在します。

ワークスペースに対してメニューバーの「ファイル」の「フォルダーをワークスペースに追加…」からフォルダを追加した場合は例外で、この場合はワークスペースに追加したフォルダの単位で settings.json が存在することになります
今回は、このユーザーの settings.json と、現在開いているワークスペースの settings.json の2つの settings.json の開き方について解説していきます。
Contents
ユーザーの settings.json の開き方
まずは、ユーザーの settings.json の開き方について解説していきます。
一応ワークスペースのものと区別して解説していきますが、ユーザーの settings.json もワークスペースの settings.json の開き方もほとんど同じです。
設定画面から開く
ユーザーの settings.json は「設定画面」から開くことができます。
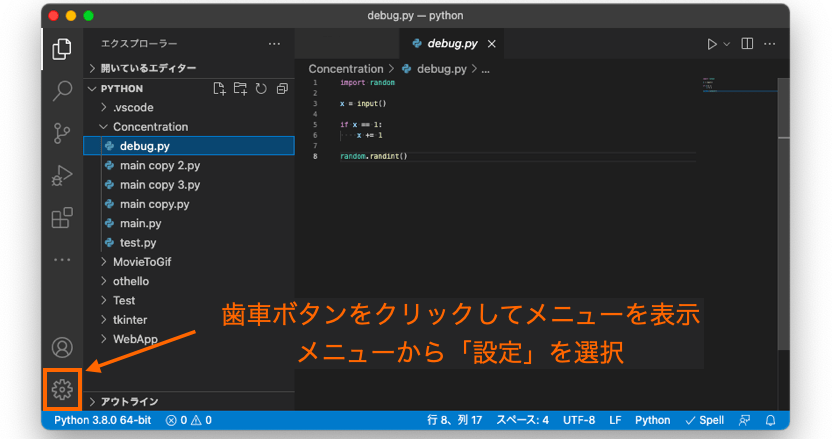
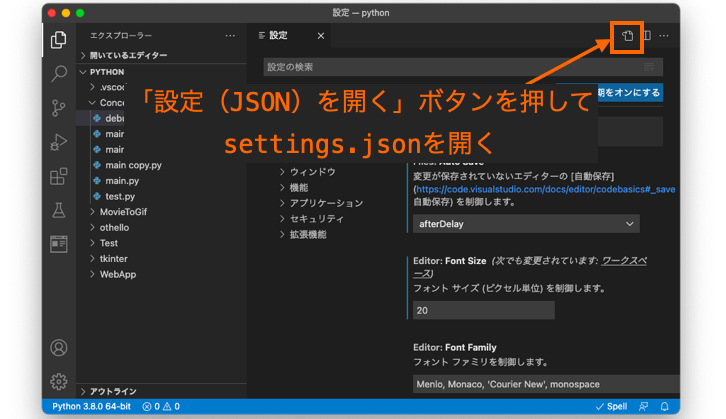
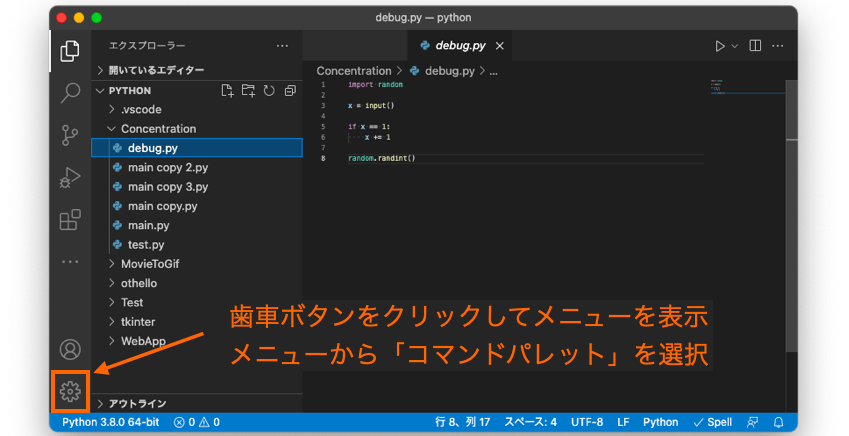
この設定画面は、VSCode の画面の左下にある 歯車ボタン をクリックして表示されるメニューから 設定(英語の場合は Settings)を選択することで開くことができます。

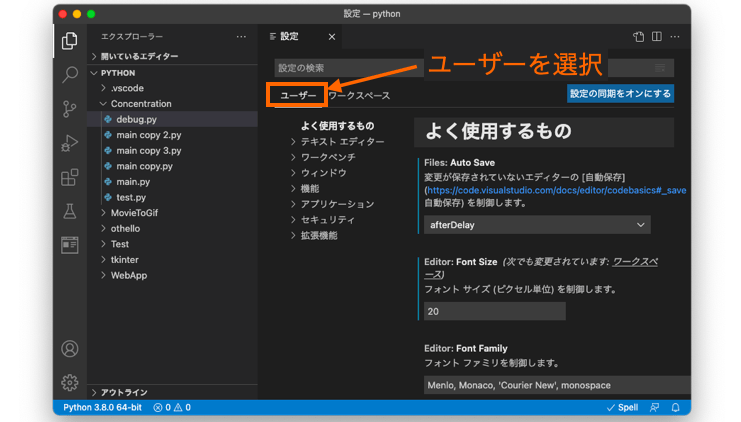
さらに、表示された画面で ユーザー(英語の場合は User)をクリックしてユーザータブを表示し、

さらにその後に、VSCode の画面右上にある 設定(JSON)を開くボタン をクリックします。

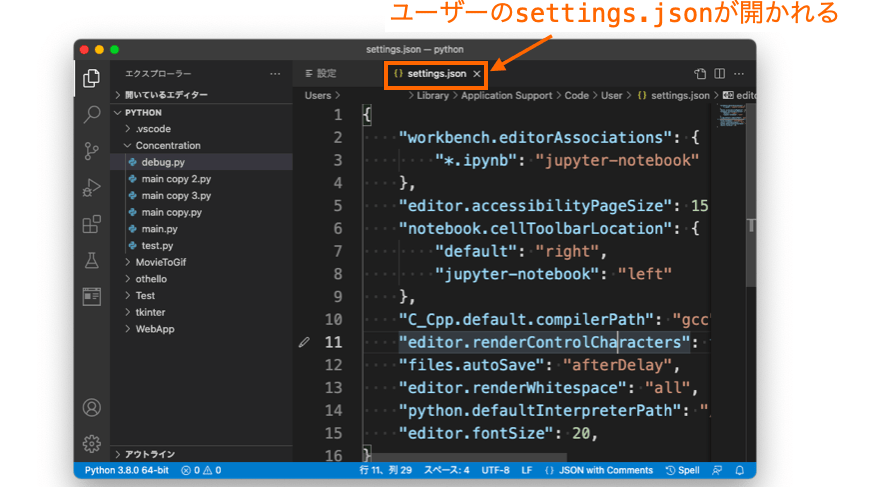
すると、ユーザーの settings.json が VSCode で開かれます。

スポンサーリンク
コマンドパレットから開く
ユーザーの settings.json は「コマンドパレット」から開くことも可能です。
コマンドパレットから settings.json を開くためには、事前にコマンドパレットを表示する必要があります。コマンドパレットも色んな方法で表示することができますが、今回は「設定画面」表示時と同様に 歯車ボタン から表示していきたいと思います。
まずは画面左下にある 歯車ボタン をクリックしてメニューを表示し、そのメニューから コマンドパレット... を選択します(英語の場合は Command Pallete... )。

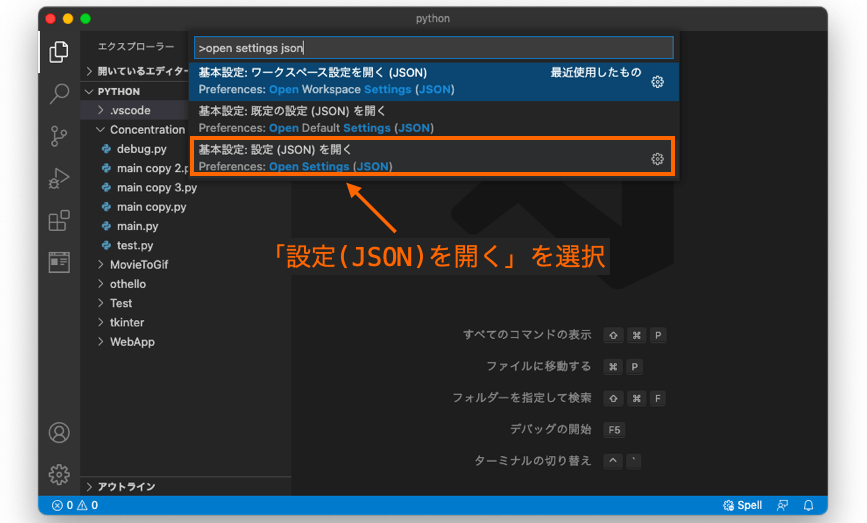
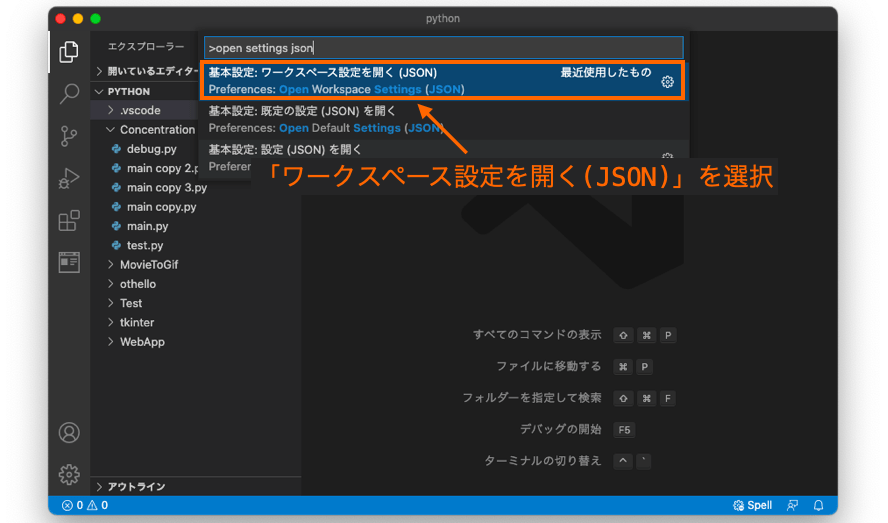
コマンドパレットが表示されたら、コマンドパレットの検索窓に >open settings json と入力します(> は最初から入力されているはず)。そうすると 基本設定: 設定 (JSON) を開く(英語の場合は Prefercences: Open Settings (JSON))が検索結果として表示されます。

この 基本設定: 設定 (JSON) を開く をクリックすれば、ユーザーの settings.json が開かれます。
ワークスペースの settings.json の開き方
続いて、ワークスペースの settings.json の開き方について解説していきます。
前述の通り、ほとんどユーザーの settings.json と同じ手順で開くことができます。ただ、ワークスペースの settings.json に関しては、エクスプローラーから直接開くこともできますので、その手順についても解説したいと思います。
設定画面から開く
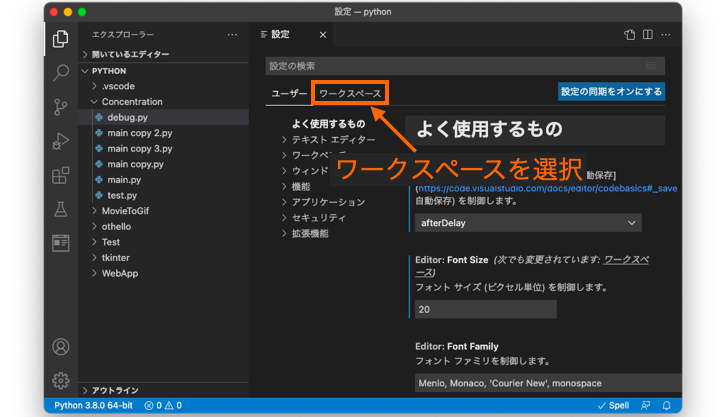
ユーザーの settings.json の開き方を 設定画面から開くで解説しましたが、手順はほぼ同じで、設定画面で選択するタブを ワークスペース(英語だと Workspace)にすれば良いだけです。

ワークスペース タブ選択後に VSCode の画面右上にある 設定(JSON)を開くボタン をクリックすれば、現在開いているワークスペースの settings.json を開くことができます。
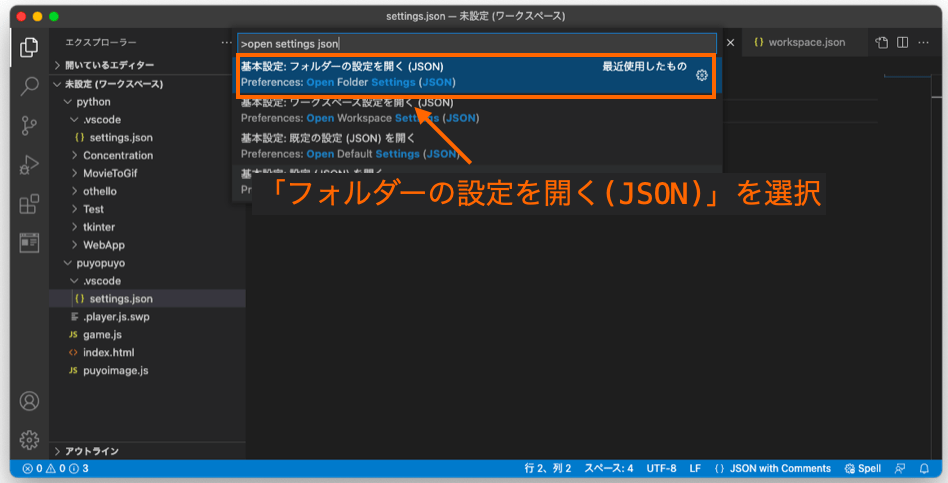
ただ、ワークスペースに後からフォルダを追加した場合は、下の図のようにタブの選択肢が3つになります
![]()
この場合、フォルダごとに設定を行うことが可能で、settings.json もフォルダごとに存在することになります
そして、この場合に限っては、settings.json を選択するのは ワークスペース タブではなく、一番右側のタブとなるので注意してください
スポンサーリンク
コマンドパレットから開く
これも コマンドパレットから開く で説明したユーザーの settings.json を開く手順とほぼ同じです。
コマンドパレットを開いて検索窓に >open settings json の入力後、検索結果として表示される候補の中から 基本設定: ワークスペース設定を開く (JSON)(英語の場合は Prefercences: Open Workspace Settings (JSON))を選択すれば良いだけです。

コマンドパレットから settings.json を開く場合においても、ワークスペースに後からフォルダを追加した場合は、ワークスペースではなく フォルダーの設定を開く(JSON) を選択する必要があります

エクスプローラーから開く
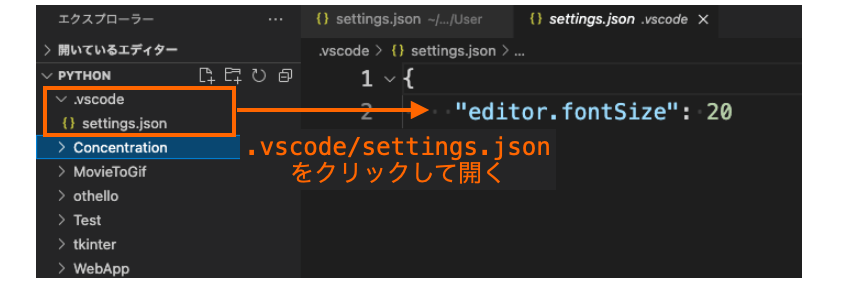
ワークスペースの settings.json はワークスペースに設定したフォルダの直下にある .vscode フォルダの中に存在するため、このファイルをクリックして開くことも可能です。

ただし、.vscode/settings.json はワークスペースの設定を変更していないと作成されないので注意してください。
とりあえずワークスペースの settings.json を作成したい場合は 設定画面から開く や コマンドパレットから開く で紹介した手順で settings.json を開いてみてください。それにより、自動的に settings.json が .vscode フォルダの下に作成されるはずです(.vscode フォルダが存在しない場合は settings.json 作成時に .vscode フォルダも自動的に作成される)。
settings.json の場所
おまけですが、settings.json の場所を知りたい場合は、上記のいずれかの方法で settings.json を VSCode で開いてやるのが手っ取り早いです。
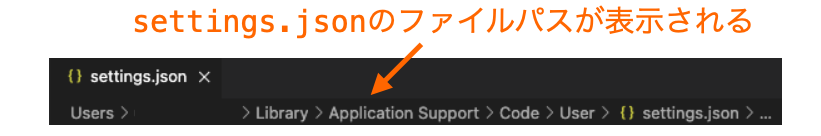
VSCode では開いているファイルのパスが画面に表示されますので、settings.json を開くことで settings.json が存在する場所(ファイルパス)を調べることができます。

MacOSX の場合は、上の図のように、下記のパスにユーザーの settings.json があるはずです。
/Users/ユーザー名/Library/Application Support/Code/User/settings.json
ファイル名が表示されているタブを右クリックしてパスをコピペするようなことも可能です。
スポンサーリンク
まとめ
このページでは、VSCode における「settings.json の開き方」について解説しました!
ユーザーの settings.json、ワークスペースの settings.json ともに、設定画面やコマンドパレットから settings.json を開くことが可能です。ワークスペースの settings.json に関しては、VSCode のエクスプローラー開くことも可能です。
正直ワークスペースの settings.json はエクスプローラーから開けるので開き方に困ることはほとんどないと思いますが、ユーザーの settings.json は結構複雑な場所にあるので気をつけてください。しかも、ユーザーの settings.json に関しては使用している OS によっても異なります。
ただ、どこに settings.json があるか分からなくても、今回紹介した手順であれば settings.json を開くことができます。そして、VSCode で開けば settings.json がどこにあるかも分かります。
ファイルを検索するよりも楽に settings.json を開けると思いますので、ぜひ今回紹介した手順は覚えておいてください!