このページでは、VSCode の PlantUML 拡張機能について解説していきます!
この拡張機能を利用すれば、VSCode 上で作成したテキストに応じた UML ダイアグラムをプレビューしたり、UML ダイアグラムを画像ファイル等にエクスポートすることが出来るようになります。

Contents
PlantUML
まずは PlantUML について簡単に説明していきます。説明が不要という方は、次の PlantUML を利用するための準備 にスキップしていただければと思います。
PlantUML とは、簡単に言えば「テキストから UML ダイアグラムを描画するツール・言語」になります。
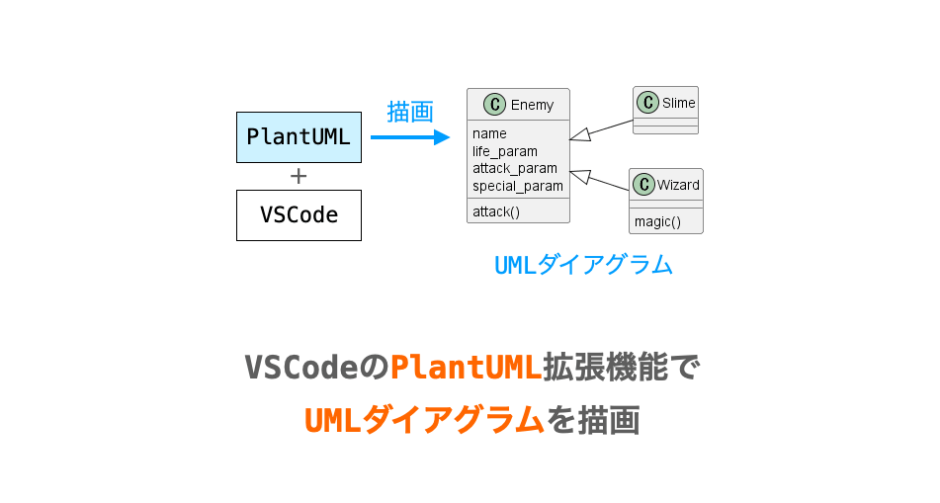
このページでは特に、“VSCode の拡張機能” として PlantUML を利用する手順を紹介していきます。PlantUML 拡張機能を利用することにより、VSCode 上で記述した Plant UML 言語のテキストから UML ダイアグラムを描画して VSCode 上にプレビューすることが可能となります。

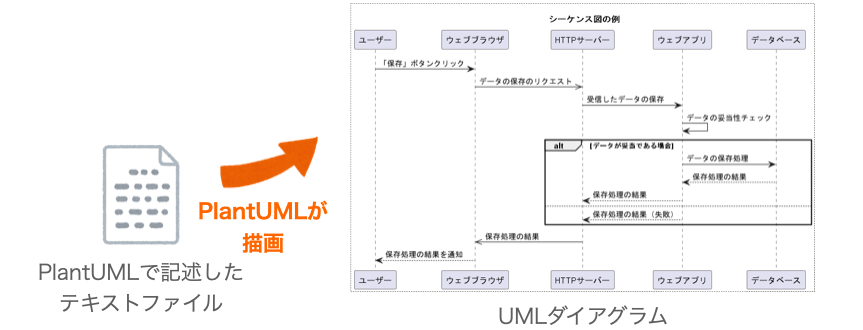
このように、テキストから UML ダイアグラムを描画するのが PlantUML です。そして、そのテキストは PlantUML 言語で記述する必要があります。
UML とは
じゃあ、そもそも UML って何なの?という点についても説明しておくと、UML は Unified Modeling Language の略で、簡単に言えばソフトウェアの構造や振る舞いに関する設計図の書き方のルールになります。
このルールに従わず、各開発者が自由に設計図を書いてしまうと、他の開発者はその設計図の見方が分からず設計内容が理解できないかもしれません。

しかし、UML は全世界共通の設計図の書き方のルールとなるため、UML について理解している人であれば誰もが設計図の見方を理解した上で設計内容の確認を行うことが出来るようになります。

UML には下記のような種類のダイアグラム(設計図)が存在しており、開発するシステムやプログラムの特徴、さらには設計者が読み手に伝えたい内容に応じ、これらのダイアグラムが使い分けられることになります。
- クラス図
- シーケンス図
- ユースケース図
- アクティビティ図
- コミュニケーション図
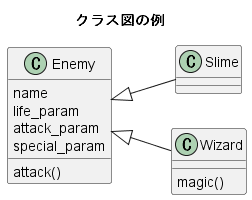
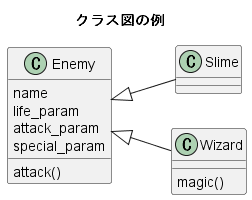
例えば、下図のようなクラス図であったり、

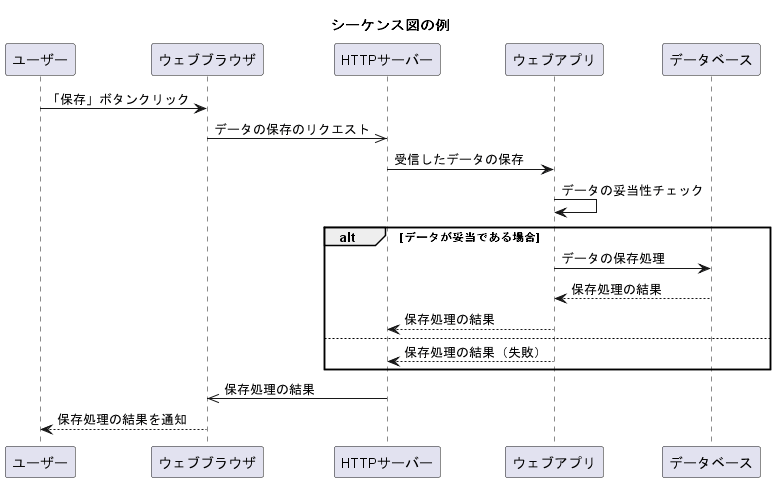
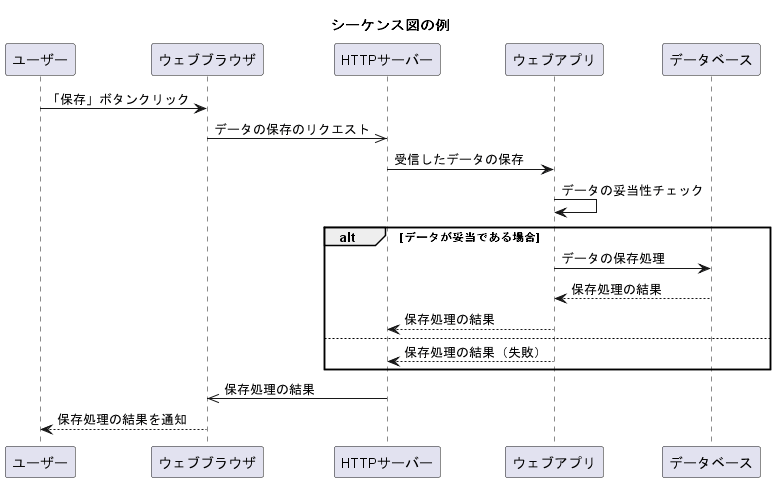
下図のようなシーケンス図は見たことのある人も多いのではないでしょうか?

こういった図の書き方をルール化したものが UML となり、それに従って記述された設計図が UML ダイアグラムとなります。
スポンサーリンク
PlantUML とは
そして、PlantUML とは、前述のとおりテキストから UML ダイアグラムを描画するためのツール・言語になります。PlantUML 言語で記述したテキストを作成すれば、PlantUML によって、そのテキストから UML ダイアグラムを描画することが可能になります。

UML ダイアグラムも、例えばペイントやパワポ、Excel を利用して描画することはもちろん可能です。ですが、自身の手で描画しようと思うと配置なども考える必要もあって面倒です。特に綺麗に書こうと思うと、本来注力すべき設計の検討以外の部分への労力が大きくなってしまいます。それに対し、PlantUML の場合は PlantUML 言語でテキストさえ記述してやれば、ある程度配置等も綺麗に整えられたダイアグラムが描画可能です。また、同じ設計内容であれば、言い換えると同じテキストファイルであれば、誰が描画しても同じダイアグラムを再現することができます。
また、用意するファイルがテキストなので、UML ダイアグラムの作成の自動化等も比較的簡単です。本来開発の順序としては逆なのですが、例えば既に開発済みのシステム内部における各モジュールの振る舞いを表すシーケンス図を作りたいとしましょう。このような場合であれば、例えば各モジュール間の命令のやりとりの様子を PlantUML 言語に合わせたログとして出力するようにしてやれば、実際にシステムを動作せたときのログからシーケンス図を自動的に生成するようなことも可能です。UML ダイアグラムを直接描画するようなツールを自身で開発することは困難ですが、テキストファイルであれば自動的に生成することも比較的簡単に行えます。
PlantUML を利用するための準備
続いて PlantUML を利用するための準備について説明していきます。
PlantUML 自体は Java で記述されており、Java で記述されたプログラムを動作させるために Java (JRE) をインストールする必要があります。さらに、PlantUML は UML ダイアグラムを描画する際に Graphviz と呼ばれるソフトウェアを利用するため、この Graphviz もインストールが必要になります。
ただし、Windows の場合は PlantUML を利用して最初にダイアグラムを描画する際に自動的に Graphviz がインストールされることになるため、別途インストールの作業を行うことは不要です。それに対し、他の OS の場合は別途インストールを行わないとダメなので、この違いに注意してください。
もう少し正確にいうと、PlantUML では Graphviz をインストールしていなくても特定の UML ダイアグラムのみは描画可能です
例えばシーケンス図は Graphviz のインストールなしに描画可能です
ですが、描画できる UML ダイアグラムが大幅に制限されることになるため、PlantUML 利用時は Graphviz をインストールすることをオススメします
Java (JRE) のインストール
では、これらを準備するための手順について説明していきたいと思います。
前述の通り、PlantUML を利用するためには Java (JRE : Java Runtime Environment) のインストールが必要となります。
まずは、自身の PC 上に Java がインストールされているかどうかを確認してみましょう。コマンドプロンプトやターミナルなどを開き、下記のコマンドを実行してみてください。下記のように java がコマンドとして認識されずに実行に失敗した場合は PC に Java がインストールされていないことになります。
C:\Users\daeud>java 'java' は、内部コマンドまたは外部コマンド、 操作可能なプログラムまたはバッチ ファイルとして認識されていません。
それに対し、インストール済みであれば、上記のコマンドを実行するとjava コマンドのヘルプが表示されるはずです。
C:\Users\daeud>java
使用方法: java [-options] class [args...]
(クラスを実行する場合)
または java [-options] -jar jarfile [args...]
(jarファイルを実行する場合)
optionsには次のものがあります。
-d32 使用可能な場合は32ビットのデータ・モデルを使用する
-d64 使用可能な場合は64ビットのデータ・モデルを使用する
-server "server" VMを選択する場合
デフォルトVMはserverです.
~略~
この場合は PC 内に Java が既にインストール済みであるため、ここでの Java のインストールは不要です。次の Graphviz のインストール までスキップしてください。
Java がインストールされていない場合は、まずは下記ページを開き、続いて「Java のダウンロード」ボタンをクリックしてください。
https://www.java.com/ja/
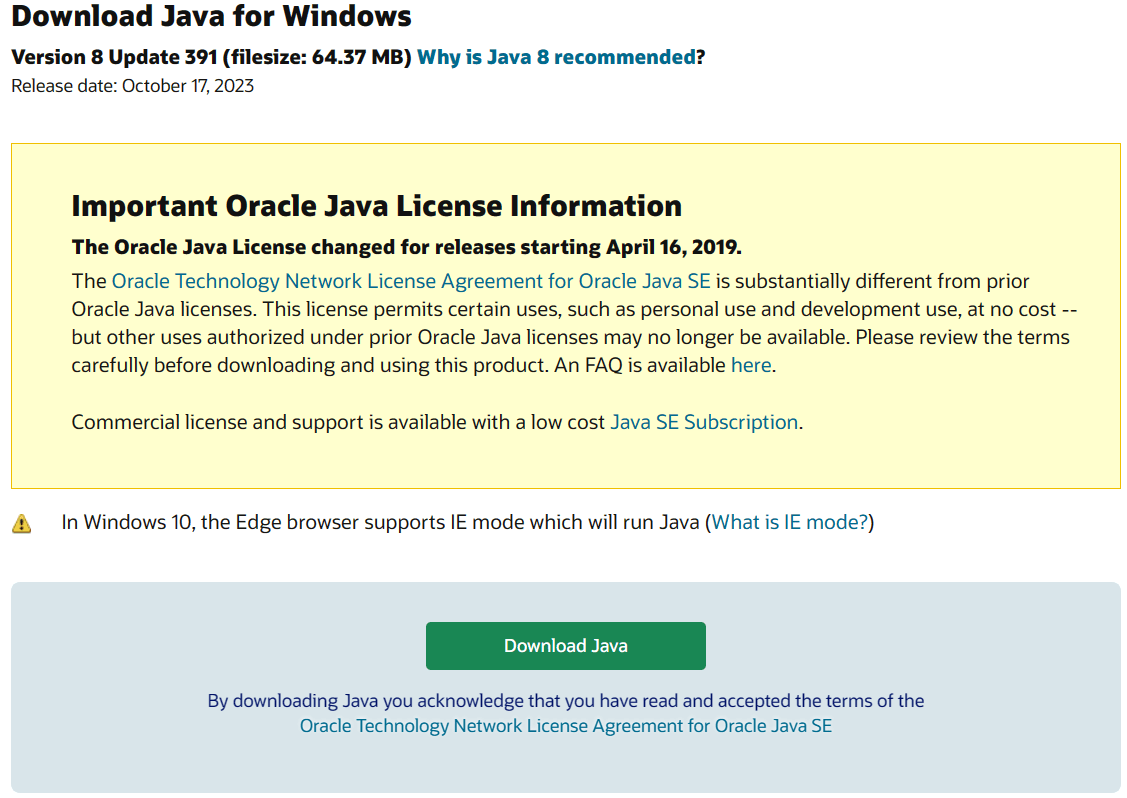
すると、下の図のようなページが表示されるはずですので、ライセンス等に異論がなければ「Download Java」ボタンをクリックします。

これにより、Java のインストーラーがダウンロードされます。続いて、ダウンロードされたインストーラーを起動してインストールを行ってください(インストール時は特に迷うことはないと思います)。

インストールが完了した後は、再度コマンドプロントやターミナル等を起動し(すでに起動している場合は再起動してください)、下記のコマンドを実行して java コマンドのヘルプが表示されることを確認します。これで Java のインストールは完了です。
C:\Users\daeud>java
使用方法: java [-options] class [args...]
(クラスを実行する場合)
または java [-options] -jar jarfile [args...]
(jarファイルを実行する場合)
optionsには次のものがあります。
-d32 使用可能な場合は32ビットのデータ・モデルを使用する
-d64 使用可能な場合は64ビットのデータ・モデルを使用する
-server "server" VMを選択する場合
デフォルトVMはserverです.
~略~
スポンサーリンク
Graphvizのインストール
続いて Graphviz のインストールのインストール手順について説明していきます。
前述のとおり、Windows の場合、Graphviz は PlantUML でダイアグラムを描画する際に自動的にインストールされますので、別途インストールを行う必要はありません。より具体的に言うと、最初に PlantUML を実行した際に自動的に Graphviz が下記フォルダにインストールされるようになっています。”実行時” にインストールされるため、おそらく現時点では下記のフォルダは存在しないと思いますが、手順を進めていけば自動的にインストールされるため、Windows を利用している方は次の PlantUML 拡張機能のインストール まで進んでいただいて問題ありません。
C:\Users\ユーザー名\AppData\Local\Temp\_graphviz
それに対し、他の OS の場合は別途 Graphviz のインストール手順が必要となります。その具体的なインストール手順は下記ページに記されています。
https://graphviz.org/download/
上記ページを読んでいただければわかると思いますが、基本的には、各種 OS のパッケージ管理システムを利用してインストールを行えば良いだけになります。例えば Ubuntu の場合は apt を利用して下記コマンドから、
sudo apt install graphviz
Mac の場合は、brew を入れているのであれば下記コマンドから Graphviz をインストールすることが可能です。
brew install graphviz
PlantUML 拡張機能のインストール
次は VSCode に PlantUML 拡張機能をインストールしていきます。PlantUML 拡張機能をインストールしてやれば PlantUML 本体もインストールされ、さらに VSCode から PlantUML を実行して UML ダイアグラムを描画することが出来るようになります。
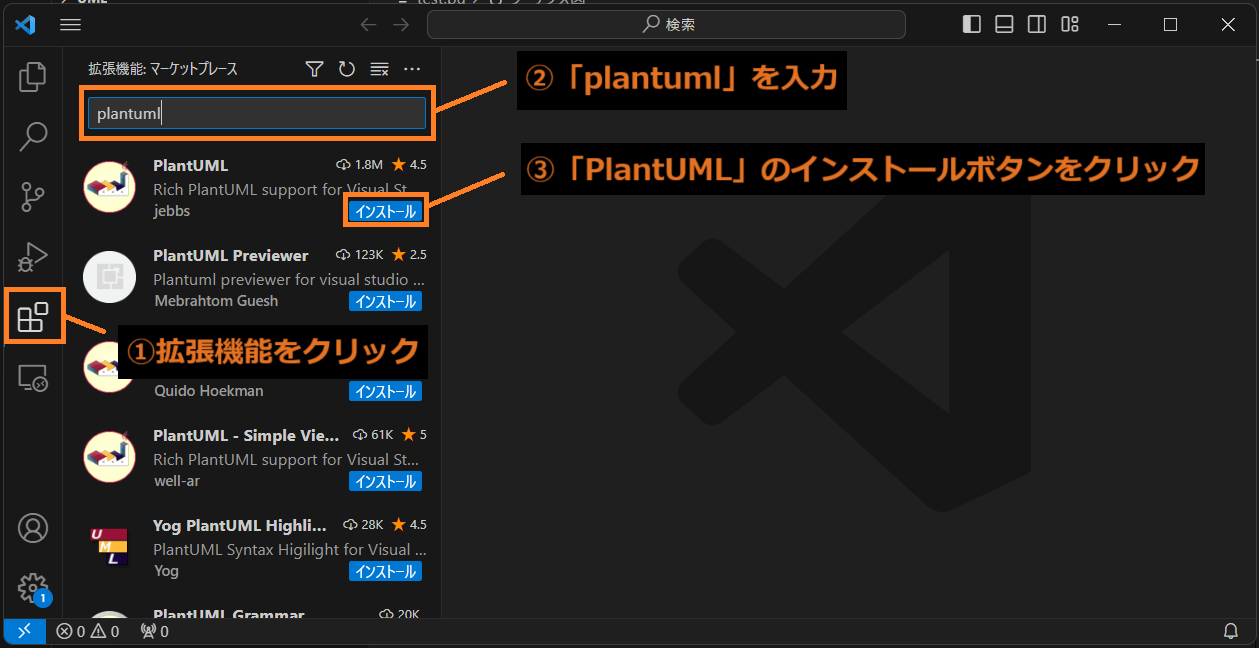
その PlantUML 拡張機能のインストール手順は、他の一般的な VSCode の拡張機能同様になります。まず、VSCode を起動し、VSCode のウィンドウの左側にある「拡張機能」ボタンをクリックします。続いて、そのクリックによって表示される検索バーに plantuml と入力します。そうすると、おそらく検索結果の一番上に PlantUML 拡張機能が表示されるはずですので、これの インストール ボタンをクリックします。しばらく待てば拡張機能のインストールが完了します。

以上の手順により、PlantUML が利用可能な環境が整ったことになります。
PlantUML でのダイアグラム描画
では、次は実際に VSCode で PlantUML 言語のテキストの作成、および、UML ダイアグラムの描画を行っていきたいと思います。
スポンサーリンク
PlantUML 用のテキストファイルを作成
まずは、適当な作業フォルダーを作成し、それを VSCode で開きます。
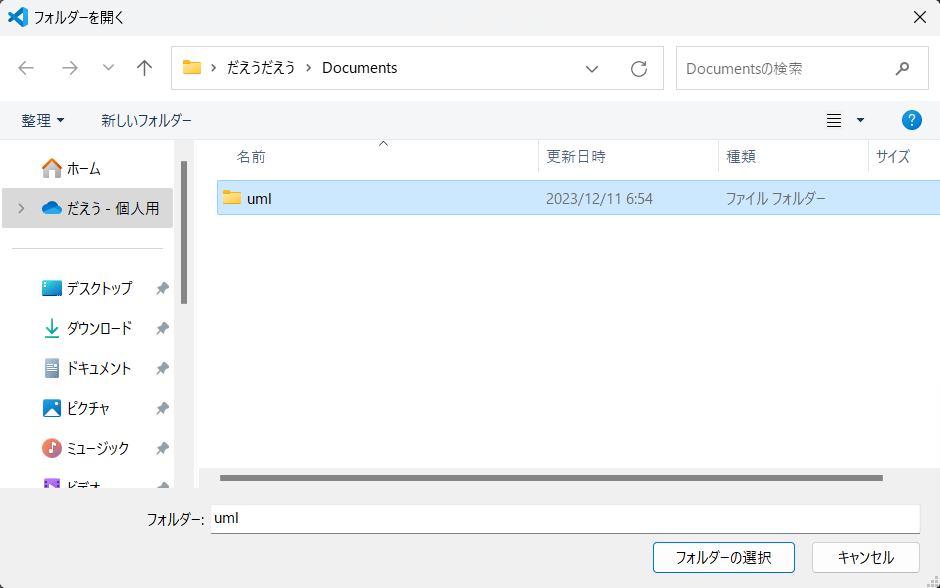
フォルダーはデスクトップなど、好きな位置に作成していただくので良いです。 作成したら、VSCode を起動し、ファイル メニューの フォルダーを開く を選択してください。そうするとフォルダーの選択画面が表示されますので、先ほど作成した作業フォルダーを選択して OK ボタンを押してください。

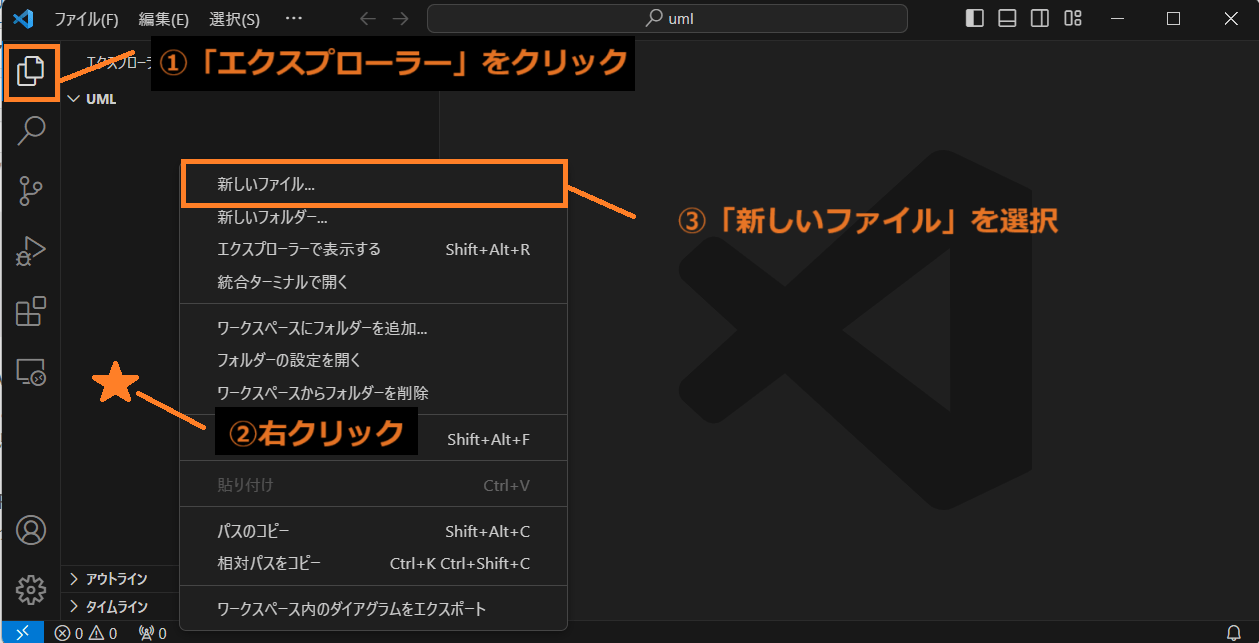
続いて、VSCode のウィンドウ左側にある「エクスプローラー」ボタンをクリックしてエクスプローラーウィンドウを表示します。そうすると、先ほど選択したフォルダの中にあるファイルの一覧が表示されると思います。が、作業フォルダを新規作成した場合は中身は空になっていると思います。これはどちらでも問題ないです。
続いて、PlantUML で UML ダイアグラムを描画するためにテキストファイルを作成していきます。エクスプローラーウィンドウ上で右クリックを行い、表示されるメニューの 新しいファイル を選択すれば、ファイルを作成することが出来ます。

この時、作成したファイルの名前の拡張子は下記のいずれかになるようにしてください。これらは PlantUML に関連付けられた拡張子となります。
.wsd.pu.puml.plantuml.iuml
今回は、まずシーケンス図のダイアグラムを描画する例を示していきますので、ファイル名は sequence.pu であることを前提に解説していきます。
PlantUML 言語の記述
続いて、作成したファイルに PlantUML 言語で UML ダイアグラムを描画するための記述をしていきます。といっても、このページでは PlantUML 言語については深く説明せずに例のみを示し、ダイアグラムを描画するまでの手順のみを説明していきたいと思います。
まず、ここで示すのはシーケンス図の例となります。下記が PlantUML 言語でシーケンス図を記述したテキストの例になります。VSCode で sequence.pu を表示し、そこに下記テキストをコピペしてください。
@startuml シーケンス図
title シーケンス図の例
ユーザー -> ウェブブラウザ:「保存」ボタンクリック
ウェブブラウザ ->> HTTPサーバー:データの保存のリクエスト
HTTPサーバー -> ウェブアプリ:受信したデータの保存
ウェブアプリ -> ウェブアプリ:データの妥当性チェック
alt データが妥当である場合
ウェブアプリ -> データベース:データの保存処理
データベース --> ウェブアプリ:保存処理の結果
ウェブアプリ --> HTTPサーバー:保存処理の結果
else
ウェブアプリ --> HTTPサーバー:保存処理の結果(失敗)
end
HTTPサーバー ->> ウェブブラウザ:保存処理の結果
ウェブブラウザ --> ユーザー:保存処理の結果を通知
@endumlダイアグラムの描画
続いて、VSCode で sequence.pu を開き、開いたテキスト部分を一度クリックしてカーソルを合わせてから下記のショートカットキーを押します。
- Windows の場合:
Alt+D - Mac の場合:
option+D
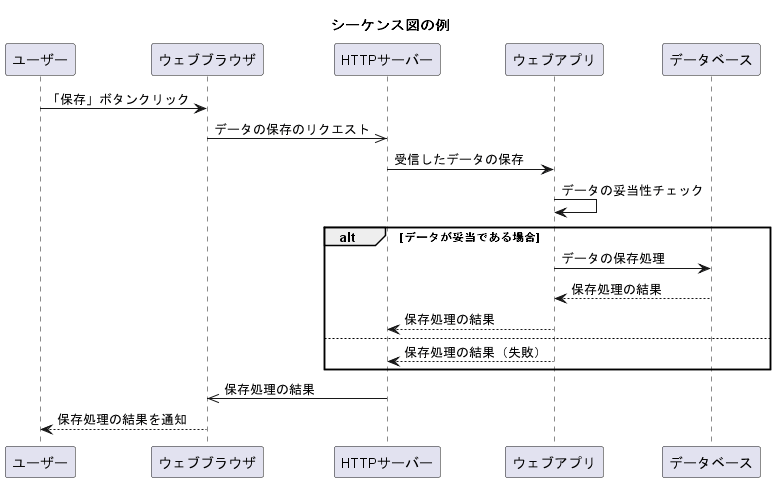
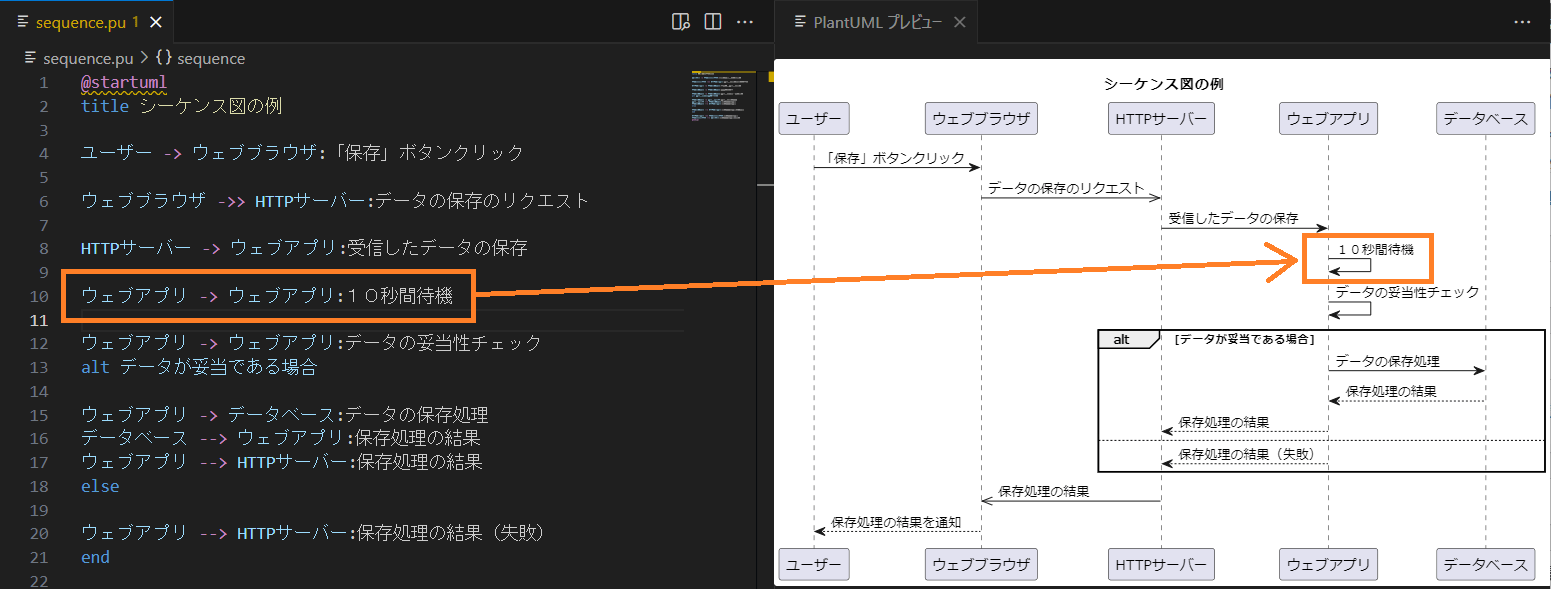
ショートカットキーを押せば、VSCode のウィンドウ右側に UML ダイアグラムのプレビュー用のタブが追加されます。そして、このタブには、sequence.pu の内容に基づいて描画されたシーケンス図のプレビューが表示されます。具体的には下図のようなダイアグラムが表示されると思います。

このように、VSCode に PlantUML 拡張機能をインストールしておけば、ショートカットキー1つでPlantUML 言語で記述したファイルの中身に応じた UML ダイアグラムを描画することが出来るようになります。
また、このプレビューを表示したまま、左側のタブでテキストファイルを変更すれば、変更後のテキストに合わせてリアルタイムに UML ダイアグラムが再度描画されてプレビューに反映されることになります。

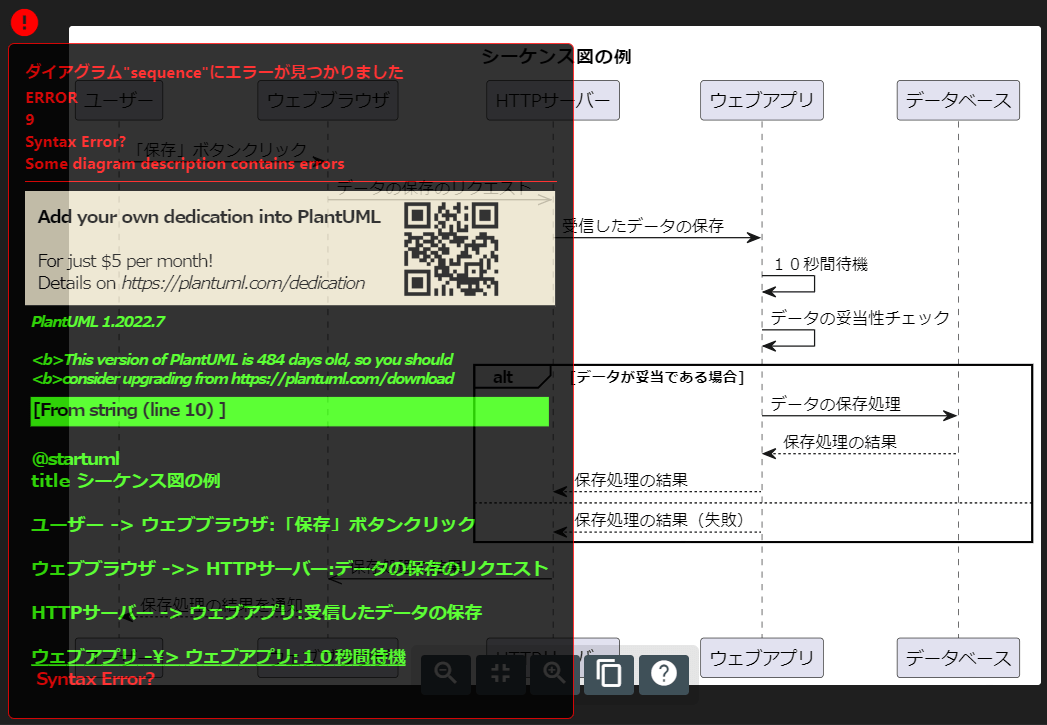
テキストファイルに PlantUML の文法として問題がある場合は、下の図のように赤色のビックリマークが表示されます。ここにマウスカーソルを合わせれば、文法として問題がある理由についての説明を確認することが出来ます。正しい文法に修正してやれば赤色のビックリマークは非表示になります。

さらに、プレビュー用のタブを消してしまった場合も、再度上記のショートカットキーを押せばプレビュー用のタブが再度表示されてテキストファイルの内容に応じた UML ダイアグラムが確認できるようになります。
こんな感じで、VSCode に PlantUML の拡張機能をインストールしてやることで、VSCode でテキストファイルを作成しながら UML ダイアグラムの描画・確認を簡単に行うことが出来るようになります。
スポンサーリンク
ダイアグラムのエクスポート
また、描画した UML ダイアグラムは画像ファイルとしてエクスポートして保存することも可能です。例えば PNG や SVG 等のフォーマットの画像として保存することが可能です。
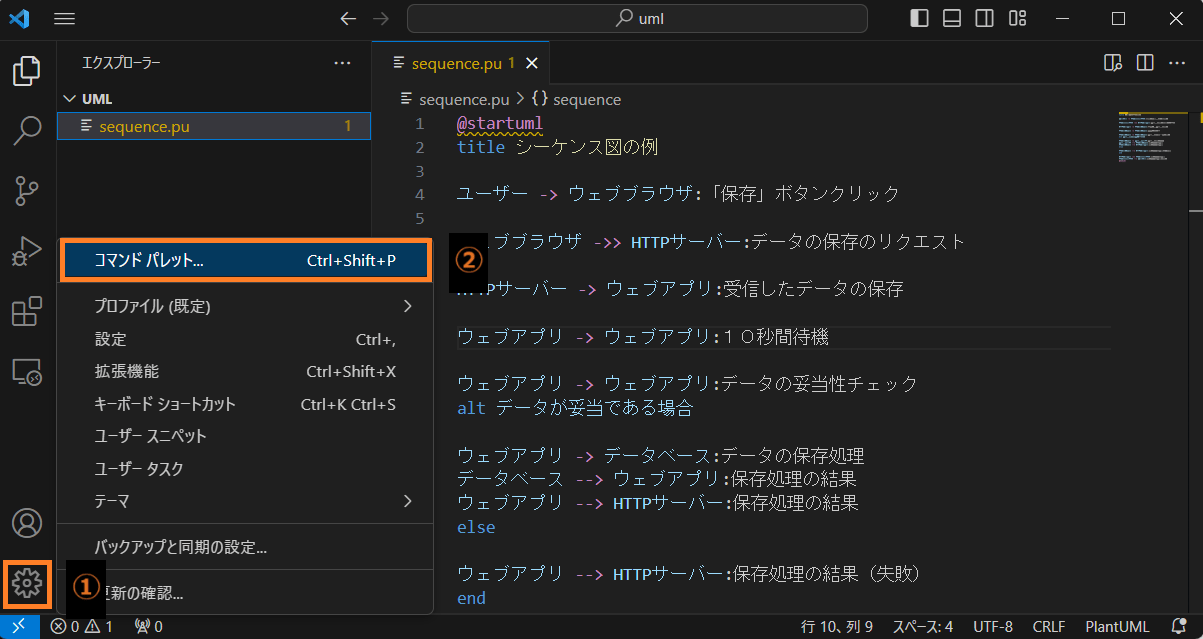
まず、PlantUML 言語で記述したテキストのどこかをクリックしてカーソルを合わせ、その状態で VSCode のウィンドウ左下にある歯車ボタンをクリックします。そして、このクリックにより表示されるメニューから コマンドパレット を選択します。

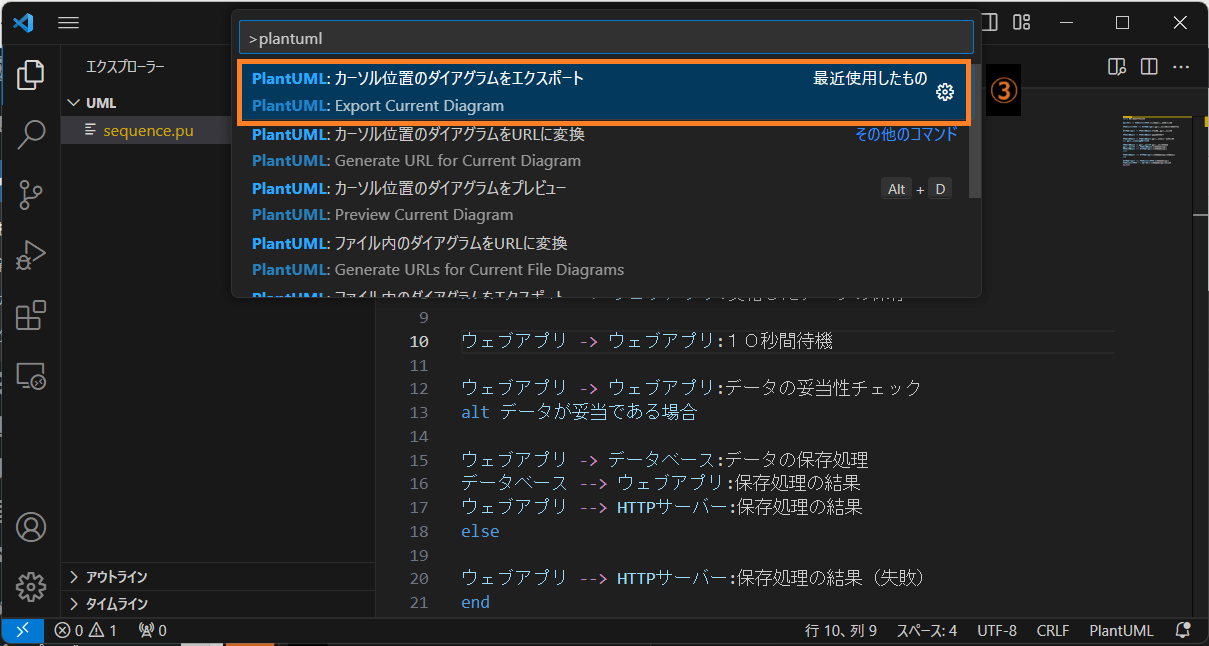
これによりコマンドパレットが表示されますので、入力欄に plantuml と入力します。これにより PlantUML 関連のコマンドがコマンドの選択肢の上側に表示されるようになりますので、その選択肢の中から カーソル位置のダイアグラムをエクスポート (Export Current Diagram) を選択します。

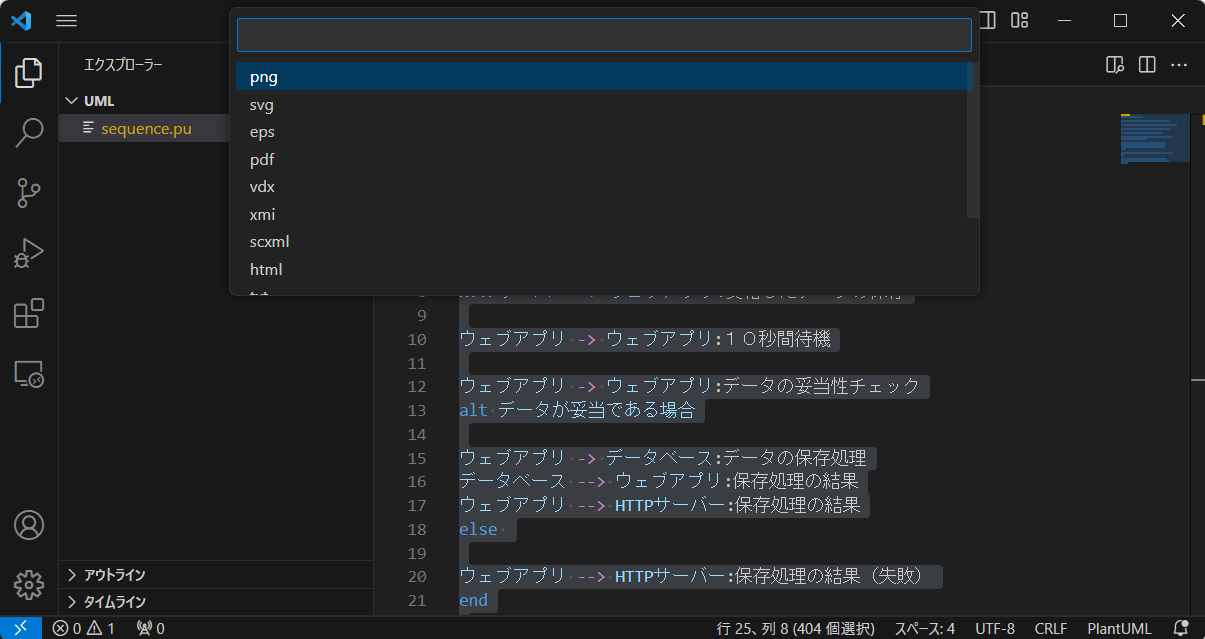
そうするとファイルのフォーマットの選択肢が表示されますので、ここで UML ダイアグラムをエクスポートするフォーマットを選択します。例えば png を選択すれば、UML ダイアグラムが PNG フォーマットの画像ファイルとしてエクスポートされることになります。ただし、HTML や PDF などは、エクスポートするために別途他のライブラリ等をインストールする必要があるので注意してください。

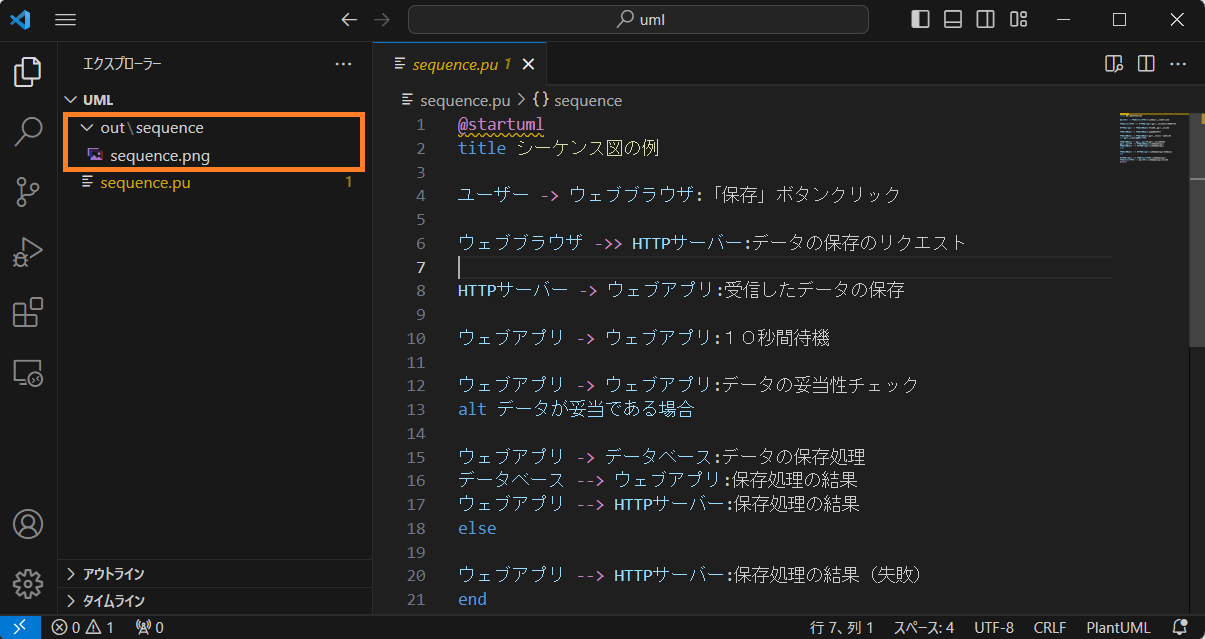
ここでは png を選択してみましょう!そうすると、エクスポート機能が動作し、まず現在 VSCode で開いているフォルダに out フォルダが生成されます。そして、その下に UML ダイアグラムを PNG 画像にエクスポートしたファイルが保存されることになります。

このように、PNG のような画像フォーマットのファイルにエクスポートしてしまえば、普通の画像ファイルとして配布したり Word やウェブページに貼り付けることも可能となります。特に設計文書に画像として貼り付けることも多いと思いますので、プレビューだけでなくエクスポートの手順についても理解しておきましょう!
様々な UML ダイアグラムを描画する
最後に、PlantUML で描画できる UML ダイアグラムの代表例を紹介していきたいと思います。
「PlantUMLを使えばこういう UML ダイアグラムが描画できますよー」という例を示していくだけで、設計図としてはてきとうなものが多いですが、その点はご了承いただければと思います。
シーケンス図
まず、先ほども示したように、PlantUML ではシーケンス図を描画することが可能です。下記はシーケンス図を描画するためのテキストになります。
@startuml シーケンス図
title シーケンス図の例
ユーザー -> ウェブブラウザ:「保存」ボタンクリック
ウェブブラウザ ->> HTTPサーバー:データの保存のリクエスト
HTTPサーバー -> ウェブアプリ:受信したデータの保存
ウェブアプリ -> ウェブアプリ:データの妥当性チェック
alt データが妥当である場合
ウェブアプリ -> データベース:データの保存処理
データベース --> ウェブアプリ:保存処理の結果
ウェブアプリ --> HTTPサーバー:保存処理の結果
else
ウェブアプリ --> HTTPサーバー:保存処理の結果(失敗)
end
HTTPサーバー ->> ウェブブラウザ:保存処理の結果
ウェブブラウザ --> ユーザー:保存処理の結果を通知
@enduml上記を PlantUML で UML ダイアグラムとして描画した結果(PNG でエクスポート)が下図となります。ちょっと分かりにくいかもしれませんが,各矢印の形状が若干異なっており、これにより同期・非同期処理を表現したりすることもできますし、alt 部分のように条件分岐を表現することも可能です。また、ループなども表現することが可能で、本格的なシーケンス図を描画することが可能です。

スポンサーリンク
クラス図
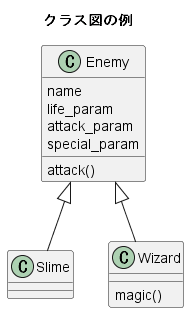
また、PlantUML ではクラス図を描画することが可能です。下記はクラス図を描画するためのテキストになります。
@startuml クラス図
title クラス図の例
left to right direction
class Enemy {
name
life_param
attack_param
special_param
attack()
}
class Slime
class Wizard {
magic()
}
Enemy <|-- Slime
Enemy <|-- Wizard
@enduml上記を PlantUML で UML ダイアグラムとして描画した結果(PNG でエクスポート)が下図となります。この図では Slime クラスと Wizard クラスが Enemy クラスを継承していることを表しています。「継承」だけでなく、「集約」や「依存」といったクラス間の関係性も表現することが可能です。

また、上記のように left to right direction を記述しておくことで、関係性のあるクラスが左から右方向に対して描画されていくようになります。この left to right direction の行を削除した場合は、下図のようにレイアウトが変化します。このように、PlantUML では簡単なレイアウト調整も行うことも出来ます。

ユースケース図
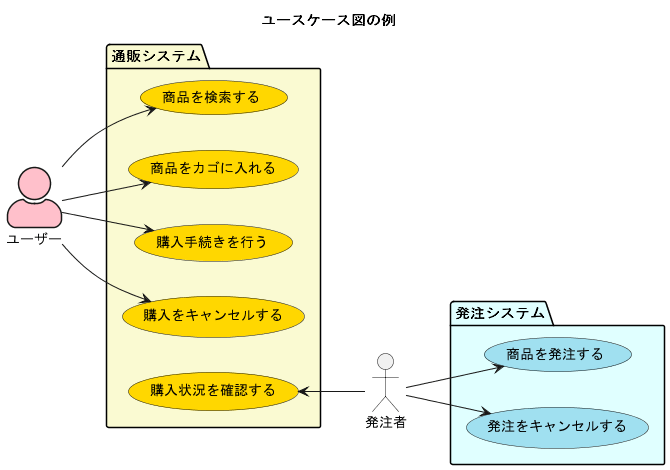
また、PlantUML ではユースケース図を描画することが可能です。下記はユースケース図を描画するためのテキストになります。
@startuml ユースケース図
title ユースケース図の例
left to right direction
actor 発注者
skinparam actorStyle awesome
actor ユーザー #pink
skinparam Monochrome false
package "通販システム" #fafad2 {
usecase 商品を検索する #ffd700
usecase 商品をカゴに入れる #ffd700
usecase 購入手続きを行う #ffd700
usecase 購入をキャンセルする #ffd700
usecase 購入状況を確認する #ffd700
}
package "発注システム" #e0ffff {
usecase 商品を発注する #a0e0f0
usecase 発注をキャンセルする #a0e0f0
}
ユーザー --> 商品を検索する
ユーザー --> 商品をカゴに入れる
ユーザー --> 購入手続きを行う
ユーザー --> 購入をキャンセルする
購入状況を確認する <-- 発注者
発注者 --> 商品を発注する
発注者 --> 発注をキャンセルする
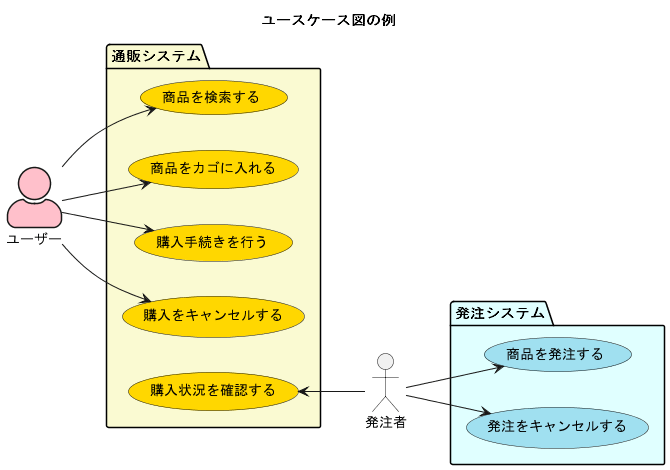
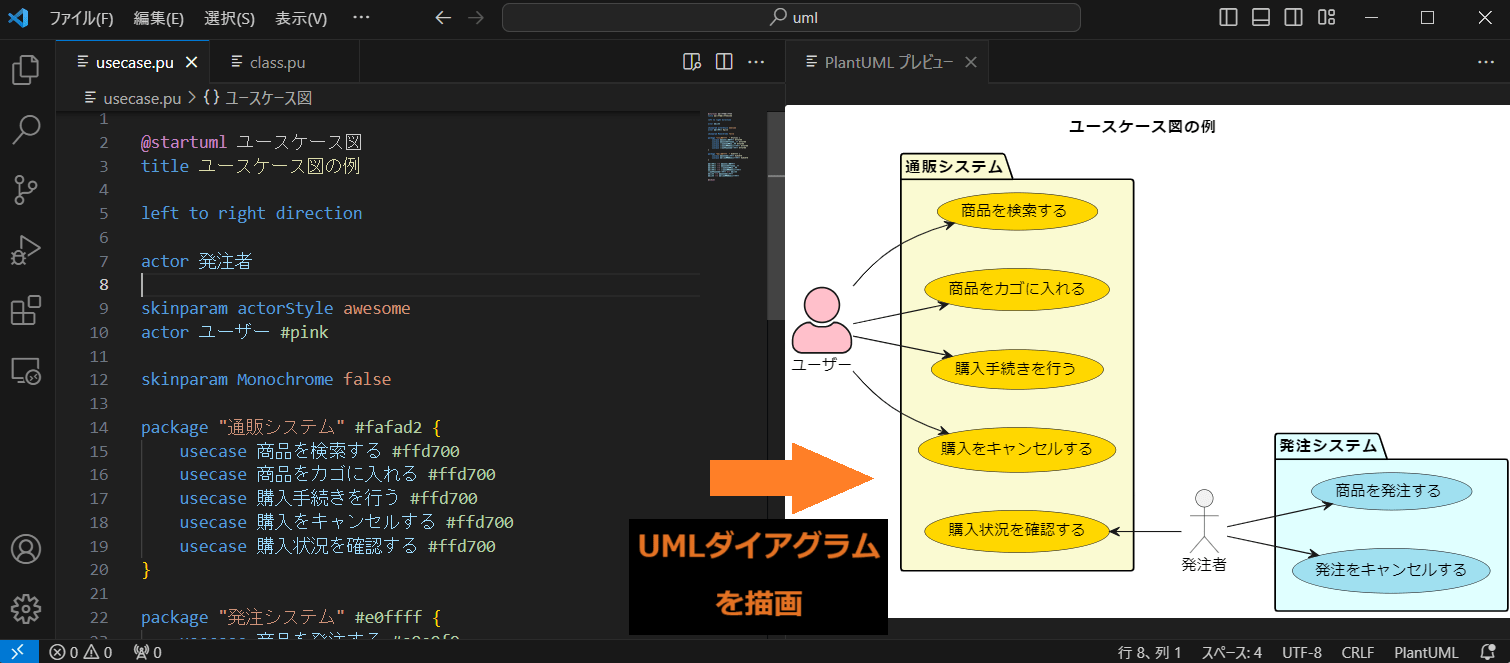
@enduml上記を PlantUML で UML ダイアグラムとして描画した結果(PNG でエクスポート)が下図となります。このように、PlantUML を利用すればユースケースの描画も可能となります。今回の例ではアクターやパッケージ等に色を設定しており、上手く色を設定してやれば見た目もきれいな UML ダイアグラムを描画することも可能です。

PlantUML 言語の書き方の基本
ここまでの例を見ていただければわかるように、PlantUML を利用することで様々な UML ダイアグラムを描画することが可能です。ただし、描画する UML ダイアグラムによって PlantUML 言語の書き方は大きく異なります。この点は、ここまで例に挙げたシーケンス図・クラス図・ユースケース図を描画する際に利用したテキストファイルを見ていただければ理解していただけるのではないかと思います。このため、描画したい UML ダイアグラムの種類に応じて適切にテキストファイルを記述することが重要になります。
共通点といえば、下記のように @startuml から始まり @enduml で終わる点と、title によって UML ダイアグラムのタイトルを設定できる点くらいになると思います。
@startuml
title タイトル
@endumlあとは見た目(色の設定や配置方向など)を設定するための記述に関しても共通ではありますが、基本的には描画する UML ダイアグラムの種類に応じてテキストファイル内部の構成等は変更する必要があります。まずは、自身が描画してみたい UML ダイアグラムの書き方を調べながら、実際に PlantUML を利用してみていただければと思います!割と書き方は単純なので、すぐに PlantUML に慣れることが出来ると思います。
スポンサーリンク
まとめ
このページでは、PlantUML 自体や VSCode の PlantUML 拡張機能について解説しました!
PlantUML はテキストから UML ダイアグラムを描画するツール・言語であり、VSCode に PlantUML 拡張機能をインストールすることにより VSCode で PlantUML 言語のテキストの作成と PlantUML による UML ダイアグラムの確認の両方を1つのウィンドウで行えるようになります。
特に設計書等を作成する機会のある方は是非利用してみてください。テキストを作成するだけで綺麗な UML ダイアグラムが描画されるため、私のようにレイアウトやデザインのセンスがない方には特にオススメです!