
「VSCode」の記事一覧
新着順
人気順


【VSCode/Python】No module named ‘モジュール’が発生する問題の原因と解決策(ModuleNotFoundError)

【VSCode】コマンドでVSCodeを起動する(ターミナル・コマンドプロンプト・PowerShell等)

【VSCode】右クリックメニューからフォルダーをVSCodeで直接開く手順

【VSCode】PlantUMLでVSCodeでUMLダイアグラムを作成する

【VSCode】起動済みのプロセスにアタッチしてデバッグを行う(attachデバッグ構成)

【VSCode】文字化けを解消する方法

【VSCode】毎回異なるコマンドライン引数を指定してプログラムを実行する

【VSCode】Code Spell Checkerでスペルミスを防ぐ

【VSCode】settings.json の開き方

【VSCode】文字化けを解消する方法

【C言語/VSCode】インテリセンスの有効範囲を広げる(includePathの設定)

【VSCode】settings.json の開き方

Visual Studio Code の Mac からのアンインストール

Visual Studio Code で Mac に Python 開発環境を整える

VSCodeで原因不明なエラーが発生した時に試してみること

【VSCode】毎回異なるコマンドライン引数を指定してプログラムを実行する

【Python】VSCode で外部モジュール・外部ライブラリも含めてデバッグする方法

【VSCode】開いたファイルが勝手に閉じられてしまう現象の対処法

【VSCode】Code Spell Checkerでスペルミスを防ぐ

【VSCode】起動済みのプロセスにアタッチしてデバッグを行う(attachデバッグ構成)

VSCode で Python と OpenCV を混合でデバッグ(ステップ実行)する方法!

【VSCode】コマンドでVSCodeを起動する(ターミナル・コマンドプロンプト・PowerShell等)

【VSCode】PlantUMLでVSCodeでUMLダイアグラムを作成する

【VSCode】右クリックメニューからフォルダーをVSCodeで直接開く手順

Python 本体をステップ実行する方法(VSCode)

【VSCode/Python】No module named ‘モジュール’が発生する問題の原因と解決策(ModuleNotFoundError)

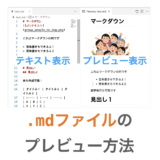
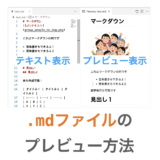
【VSCode】.mdファイルをプレビューする
Warning: Undefined variable $i in /home/daeu/daeudaeu.com/public_html/wp-content/themes/sango-theme-child-2/parts/category/post-tab.php on line 42