このページでは右クリックメニューからフォルダーを VSCode で直接開く手順を解説していきます。今回は Windows 向けの解説をしていきたいと思います。
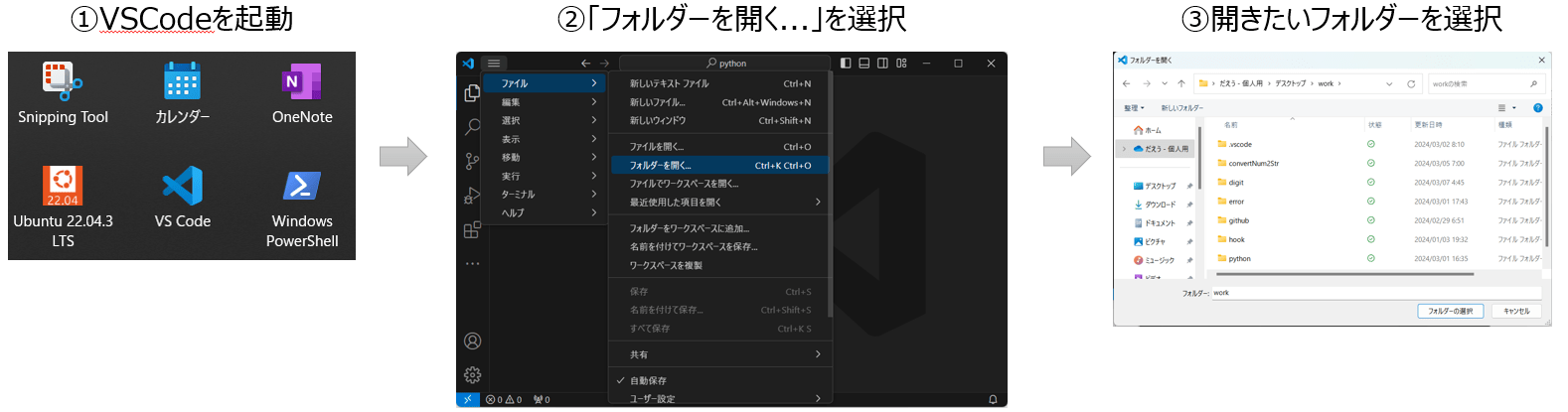
通常であれば、VSCode でフォルダーを開くためには、まず VSCode を起動してから ファイル メニューの フォルダーを開く... を選択し、さらに開きたいフォルダーをフォルダー選択ダイアグラムで選択する必要があります。

ちょっと手順が多いですし、何より開きたいフォルダーを選択するのが面倒です。
ですが、このページで紹介する手順であれば、右クリックメニューから Code で開く を選択するだけで VSCode で特定のフォルダーを開くことができ、上記のような面倒な手順をスキップすることができます!

ただし、この手順でフォルダーを VSCode で開くためには事前に VSCode の設定が必要となります。その辺りも含めて解説していきたいと思います。
Contents
右クリックメニューからフォルダーを VSCode で直接開く手順
では、早速手順について説明していきたいと思います。
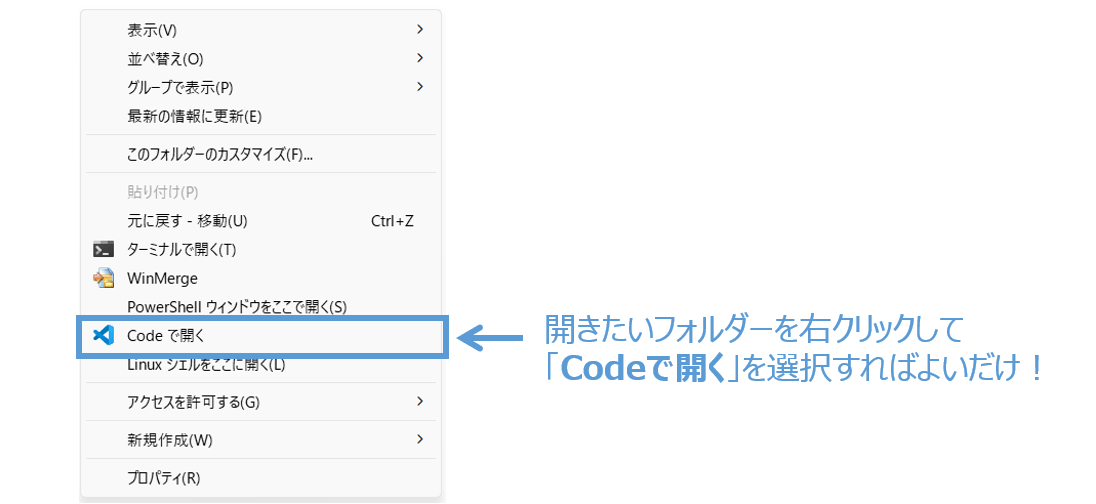
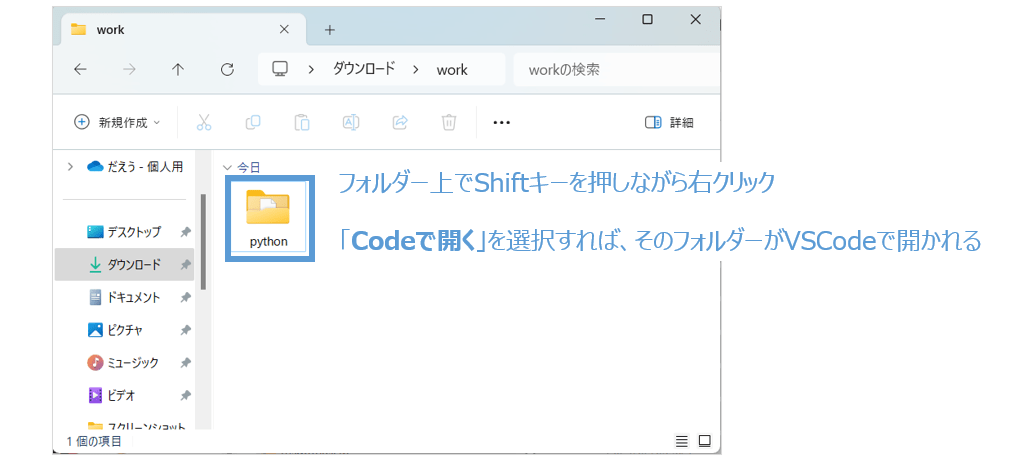
本ページのタイトルのとおり、「フォルダーを直接 VSCode で開く」は右クリックメニューから実現可能です。ただ、右クリックは Shift キーを押しながら行う必要があります。そして、右クリックによって表示されるメニューから Code を開く を選択すれば VSCode が「右クリックしたフォルダーを開いた状態」で起動することになります。

つまり、右クリックメニューからフォルダーを VSCode で直接開く手順は下記の通りになります。
- 開きたいフォルダーのアイコン上で
Shiftキーを押しながら右クリックを行う - 表示されるメニューから
Code で開くを選択する
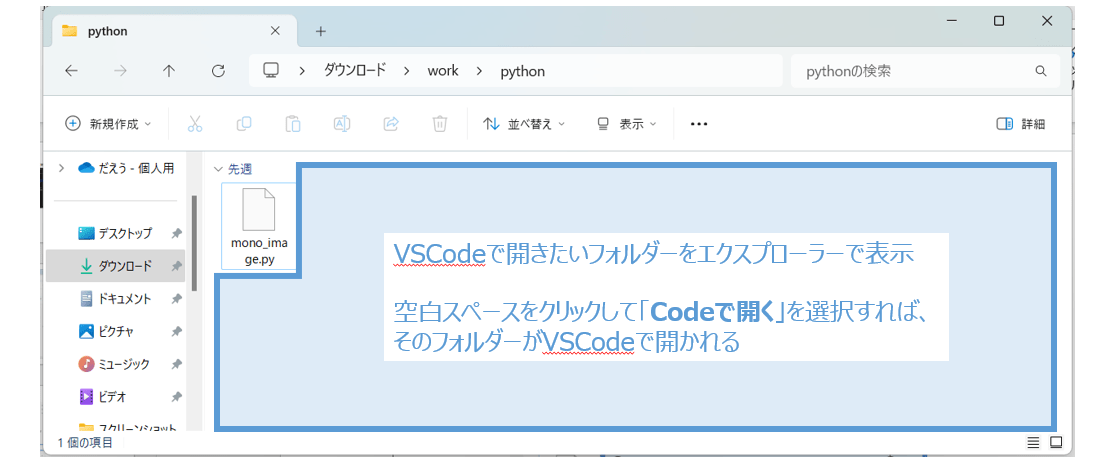
フォルダーを右クリックするのではなく、開きたいフォルダーをファイルエクスプローラーで表示した状態でも同様にフォルダーを VSCode で直接開くことが出来ます。

この場合の手順は下記のとおりとなります。
- 開きたいフォルダーをファイルエクスプローラーで表示する
- ファイルエクスプローラーの空白スペースを
Shift キーを押しながら右クリックする - 表示されるメニューから
Code で開くを選択する
手順としては以上となります。
ただし…、右クリックメニューに Code で開く が表示されるのは、あらかじめ右クリックメニューに Code で開く が表示されるように VSCode を設定している場合のみになります。したがって、上記の手順を実施したとしても、設定が不足している場合はメニューに Code で開く は表示されません。そして、この場合は右クリックメニューからフォルダーを VSCode で直接開くことができません…。
なので、もし上記手順を実施してもメニューに Code で開く が表示されないのであれば、メニューへの Code で開く の追加の設定を別途行う必要があります。
ということで、次はメニューに Code で開く が表示されない方向けに、 Code で開く のメニューへの追加方法を説明していきます。メニューに Code で開く が既に表示されるようになっている方は、上記手順でフォルダーを開いてガンガンプログラミングを楽しんでいただければと思います!
右クリックメニューに「Code で開く」を追加するの手順
では、次は右クリックメニューに Code で開く を追加するための手順について説明していきます。
この Code で開く の追加はレジストリの変更によっても実現することも可能なようです。が、レジストリを変更するのはちょっと怖いので、このページでは他の方法を紹介していきたいと思います。
その方法とは「VSCode を再インストールする」になります。おそらく現状では、右クリックメニューに Code で開く を追加するためには、前述のようにレジストリを変更する or 再インストールを行うしかないと思います。
スポンサーリンク
VSCode の再インストールでメニューに Code で開く を追加する
右クリックメニューに Code で開く を表示するようにするかどうかは、実は最近の VSCode であればインストール時に設定することが可能です。 Code で開く がメニューに表示されない方は、おそらくインストール時に Code で開くを追加するための設定をしなかった方ではないかと思います(もしかしたら VSCode をインストールしたタイミングが昔過ぎて Code で開く を追加するための設定が行えなかった可能性もあります)。
デフォルトでは右クリックメニューに Code で開く を追加する設定は無効化されているため、デフォルト設定のまま VSCode をインストールした方は右クリックメニューに Code で開く が存在しないことになります。で、VSCode の再インストール時には本設定を変更することができるため、再インストールによって右クリックメニューに Code で開く を追加することが可能となります。

VSCode を再インストールすると聞くと、今まで導入したプラグインなどが消えてしまうと心配される方もおられるかもしれませんが、アンインストールをするわけではないですし、そもそもプラグインや設定等は VSCode 本体とは独立して管理されているため心配は不要です。
メニューに Code で開く を追加するための VSCode の再インストール手順
ということで、実際に VSCode を再インストールして右クリックメニューに Code で開く を表示させるようにしていきましょう!再インストールといっても手順は新規インストール時と同様で、インストーラーをダウンロードしてきてインストーラーを実行すれば良いだけになります。
そして、インストーラーは下記 URL の VSCode 公式ページからダウンロード可能です。
https://code.visualstudio.com/Download
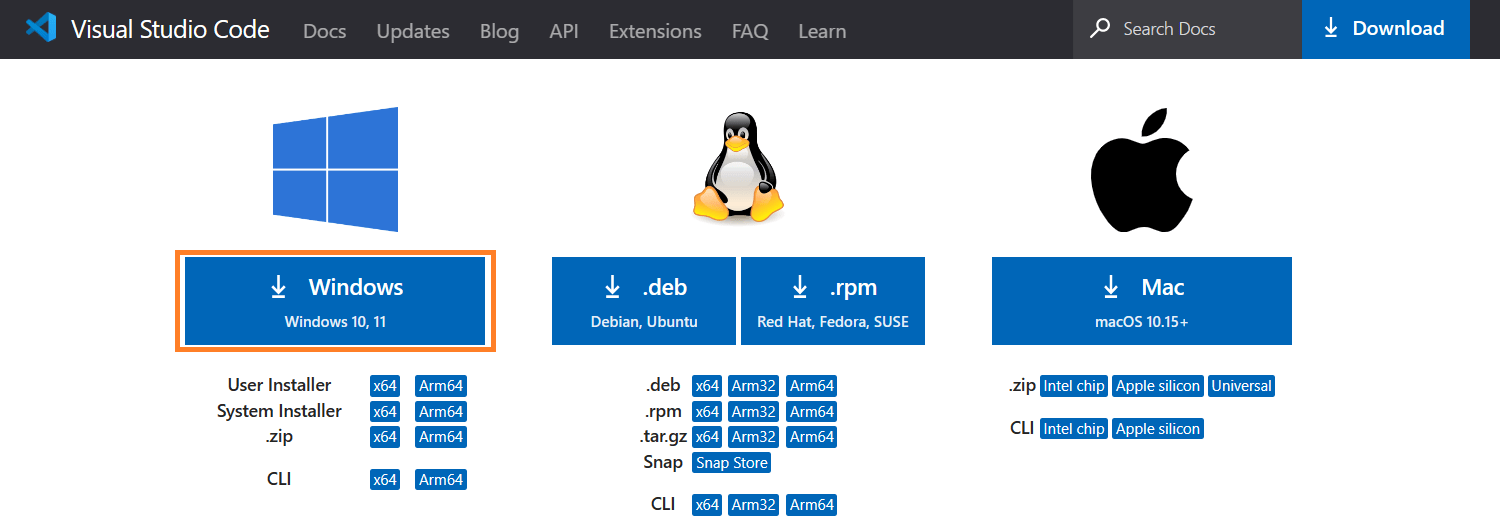
上記の URL をウェブブラウザーで開けば下の図のような画面が表示されますので、オレンジ枠で囲っているボタンをクリックして Windows 向けインストーラーをダウンロードします。

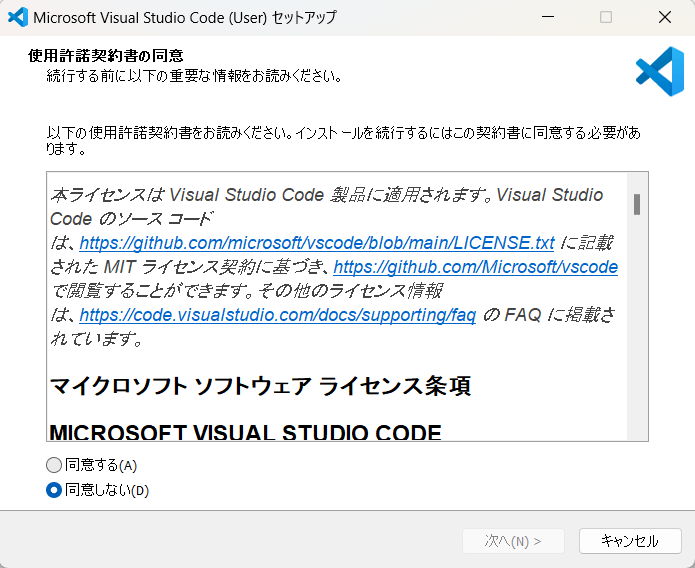
そして、ダウンロードしたインストーラーをダブルクリックして起動します。最初に使用許諾契約書に同意が求められますので、契約書の内容に問題がなければ 同意する を選択して 次へ ボタンをクリックします。

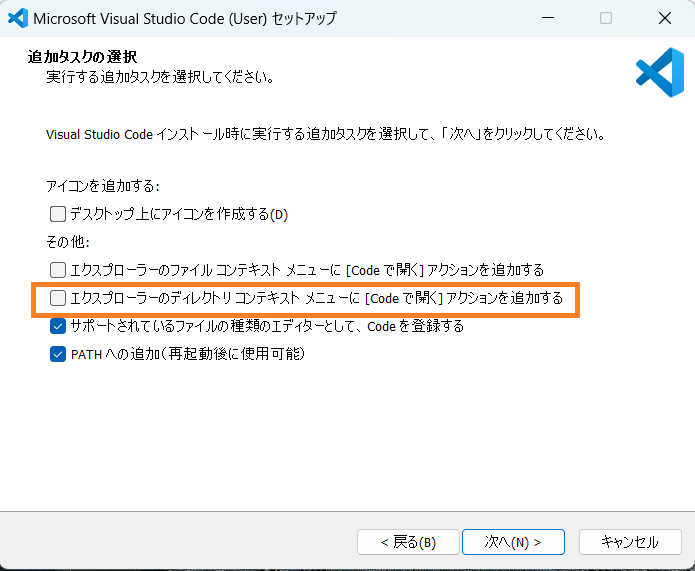
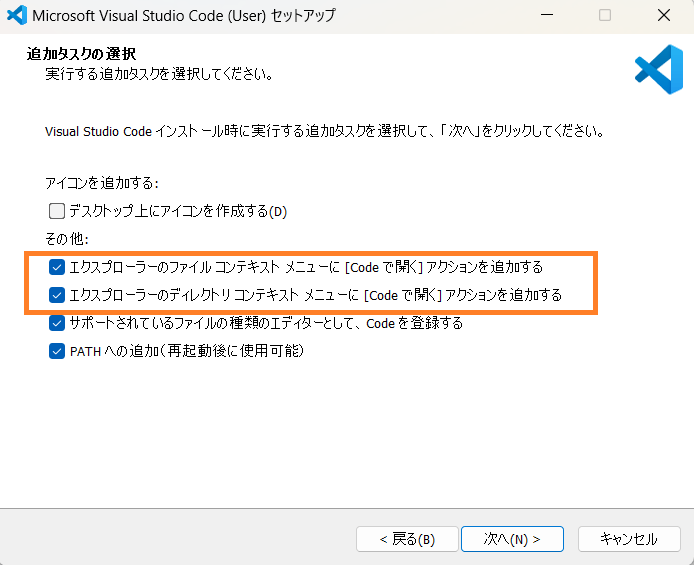
すると、次は追加タスクの選択画面が表示されます。この画面がポイントで、ここで Code で開く を右クリックメニューに追加するかどうかを設定することが出来ます。
フォルダーを右クリックメニューから開けるようにするためには下記にチェックを付ける必要があります。これだけで、再インストール後に右クリックメニューに Code で開く が追加されることになります。
エクスプローラーのディレクトリコンテキストメニューに [Code で開く] アクションを追加する
このページでは主にフォルダーを開くことに焦点を当てていますが、ファイルも右クリックメニューから開けるようにするためには下記にもチェックを付けておく必要があります。ファイルも右クリックメニューで開けた方が便利なので、こちらもチェックを付けておくことをオススメします。
エクスプローラーのファイルコンテキストメニューに [Code で開く] アクションを追加する
ということで、追加タスクの選択では、下の図のようにチェックを付けてから 次へ をクリックしてやれば良いです。

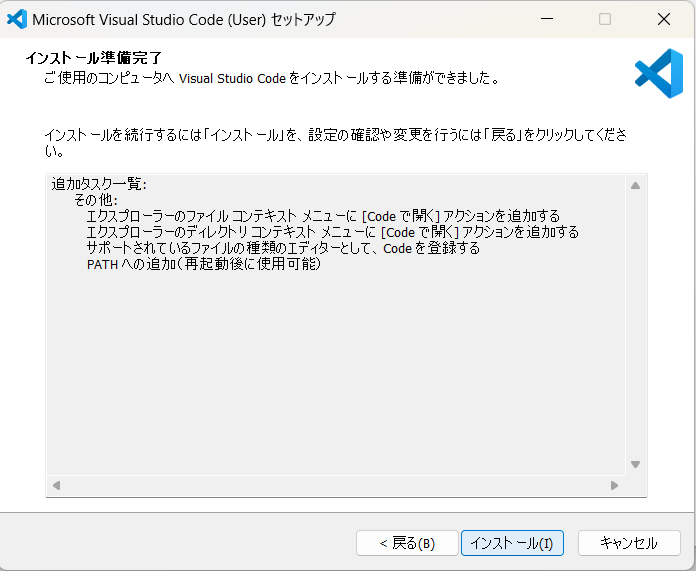
あとは、インストーラーに従ってインストールを実施していけばよいだけです。具体的には、次に表示される画面で インストール ボタンをクリックしてインストールを開始し、

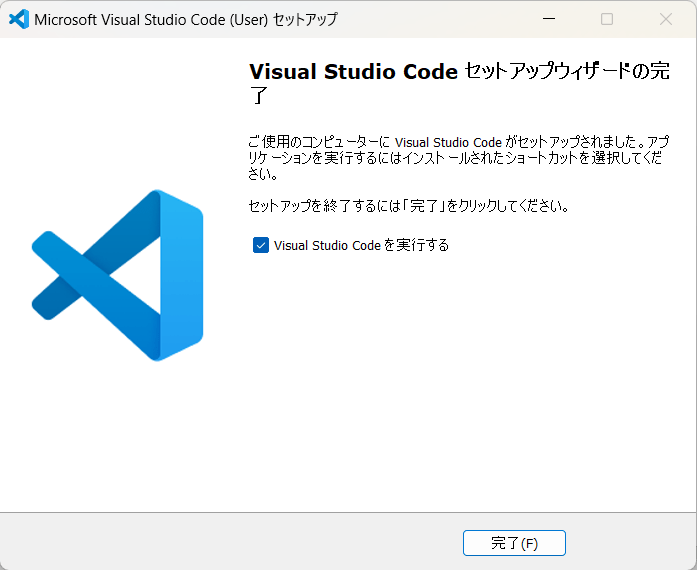
下の図のようにインストール完了画面表示されたら 完了 ボタンをクリックすればよいだけです(Visual Studio Code を実行するのチェックは外しても良いです)。

以上で、右クリックメニューに Code で開く を追加する手順は完了です。
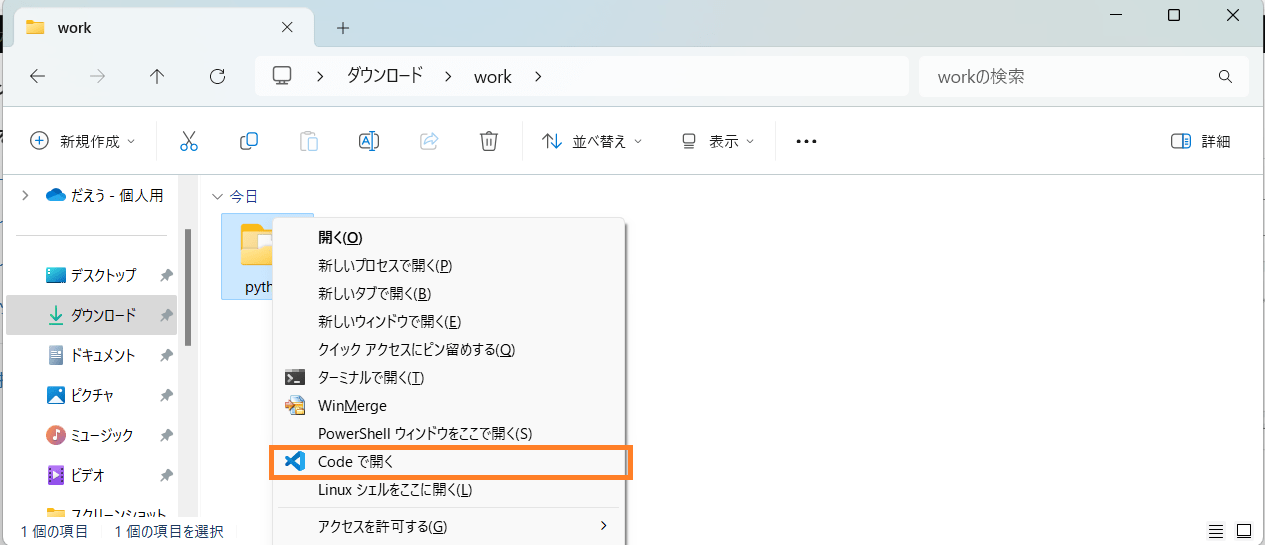
適当なフォルダーのアイコン上で Shift キーを押しながら右クリックを行えば、表示されるメニューに下の図のように Code で開く が追加されているはずです!この Code で開く を選択すれば、VSCode が起動して自動的に右クリックしたフォルダーが開かれるはずです。

再インストール時に下記にチェックを付けた方に関してはファイルに関しても Shift キーを押しながら右クリックした際にも Code で開く が追加されていることが確認できると思います。
エクスプローラーのファイルコンテキストメニューに [Code で開く] アクションを追加する
この Code で開く を活用すれば VSCode での開発がもっと楽になりますので、是非積極的に利用してみていただければと思います!
まとめ
このページでは、右クリックメニューからフォルダーを VSCode で直接開く方手順ついて解説しました!
手順としては下記のみとなります。
- 開きたいフォルダーのアイコン上で
Shift キーを押しながら右クリックを行う - 表示されるメニューから
Code で開くを選択する
が、そもそもフォルダーに対する Shift キーを押しながら右クリックした際に表示されるメニューに Code で開く が存在しない方もおられると思います。そんな場合は、VSCode の再インストールを行い、その際に下記にチェックを付けるようにしましょう。
エクスプローラーのファイルコンテキストメニューに [Code で開く] アクションを追加する
これだけでメニューに Code で開く を追加することが出来ます!
右クリックメニューからフォルダーを VSCode で開けるようになれば、いつもの面倒な手順をスキップして開発が進められますので、是非この機能を活用してみていただければと思います!