ページ表示速度を評価してくれるPageSpeed Insightsで画像フォーマットとして推奨されている「WebP(ウェッピー)」。
現在は対応しているプレビューソフトやブラウザが少ないですが、Google 推奨画像フォーマットということで今後 WebP が普及していく可能性はかなり高いと考えられます。
このページでは Mac で他の画像フォーマットのファイルをこの WebP へ変換する方法を説明します。
libwebp のインストール
まず WebP の変換を行うことができるライブラリをインストールします。具体的には libwebp という名前のライブラリになります。
下のページで libwebp のインストール方法を紹介していますので、これに倣ってインストールすればOKです。
 【C言語】libwebpのインストールと使用方法・使用例
【C言語】libwebpのインストールと使用方法・使用例
このページでは主にC言語から WebP を扱う方法を解説していますが、このページ特に必要になるのは bin フォルダの下の実行可能ファイルになります。このフォルダの中身を /usr/local/bin 以下にコピーしてやれば、ターミナルアプリで img2webp コマンドを実行できるようになります。
WebP ファイルへの変換・WebP ファイルの作成
他の画像フォーマットのファイルを img2webp コマンドにより WebP に変換することで WebP ファイルを作成します。
方法は簡単で、ターミナルから下記コマンドにより変換が可能です。
img2webp [入力ファイル名] -o [出力ファイル名]
例えば入力ファイルが input.png で出力ファイルを output.webp にしたいのであれば、
img2webp input.png -o output.png
スポンサーリンク
WebP ファイルへ一括変換
画像ファイルを一括変換する場合は、ターミナルの cd コマンドで画像ファイルがあるフォルダへ移動し、下記のコマンドを実行すればOKです。
find . -name "*" -exec img2webp {} -o {}.webp \;
このコマンドを実行することで、そのフォルダにあるファイルが全て WebP に変換されます。
簡単にこのコマンドの説明をしておくと、フォルダ内にあるファイルを検索し、見つかったファイルを iimg2webp により WebP ファイルに変換し、「見つかったファイル名+.webp」という名前で保存します。
WebP ファイルの表示
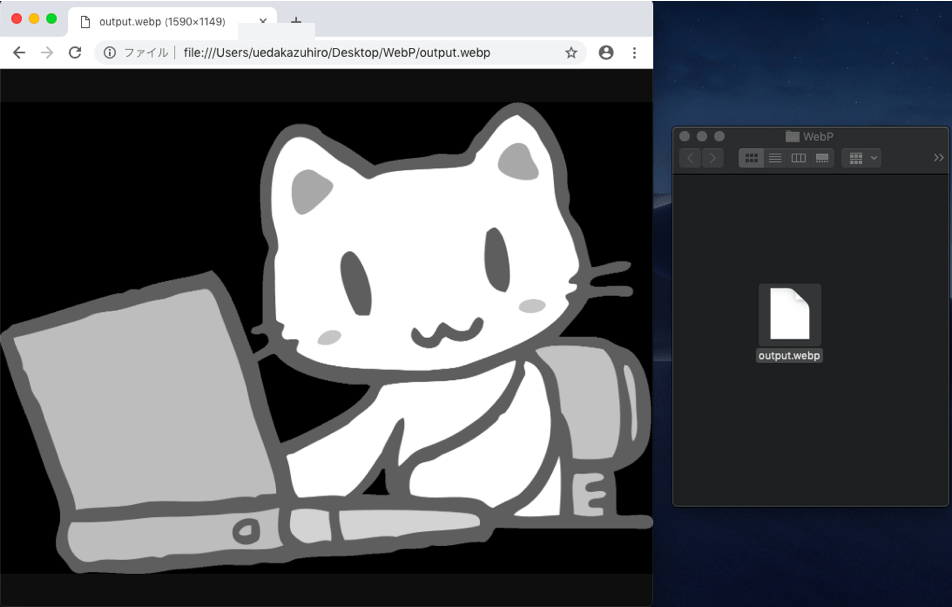
WebP ファイルはまだまだ対応していないソフトが多いですが、Mac であれば Google Chrome で表示することが可能です。
WebP ファイルを Google Chrome へドラッグ&ドロップするだけで表示することができます。

表示した結果は下記のようになります。

WebP ファイルの実例
最後に実際の WebP ファイルを貼っておきます。
ブラウザによっては見れない可能性もあります。Mac であれば Google Chrome だと見れるので、いつも使用しているブラウザで見れない場合は Google Chrome で見てみてください。
見れない場合でも右クリック等で保存すれば .webp ファイルをダウンロードすることが可能です。

スポンサーリンク
まとめ
- WebP ファイルは libwebp インストールし、
img2webpコマンドを実行することで作成可能 - WebP ファイルは Google Chrome へドラッグ&ドロップすれば表示することが可能
- 2018/12/4 現在だと img2webp コマンドを用いるのが簡単ですが、今後 WebP の対応ソフトが増えてもっと簡単に作成できるようになることが予想されます
