このページでは画像の可逆圧縮(ロスレス圧縮)においての圧縮率とエンコード・デコード時間の比較を行います。
- 各可逆圧縮画像フォーマットの圧縮率について知りたい
- 各可逆圧縮画像フォーマットの処理時間について知りたい
- WebPの実力を知りたい
Contents
可逆圧縮(ロスレス圧縮)
可逆圧縮(ロスレス圧縮)とは、圧縮を行なっても画像の劣化が全くない圧縮方式のことを言います(逆は非可逆圧縮で、圧縮を行うと画像の劣化が発生します)。
ですので、可逆圧縮方式の場合、画像フォーマットによる画質の違いは全くありません。ですが、画像フォーマットによって圧縮率とエンコード(圧縮)・デコード(伸長)時間に差があります。
圧縮率の重要性
圧縮率の高いものの方がデータサイズが小さくなって、ハードディスクの圧迫を防ぐ、通信時間の短縮につながる、などといったメリットがあります。特にWebページに画像を載せる場合、圧縮率の高い画像形式の方が通信データ量が少なくなるので通信時間が短くなり、これがWebページの表示時間を短縮に繋がります。
処理時間の重要性
デコード処理(伸長)が速ければ画像を表示する時間を短縮することができます。Webページ表示を高速化したい場合、このデコード時間が重要になります。Webページ表示するときは、基本的に圧縮されたデータをクライアントに送信し、Webブラウザがデコード処理を行って画像を表示するという流れになります。ですので、このデコード時間が長くなるとページ表示もその分遅くなりユーザーにストレスを与える可能性があります。
エンコード処理(圧縮)が速ければ画像を保存する場合の時間を短縮することができます。ただし、Webページ表示に関してはこのエンコード処理時間は関係ありません。エンコード処理はサーバーにアップするときに一度行えば良い処理ですので、多少時間が長くても、Webサイト制作者が少し我慢をすれば良いだけです。もちろんエンコードも速いに越したことはないのですが、重要なのはデコード時間の方だと考えて良いと思います。
比較画像フォーマット
このページでは PNG・TIFF・WebPで比較を行います。まずは三つの画像フォーマットの簡単な説明をしておきます。
PNG
Portable Network Graficsの略で、「ピング」や「ピーエヌジー」と呼ばれます。拡張子は「.png」で、主にネットワークやWeb上で用いられています。可逆圧縮の画像フォーマットです。透明度を表すアルファチャンネルを持たせることも可能です。
TIFF
Tagged Image File Formatの略で、「ティフ」と呼ばれます。拡張子は「.tif」や「.tiff」が用いられ、印刷業界でよく使用されている画像フォーマットです。圧縮方式は、非圧縮、LZW、JPEGなど様々な方式を用いることができます。例えばLZW形式であれば可逆圧縮になります。
また他にもいろいろな機能に対応しています。例えばマルチページのものを作成できたり、EXIF(撮影情報のようなもの)を付けたりすることが可能です。
WebP
Googleが開発した「ウェッピー」と呼ばれる画像フォーマットです。拡張子には「.webp」が用いられます。主にWebサイトで用いることを目的に開発されており、圧縮率が高く、画像表示(デコード)時間も短いというところが強みのようです。
あまり聞きなれない画像フォーマットかも知れませんが、最近Webページ表示の指標を測るPage Speed Insightsでページ表示高速化の方法の一つにWebP画像の使用が提案されるようになり、Webサイト開発者の間ではちょっと話題になってる画像フォーマットです。
比較方法
どのような条件で、どのような画像を用いて比較を行うかについて説明します。
圧縮率比較方法
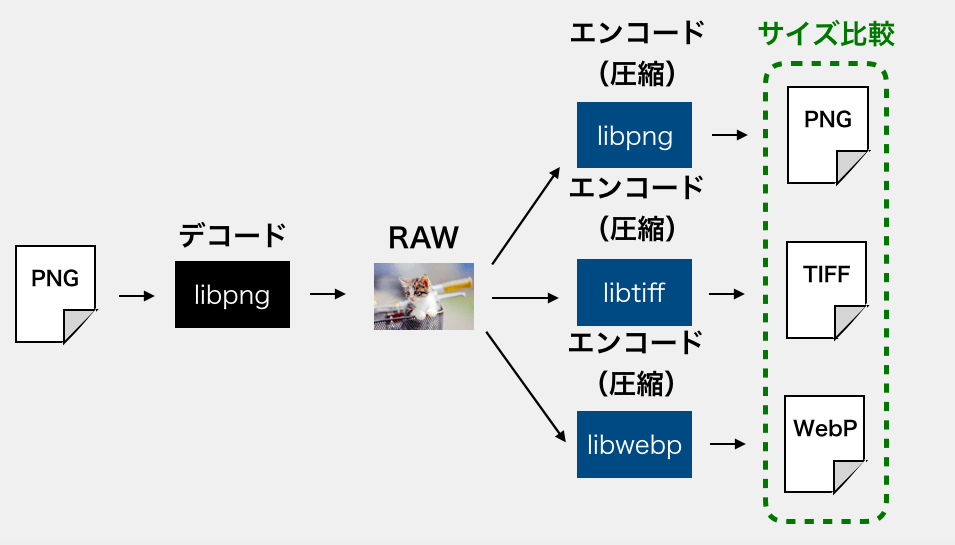
入力ファイルはPNGファイル(アルファチャンネルなし)とし、それをデコードして一旦ビットマップにし、それをPNG、 TIFF、WebP形式それぞれで圧縮した時のデータサイズの比較を行うことにします(下図の RAW はビットマップデータと捉えてください)。

処理時間の比較方法
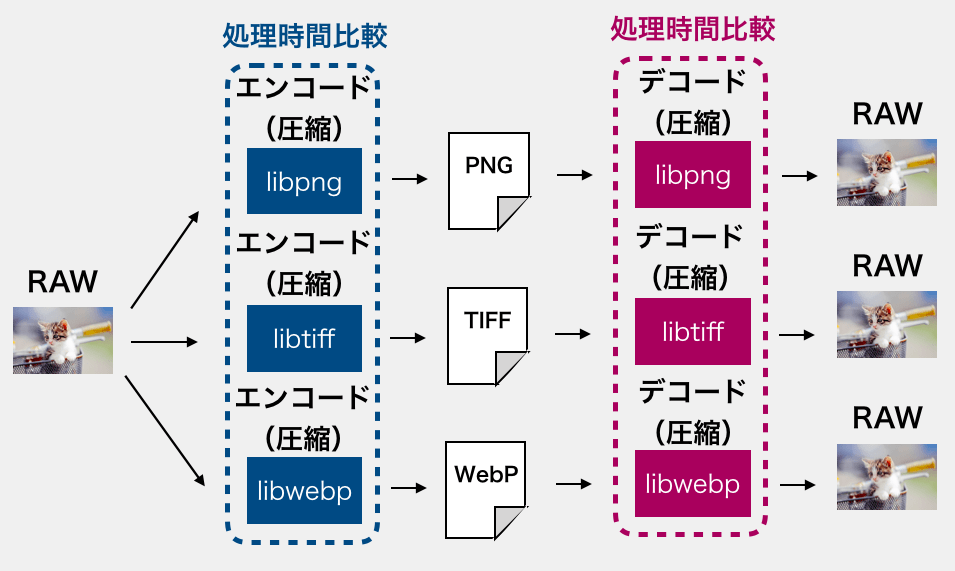
同じビットマップデータをエンコードし、そのエンコードに要した処理時間をエンコード時間、さらにそのエンコードした結果をデコードし、そのデコードに要した処理時間をデコード時間としてそれぞれ計測します。これをPNGとTIFFとWebPそれぞれに対して計測し、処理時間の比較を行います(下図の RAW はビットマップデータと捉えてください)。

処理時間を計測した時のPCスペックは下記の通りです。
MacBook Air
プロセッサ 1.3 GHz Intel Core i5
メモリ 4GB 1600 MHz DDR3
エンコード・デコード方法
エンコードとデコードを PNG は libpng、TIFF は libtiff、WebP は libwebp を用いて行います。それぞれのインストールの仕方やC言語で使用する例は下記で紹介していますので興味があれば見てみてください。
 【C言語】libpngのインストールと使用方法・使用例
【C言語】libpngのインストールと使用方法・使用例
 【C言語】LibTIFFのインストールと使用方法・使用例
【C言語】LibTIFFのインストールと使用方法・使用例
 【C言語】libwebpのインストールと使用方法・使用例
【C言語】libwebpのインストールと使用方法・使用例
TIFFはLZW形式で圧縮することでロスレス圧縮を行います。WebPではWebPEncodeLosslessRGB関数を用いてエンコードする事でロスレス圧縮を行います。
入力ファイル
2つのPNGファイルを用いて比較します。
・風景写真

実際に使用したファイルはコチラ
・イラスト

実際に使用したファイルはコチラ
比較結果
圧縮率
・ファイルサイズ(Byte)
| フォーマット | 風景写真 | イラスト |
| ビットマップ | 36578304 | 5480730 |
| PNG | 11407612 | 97857 |
| TIFF | 30087474 | 86662 |
| WebP | 7387618 | 30878 |
・圧縮率(データ削減率)
| フォーマット | 風景写真 | イラスト |
| ビットマップ | – | – |
| PNG | 69% | 98% |
| TIFF | 18% | 98% |
| WebP | 80% | 99% |
処理時間
・エンコード時間(ミリ秒)
| フォーマット | 風景写真 | イラスト |
| PNG | 6184 | 30 |
| TIFF | 905 | 31 |
| WebP | 14541 | 209 |
・デコード時間(ミリ秒)
| フォーマット | 風景写真 | イラスト |
| PNG | 451 | 28 |
| TIFF | 755 | 34 |
| WebP | 323 | 19 |
考察
圧縮率
圧縮率はWebPが一番高い結果となりました。イラストに関しては全てかなり高い圧縮率ですので、3種類ともどれでも良いかなという印象ですが、風景写真の例だと圧縮率の差が大きく、WebPの圧縮率が一番高かったです。さすがGoogle開発の次世代画像フォーマットだなぁという印象ですね。逆にTIFFは特に風景写真の時に圧縮率が低いです。
処理時間
エンコードに関しては圧倒的にWebPが遅いです。逆にエンコード時間が早いのはTIFFですね。10倍以上の差が出ています。ただし、前述の通りエンコードはWebページ表示には影響のない処理です。
逆にWebページ表示の時間に影響するデコード時間を見てみると、こちらは逆にWebPの処理時間が一番短いという面白い結果になりました。WebPはエンコードで時間をかけてデコードしやすい形式に変換し、デコード時は高速に処理できるようになっているようです。
まとめ
・圧縮率、デコード時間ともにWebPが優位
・エンコードはWebPが圧倒的に遅い
対応ブラウザが一番多いのが現状PNGなので、非可逆圧縮の中だとPNGが一番使用されていますが、対応ブラウザが増えればWebPも一気に普及してくれる気がします。Safariが対応するかどうかがポイントになりそうですね。

圧縮の設定内容を教えて下さい。
のびさん
コメントありがとうございます!
>圧縮の設定内容を教えて下さい。
具体的に知りたいのはどの設定になるでしょうか?
libpng、libtiff、libwebp を使用して圧縮をしており、デフォルトからはあまり設定を変更していませんので、ほぼこれらのライブラリのデフォルト設定が用いられていると思います。
一応各画像の情報を imagemagick で取得してみましたが、これで参考になるでしょうか?(画像を貼ろうと思ったのですが TIFF が貼れませんでした…)
・PNG圧縮画像の情報
Image: Filename: fuukei-png.png Format: PNG (Portable Network Graphics) Mime type: image/png Class: DirectClass Geometry: 4032x3024+0+0 Units: Undefined Colorspace: sRGB Type: TrueColor Base type: Undefined Endianness: Undefined Depth: 8-bit Channel depth: Red: 8-bit Green: 8-bit Blue: 8-bit Channel statistics: Pixels: 12192768 Red: min: 0 (0) max: 255 (1) mean: 116.701 (0.457652) median: 121 (0.47451) standard deviation: 70.4908 (0.276435) kurtosis: -1.41233 skewness: 0.112671 entropy: 0.974523 Green: min: 0 (0) max: 255 (1) mean: 136.312 (0.534555) median: 149 (0.584314) standard deviation: 66.6148 (0.261235) kurtosis: -1.3786 skewness: -0.0959279 entropy: 0.969552 Blue: min: 0 (0) max: 255 (1) mean: 138.685 (0.543861) median: 147 (0.576471) standard deviation: 88.0721 (0.345381) kurtosis: -1.6761 skewness: -0.296117 entropy: 0.928178 Image statistics: Overall: min: 0 (0) max: 255 (1) mean: 130.566 (0.512023) median: 139 (0.545098) standard deviation: 75.0592 (0.29435) kurtosis: -1.51215 skewness: -0.100939 entropy: 0.957417 Rendering intent: Perceptual Gamma: 0.454545 Chromaticity: red primary: (0.64,0.33) green primary: (0.3,0.6) blue primary: (0.15,0.06) white point: (0.3127,0.329) Matte color: grey74 Background color: white Border color: srgb(223,223,223) Transparent color: none Interlace: None Intensity: Undefined Compose: Over Page geometry: 4032x3024+0+0 Dispose: Undefined Iterations: 0 Compression: Zip Orientation: Undefined Properties: date:create: 2021-11-21T07:20:18+00:00 date:modify: 2018-12-09T00:56:44+00:00 png:IHDR.bit-depth-orig: 8 png:IHDR.bit_depth: 8 png:IHDR.color-type-orig: 2 png:IHDR.color_type: 2 (Truecolor) png:IHDR.interlace_method: 0 (Not interlaced) png:IHDR.width,height: 4032, 3024 png:sRGB: intent=0 (Perceptual Intent) signature: 75845469a87cf5d8113389072a98c610095ae338a852086aa6d7d60dfb15c9eb Artifacts: verbose: true Tainted: False Filesize: 10.8791MiB Number pixels: 12.1928M Pixels per second: 12.1774MP User time: 0.720u Elapsed time: 0:02.001 Version: ImageMagick 7.1.0-14 Q16-HDRI x86_64 2021-11-14 https://imagemagick.org・TIFF 圧縮画像の情報
Image: Filename: fuukei-tiff.tif Format: TIFF (Tagged Image File Format) Mime type: image/tiff Class: DirectClass Geometry: 4032x3024+0+0 Resolution: 72x72 Print size: 56x42 Units: PixelsPerInch Colorspace: sRGB Type: TrueColor Endianness: LSB Depth: 8-bit Channel depth: Red: 8-bit Green: 8-bit Blue: 8-bit Channel statistics: Pixels: 12192768 Red: min: 0 (0) max: 255 (1) mean: 116.701 (0.457652) median: 121 (0.47451) standard deviation: 70.4908 (0.276435) kurtosis: -1.41233 skewness: 0.112671 entropy: 0.974523 Green: min: 0 (0) max: 255 (1) mean: 136.312 (0.534555) median: 149 (0.584314) standard deviation: 66.6148 (0.261235) kurtosis: -1.3786 skewness: -0.0959279 entropy: 0.969552 Blue: min: 0 (0) max: 255 (1) mean: 138.685 (0.543861) median: 147 (0.576471) standard deviation: 88.0721 (0.345381) kurtosis: -1.6761 skewness: -0.296117 entropy: 0.928178 Image statistics: Overall: min: 0 (0) max: 255 (1) mean: 130.566 (0.512023) median: 139 (0.545098) standard deviation: 75.0592 (0.29435) kurtosis: -1.51215 skewness: -0.100939 entropy: 0.957417 Rendering intent: Perceptual Gamma: 0.454545 Chromaticity: red primary: (0.64,0.33) green primary: (0.3,0.6) blue primary: (0.15,0.06) white point: (0.3127,0.329) Matte color: grey74 Background color: white Border color: srgb(223,223,223) Transparent color: none Interlace: None Intensity: Undefined Compose: Over Page geometry: 4032x3024+0+0 Dispose: Undefined Iterations: 0 Compression: LZW Orientation: TopLeft Properties: date:create: 2021-11-21T07:21:51+00:00 date:modify: 2018-12-09T00:56:45+00:00 signature: 75845469a87cf5d8113389072a98c610095ae338a852086aa6d7d60dfb15c9eb tiff:alpha: unspecified tiff:endian: lsb tiff:photometric: RGB tiff:rows-per-strip: 3024 Artifacts: verbose: true Tainted: False Filesize: 28.6937MiB Number pixels: 12.1928M Pixels per second: 7.68545MP User time: 1.040u Elapsed time: 0:02.586 Version: ImageMagick 7.1.0-14 Q16-HDRI x86_64 2021-11-14 https://imagemagick.org・Webp圧縮画像
Image: Filename: fuukei-webp.webp Format: WEBP (WebP Image Format) Mime type: image/webp Class: DirectClass Geometry: 4032x3024+0+0 Units: Undefined Colorspace: sRGB Type: TrueColor Base type: Undefined Endianness: Undefined Depth: 8-bit Channel depth: Red: 8-bit Green: 8-bit Blue: 8-bit Channel statistics: Pixels: 12192768 Red: min: 0 (0) max: 255 (1) mean: 116.701 (0.457652) median: 121 (0.47451) standard deviation: 70.4908 (0.276435) kurtosis: -1.41233 skewness: 0.112671 entropy: 0.974523 Green: min: 0 (0) max: 255 (1) mean: 136.312 (0.534555) median: 149 (0.584314) standard deviation: 66.6148 (0.261235) kurtosis: -1.3786 skewness: -0.0959279 entropy: 0.969552 Blue: min: 0 (0) max: 255 (1) mean: 138.685 (0.543861) median: 147 (0.576471) standard deviation: 88.0721 (0.345381) kurtosis: -1.6761 skewness: -0.296117 entropy: 0.928178 Image statistics: Overall: min: 0 (0) max: 255 (1) mean: 130.566 (0.512023) median: 139 (0.545098) standard deviation: 75.0592 (0.29435) kurtosis: -1.51215 skewness: -0.100939 entropy: 0.957417 Rendering intent: Perceptual Gamma: 0.454545 Chromaticity: red primary: (0.64,0.33) green primary: (0.3,0.6) blue primary: (0.15,0.06) white point: (0.3127,0.329) Matte color: grey74 Background color: white Border color: srgb(223,223,223) Transparent color: none Interlace: None Intensity: Undefined Compose: Over Page geometry: 4032x3024+0+0 Dispose: Undefined Iterations: 0 Compression: Undefined Quality: 100 Orientation: Undefined Properties: date:create: 2021-11-21T07:20:42+00:00 date:modify: 2018-12-09T00:56:37+00:00 signature: 75845469a87cf5d8113389072a98c610095ae338a852086aa6d7d60dfb15c9eb Artifacts: verbose: true Tainted: False Filesize: 7.04538MiB Number pixels: 12.1928M Pixels per second: 16.4916MP User time: 0.560u Elapsed time: 0:01.739 Version: ImageMagick 7.1.0-14 Q16-HDRI x86_64 2021-11-14 https://imagemagick.org