このページでは「キャンバスウィジェットへの図形の描画」について解説します。
キャンバスウィジェット自体の作成や描画した図形の操作については下記ページで解説していますので、特にキャンバスを利用したアプリ作成について知りたい方はこちらを読んでいただくと良いと思います。
 Tkinterの使い方:キャンバスウィジェットの作り方
Tkinterの使い方:キャンバスウィジェットの作り方
 Tkinterの使い方:Canvasクラスで描画した図形を操作する
Tkinterの使い方:Canvasクラスで描画した図形を操作する
キャンバス
キャンバスは主に図形を描画するためのウィジェットになります。

tkinter ではキャンバスに対して下記のような図形を描画することができます。
- 長方形
- 多角形
- 楕円
- 円弧
- 線
- テキスト
- ビットマップ
- 画像
キャンバスの基本的な使い方
tkinter におけるキャンバスの基本的な使い方の流れは下記になります。
- メインウィンドウを作成する
- メインウィンドウにキャンバスを作成・配置する
- キャンバスに図形を描画する
- 描画した図形を操作する
特にキャンバスに深く関わるのが 2. 3. 4. の部分です。
下記がこの一連の使い方の流れを踏襲したスクリプト例になります。
# -*- coding:utf-8 -*-
import tkinter
def button_click():
global canvas
# 4. 描画した図形を操作する
color = canvas.itemcget(
"rectangle",
"fill"
)
if color == "blue":
canvas.itemconfig(
"rectangle",
fill="green"
)
else:
canvas.itemconfig(
"rectangle",
fill="blue"
)
# 1. メインウィンドウを作成する
app = tkinter.Tk()
# 2. メインウィンドウにキャンバスを作成・配置する
canvas = tkinter.Canvas(
app,
width=600,
height=300,
)
canvas.pack()
# 3. キャンバスに図形を描画する
canvas.create_rectangle(
50, 50, 300, 250,
fill="blue",
tag="rectangle"
)
# ボタンの作成と配置
button = tkinter.Button(
app,
text="ボタン",
command=button_click
)
button.pack()
# メインループ
app.mainloop()このページでは特に「3. キャンバスに図形を描画する」についての解説になります。
「2. メインウィンドウにキャンバスを作成・配置する」に関しては下記ページで、
 Tkinterの使い方:キャンバスウィジェットの作り方
Tkinterの使い方:キャンバスウィジェットの作り方
「4. 描画した図形を操作する」に関しては別途詳細を解説していますので、こちらについて知りたい方は是非リンクから目的のページに移動していただければと思います。
 Tkinterの使い方:Canvasクラスで描画した図形を操作する
Tkinterの使い方:Canvasクラスで描画した図形を操作する
スポンサーリンク
図形描画の基本
それでは本題の図形の描画について解説していきたいと思います。
まずは図形を描画するにあたって知っておいた方が良い基本的な情報を解説していきます。
図形を描画するメソッド
tkinter では Canvas クラスのインスタンスに下記のメソッドを実行させることにより図形を描画することができます。
create_rectangle:長方形create_oval:楕円create_polygon:多角形create_line:線create_arc:円弧create_image:画像create_bitmap:ビットマップcreate_text:テキスト
図形は実行した Canvas クラスのインスタンスに対応するキャンバスウィジェットに描画されます。
図形を描画するメソッドの引数
上記のメソッドでは実行時に引数を指定することで主にキャンバスに描画する図形の位置や見た目を設定することができます。
メソッドによって指定できる引数は異なりますが、基本は下記の形で引数を指定を行います。
create_xxxx(座標, オプション)「座標」では描画する図形の位置やサイズを設定し、「オプション」では描画する図形の見た目(色など)や後に説明するタグを設定します。
スポンサーリンク
キャンバスの座標
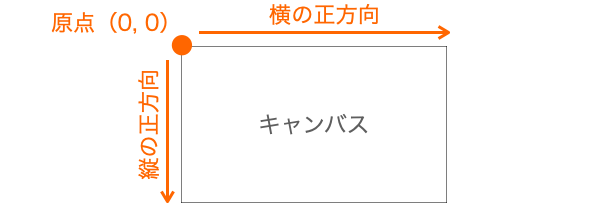
キャンバスの座標 (x, y) においては、左上が原点 (0, 0) 座標であり、横方向座標 x の正方向は「右」、縦方向座標 y の正方向は「下」になります。

つまりキャンバスの右側ほど横方向座標 x が大きくなり、下側ほど縦方向座標 y が大きくなります。
キャンバスの奥行き
さらにキャンバスでは描画した図形は奥行きを考慮して表示されるようになっています。
描画した図形が重なった時には、基本的に後から描画した図形が前面に表示されます。
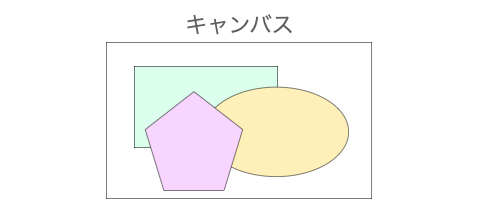
例えば下の図であれば、紫の図形が一番前面に表示されているので、一番最後に描画された図形になります。

ただしこの奥行き(前面に表示するか、背面に表示するか)は後から変更可能です。
詳しくは下記ページで解説していますので、やり方を知りたい方はこちらのページも是非読んでみてください。
 Tkinterの使い方:Canvasクラスで描画した図形を操作する
Tkinterの使い方:Canvasクラスで描画した図形を操作する
図形のタグと ID
上記の前面 or 背面への移動のように、描画済みの図形を操作するためにはタグもしくは図形 ID を指定する必要があります。
これらのタグや図形 ID で操作したい図形を特定する感じですね。
タグに関しては前述の図形を描画するメソッドに引数で指定することでタグを図形に付けることができます。
# canvasはCanvasクラスのインスタンス
canvas.create_rectangle(
50, 50, 300, 250,
tag="rectangle_1"
)図形 ID は前述の図形を描画するメソッドの戻り値になります。
# canvasはCanvasクラスのインスタンス
id = canvas.create_rectangle(
50, 50, 300, 250,
)
# idに図形 ID が格納される後から図形を操作したい場合は、タグを付けておく or 図形 ID を覚えておくようにすると便利です。
スポンサーリンク
図形のオプション
前述の通り、図形を描画する create_xxxx メソッドでは引数でオプションを指定することが可能です。
複数のオプションをキーワード指定形式で指定することができます。
ただし、指定できるオプションは図形の種類ごとに異なります。
ですが、共通で同じ指定ができるオプションも多いです。
以降では、図形の種類ごとに描画方法とオプションについて解説していきますが、共通で同じ指定ができるオプションについては一度だけ説明し、あとは説明を省略させていただいてます。
例えば長方形と楕円では指定できるオプションが同じですので、楕円の描画の説明時には全オプションの説明は省略しています。
この辺りを考慮して今後の記事を読み進めていただければと思います。
長方形を描画する
それではいよいよ図形を描画する方法を解説していきたいと思います。最初に紹介するのは長方形の描画方法です。
紹介スクリプトについての前置き
最初の図形の描画の解説なので、今後紹介していくスクリプトについて少し前置きをさせていただきます。
オプションごとにスクリプトを紹介していきますが、基本的に載せているのは create_xxxx メソッド実行部分のみです。
この場合に使用する描画先のキャンバスのインスタンス canvas は下記により作成しています。
canvas = tkinter.Canvas(
app, # appはtkinter.Tk()の実行結果
width=600,
height=300,
background="white"
)
canvas.pack()実際にご自身でスクリプトの動作を確認したい場合は、上記と同じようにキャンバスを作成すれば、私が載せている実行結果と同じような結果が得られると思います(ただし OS 等によって見た目が異なる可能性があります)。
私が載せている実行結果にはボタンウィジェットも表示されていますが、これはボタン操作で図形の操作を行いたい時だけ使っています。
特に解説の中でボタンについて言及していなければ、ボタンウィジェットは不要です。
スポンサーリンク
create_rectangle
create_rectangle は tkinter の Canvas クラスに用意された「キャンバスに長方形を描画する」メソッドになります。
def create_rectangle(x1, y1, x2, y2, option, ....)x1 と y1 は描画する長方形の左上の座標、x2 と y2 は描画する長方形の右下の座標になります。
create_rectangle を実行することで、(x1, y1) – (x2 – 1, y2 – 1) の座標に長方形が描画されることになります。
実際には (x2, y2) は長方形に含まれないところが注意点ですね。
create_rectangle のオプション
5つ目以降の引数により描画する図形の詳細を設定することができます。
主に「どのような長方形」を描画するかをキーワード引数として設定することができます。
具体的なオプション名は下記になります。
- fill
- width
- outline
- dash
- dashoffset
- state
- activefill・activewidth・activeoutline・activedash
- disabledfill・disabledwidth・disabledoutline・disableddash
- tag
本当は stipple という画像の塗り潰しパターンを指定するオプションもあるのですが、これ関連のオプションが私の環境で上手く動作させられなかった&おそらく使う機会が少ないため、stipple 関連のオプションについてはこのページでは省略させていただいています(他の図形でも同様に省略させていただいています)
fill
fill を指定することで描画する長方形の色を設定することができます。
fill にはカラーコードや色名を指定します。
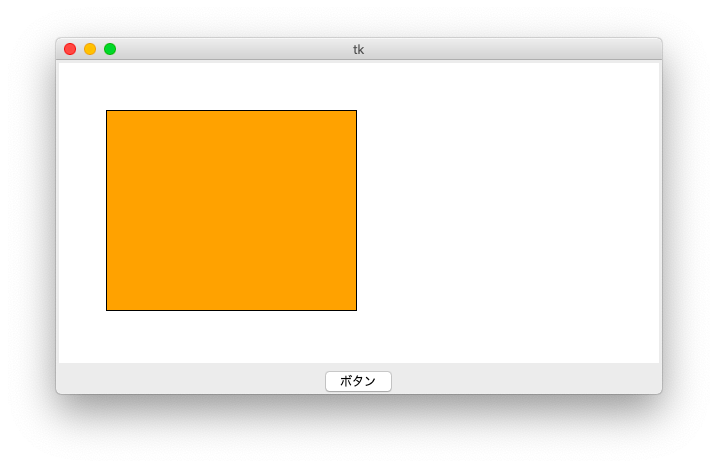
fill の設定例は下記のようになります。
canvas.create_rectangle(
50, 50, 300, 250,
fill="orange"
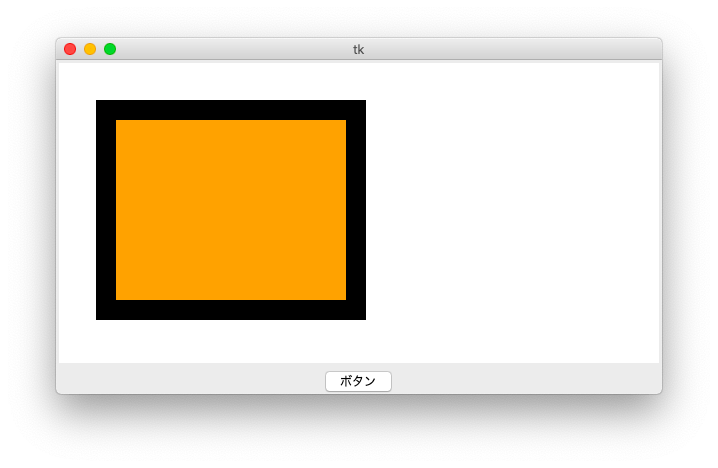
)fill="orange" を指定することにより、下図のように長方形の色をオレンジ色に変更することができます。

width
width を指定することで、長方形の枠線の太さを設定することができます。
width にはピクセル単位で整数を指定します。
枠線を無しにしたい場合は 0 を指定します。
width の設定例は下記のようになります。
canvas.create_rectangle(
50, 50, 300, 250,
fill="orange",
width=20
)このように width を設定することで、下図のように長方形の枠線の太さが変わります。

outline
outline を指定することで描画する長方形の枠線の色を設定することができます。
outline にはカラーコードや色名を指定します。
outline の設定例は下記のようになります。
canvas.create_rectangle(
50, 50, 300, 250,
fill="orange",
width=20,
outline="blue"
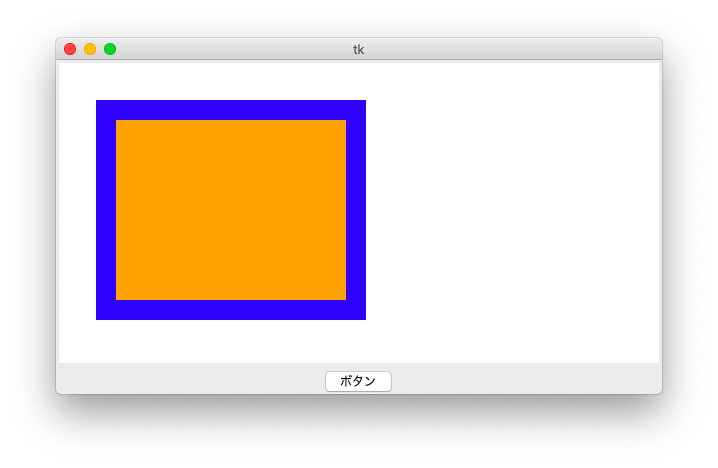
) outline="blue" を指定することにより、下図のように長方形の枠線の色が青色になります。

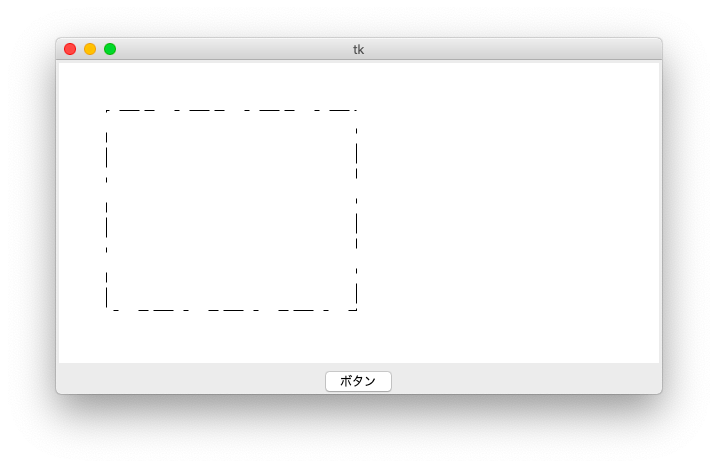
dash
dash を指定することで描画する長方形の枠線を破線に設定することができます。
dash には破線の “線部分の長さ” と “空白の長さ” をピクセル数でタプル形式で指定します。
例えば dash を下記のように設定すれば、
canvas.create_rectangle(
50, 50, 300, 250,
fill="white",
dash=(10, 5)
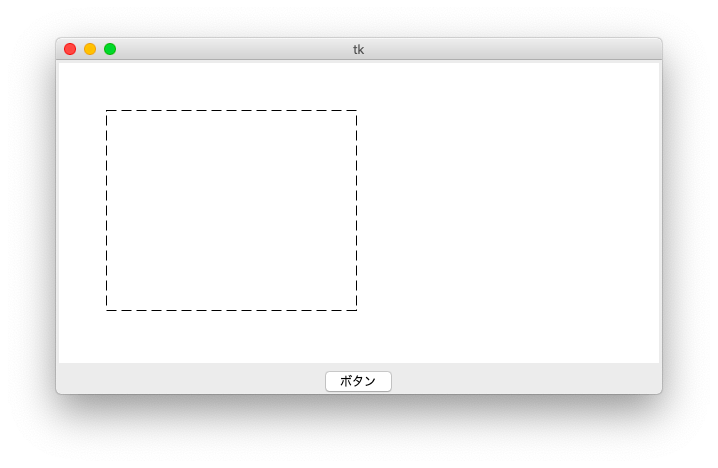
)下の図のように長方形の枠線が「10px の線・5px の空白」が交互に現れる破線になります(破線の開始点は長方形の右上だと思います)。

dash に指定できるのは2つの数値ではなく、下記のように3つ以上の数値を指定することもできます。
canvas.create_rectangle(
50, 50, 300, 250,
fill="white",
dash=(10, 5, 20)
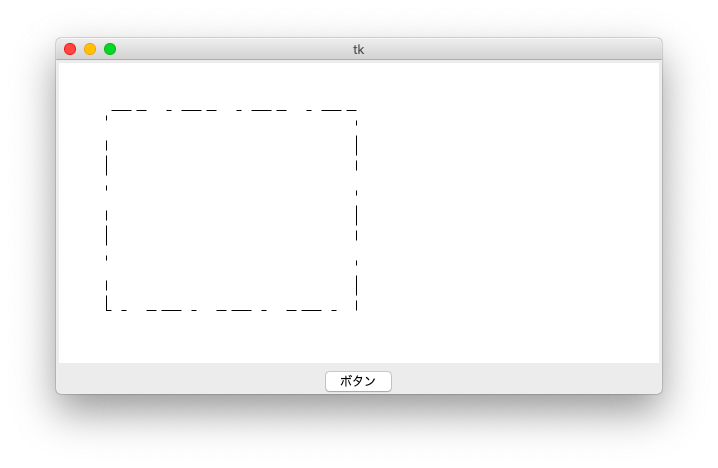
)この場合は「10px の線・5px の空白・20px の線・ 10px の空白・5px の線・20px の空白」が周期的に現れる破線になります(長方形の右上を開始点として線と空白の長さを確認すると効果が分かりやすいと思います)。

4つ以上の数値を指定することも可能です。
要はピクセル数を複数指定すれば、そのピクセル数が線 or 空白に交互に反映される破線に設定することができます。
ただし、width 指定により線を太くすると空白がその分狭まるので注意しましょう。
dashoffset
dashoffset を指定することで dash で指定した破線のどの位置から線を描画するかを設定することができます。
例えば dash と dashoffset を下記のように設定すれば、
canvas.create_rectangle(
50, 50, 300, 250,
fill="white",
dash=(10, 5, 20),
dashoffset=8
)長方形の枠線は全体としては「10px の線・5px の空白」が交互に現れる破線になるのですが、破線の最初の部分だけ「2px の線」になります(長方形の右上を開始点として線と空白の長さを確認すると効果が分かりやすいと思います)。

これは dashoffset=8 により、破線の開始位置に 8px 分のオフセットがかかったためです。
state
state を指定することで描画する長方形の状態を設定することができます。
state には下記の3種類を指定することが可能です。
tkinter.NORMAL:通常状態tkinter.DISABLED:無効状態(マウスイベント発生しない)tkinter.HIDDEN:非表示状態(画面に表示されない)
Canvas で描画する図形には下記のアクティブ状態もありますが、state で設定可能なのは上記の3つのみです。
tkinter.ACTIVE:アクティブ状態(マウスカーソルが図形上にある)
state の設定例は下記のようになります。
canvas.create_rectangle(
50, 50, 300, 250,
state=tkinter.HIDDEN,
)state=tkinter.HIDDEN に設定することで、長方形を描画したにも関わらず画面に表示されないことが確認できると思います。
state=tkinter.HIDDEN の部分を削除すれば、長方形が画面に表示されるようになり、state により長方形の状態を設定できていることも確認できると思います。
activefill・activewidth・activeoutline・activedash
create_rectangle メソッドには下記のキーワードを指定することが可能です。
activefillactivewidthactiveoutlineactivedash
これらの指定で設定できることは、ここまで説明してきた fill・width・outline・dash と同じです。
ですが、設定が適用されるのが「長方形がアクティブ状態である時のみ」になります。
tkinter のキャンバスに描画した図形は、マウスカーソルが図形上にある時にアクティブ状態になるようですので、この時に適用される設定と考えても良いかもです。
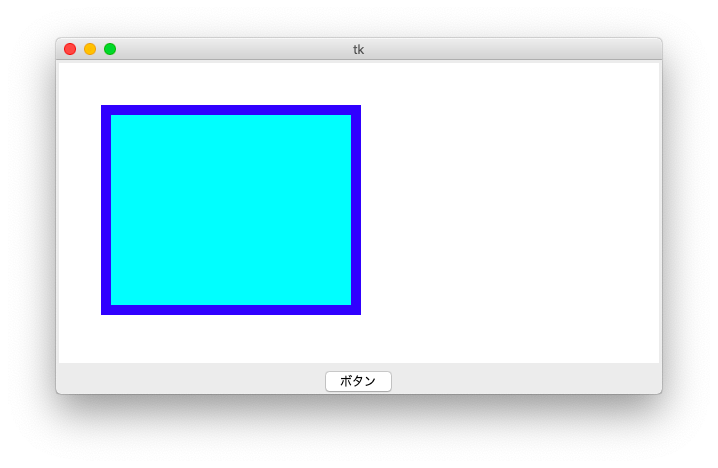
例えば下記のように active が付いているキーワードと付いていないキーワードを指定してみましょう!
canvas.create_rectangle(
50, 50, 300, 250,
fill="cyan",
width=10,
outline="blue",
activefill="pink",
activewidth=20,
activeoutline="red"
)アプリを起動時の見た目は下図のようになりますが、

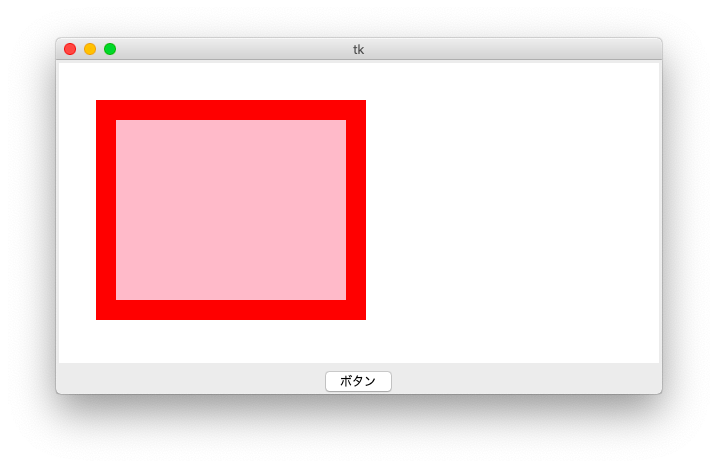
長方形上にマウスカーソルを移動させると長方形がアクティブ状態になって active が付いたキーワードで指定した設定が適用されるようになることが確認できるはずです。

また、カーソルを長方形から外すと長方形が通常状態に戻るので active が付いていない方の設定が適用されるようになることも確認できると思います。
disabledfill・disabledwidth・disabledoutline・disableddash
create_rectangle メソッドには下記のキーワードを指定することが可能です。
disabledfilldisabledwidthdisabledoutlinedisableddash
先ほど説明した active 系の設定と考え方と同じです。
これらの指定で設定できることは、ここまで説明してきた fill・width・outline・dash と同じですが、設定が適用されるのが「長方形が無効状態である時のみ」になります。
state で解説した通り、長方形を無効状態にするには state=tkinter.DISABLED を指定します。
例えば下記のように disabled が付いているキーワードと付いていないキーワードを指定してみましょう!
# -*- coding:utf-8 -*-
import tkinter
def button_click():
global canvas
# 状態を取得
state = canvas.itemcget(
"rectangle_1",
"state"
)
# 状態を切り替え
if state != tkinter.DISABLED:
canvas.itemconfig(
"rectangle_1",
state=tkinter.DISABLED
)
else:
canvas.itemconfig(
"rectangle_1",
state=tkinter.NORMAL
)
app = tkinter.Tk()
canvas = tkinter.Canvas(
app,
width=600,
height=300,
background="white"
)
canvas.pack()
canvas.create_rectangle(
50, 50, 300, 250,
tag="rectangle_1",
fill="cyan",
activefill="pink",
disabledfill="lighgreen",
)
button = tkinter.Button(
app,
text="ボタン",
command=button_click
)
button.pack()
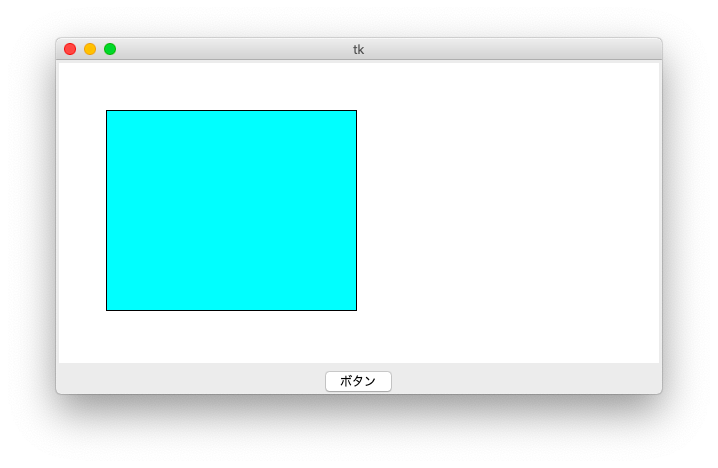
app.mainloop()このスクリプトではボタンウィジェットを用意し、ボタンが押されるたびに長方形の state を tkinter.DISABLED・tkinter.NORMAL とで交互に切り替えるようになっています。
アプリを起動時の見た目は下図のようになりますが、

ボタンを押すと長方形が無効状態になって disabled が付いたキーワードで指定した設定が適用されるようになることが確認できるはずです。

また無効状態の時にマウスカーソルを長方形上に移動しても、 activefill で指定した色に長方形の色が変わらないことも確認できると思います(通常状態だと色がピンクに変わる)。
このように無効状態の図形ではマウスイベントが発生しないようになります。
この辺りの説明を検討している時に、どうも私の環境では長方形の枠線の設定 activewidth・disabledwidth が上手く動作しないことがあることに気づきました
もしかしたらみなさんの環境でも同様のことが起こるかもしれませんので気をつけてください
tag
tag を指定することで描画する長方形にタグをつけることができます。
タグをつけておけば、描画した長方形に対して後から操作できるようになります。
tag の設定例としては先ほど disabled系 の設定の説明で示したスクリプトが分かりやすいと思います。この例では描画した長方形の状態を操作しています。
下記で tag を設定し、
canvas.create_rectangle(
50, 50, 300, 250,
tag="rectangle_1",
fill="cyan",
activefill="pink",
disabledfill="lightgreen",
)ボタンクリック時に実行される button_click 関数の中で、tag に設定したタグ名 "rectangle_1" を指定して state の取得や state の設定を行っています。
# 状態を取得
state = canvas.itemcget(
"rectangle_1",
"state"
)
# 状態を切り替え
if state != tkinter.DISABLED:
canvas.itemconfig(
"rectangle_1",
state=tkinter.DISABLED
)
else:
canvas.itemconfig(
"rectangle_1",
state=tkinter.NORMAL
)今回は state の設定でしたが、図形の位置や図形の削除といった図形に対する操作も、このタグ名を指定することで実行することができます。
どのようなことができるかは下記で解説していますので、詳細はこちらをご覧ください。
 Tkinterの使い方:Canvasクラスで描画した図形を操作する
Tkinterの使い方:Canvasクラスで描画した図形を操作する
楕円を描画する
次に紹介するのは楕円の描画方法です。
スポンサーリンク
create_oval
create_oval は tkinter の Canvas クラスに用意された「キャンバスに楕円を描画する」メソッドになります。
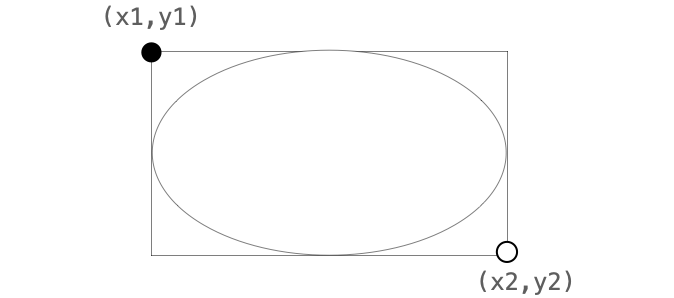
def create_oval(x1, y1, x2, y2, option, ....)x1 と y1 を左上の座標、x2 と y2 を右下の座標とした長方形に接する感じで楕円が描画されます。
create_rectangle と合わせて実行してみると、create_oval で描画される楕円の座標について理解しやすいと思います。
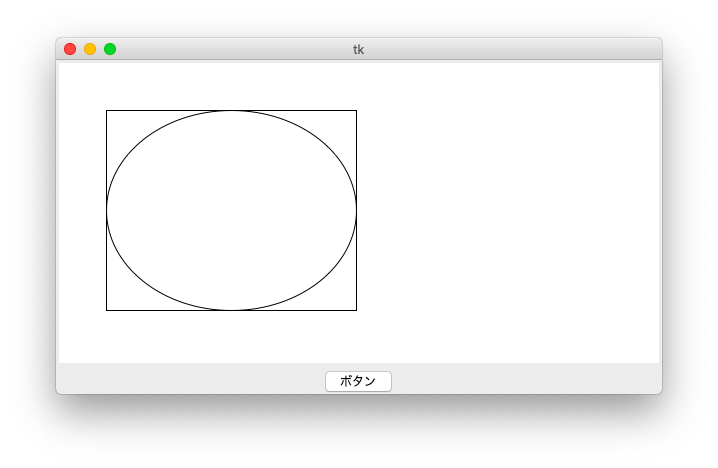
例えば下記のように create_rectangle と create_oval を同じ座標に対して実行すると、
canvas.create_rectangle(
50, 50, 300, 250
)
canvas.create_oval(
50, 50, 300, 250
)二つの図形は下図のように描画され、長方形に接する形で楕円が描画される様子が分かりやすいと思います。

create_oval のオプション
5つ目以降の引数により描画する図形の詳細を設定することができます。
このオプションに設定できるキーワードは全て create_rectangle と同じですので、ここでは解説を省略します。
詳しくは create_rectangle のオプションを参照してください(下記から各設定の説明にリンクで飛べます)。
- fill
- width
- outline
- dash
- dashoffset
- state
- activefill・activewidth・activeoutline・activedash
- disabledfill・disabledwidth・disabledoutline・disableddash
- tag
多角形を描画する
次は多角形の描画方法について解説していきます。
スポンサーリンク
create_polygon
create_polygon は tkinter の Canvas クラスに用意された「キャンバスに多角形を描画する」メソッドになります。
def create_polygon(x1, y1, x2, y2, ...., xn, yn, option, ....)create_polygon メソッドでは、座標 (x1, y1)・座標 (x2, y2) 〜 座標 (xn , yn) とを順々に線で繋ぎ、最後に座標 (xn , yn) と座標 (x1 , y1) とを線で繋ぐことで図形を描画します。
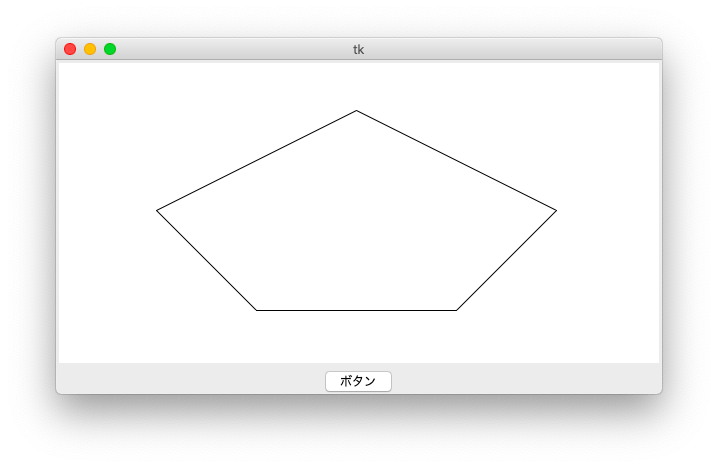
例えば下記のように create_polygon メソッドを実行すれば、
canvas.create_polygon(
300, 50,
100, 150,
200, 250,
400, 250,
500, 150,
fill="",
outline="black"
)下の図のように五角形を描画することができます。

下記のように指定する座標を工夫すれば、
canvas.create_polygon(
50, 150,
100, 200,
150, 150,
200, 100,
250, 150,
300, 200,
350, 150,
400, 100,
450, 150,
500, 200,
550, 150,
fill="",
outline="black"
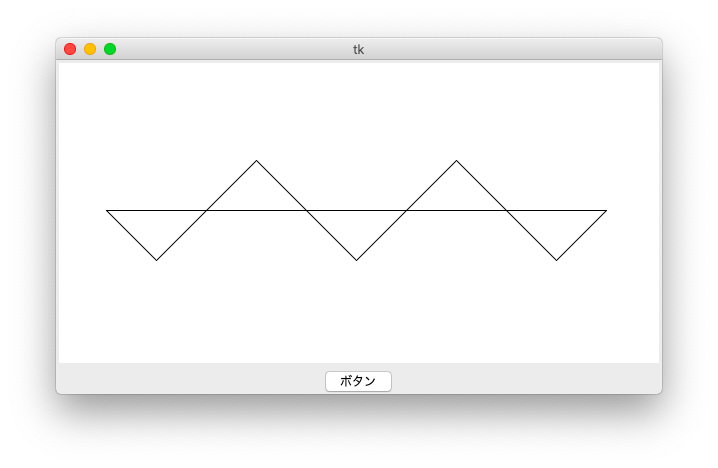
)下の図のように複雑な図形を描画することも可能です。

create_polygon のオプション
座標の後に引数でオプション指定することで描画する図形の詳細を設定することができます。指定できるオプションは下記になります。
fillwidthoutlinedashdashoffsetstateactivefill・activewidth・activeoutline・activedashdisabledfill・disabledwidth・disabledoutline・disableddashtagjoinstylesmoothsplinesteps
下記オプションに関しては create_rectangle と同じですので、ここでは解説を省略します。
- fill
- width
- outline
- dash
- dashoffset
- state
- activefill・activewidth・activeoutline・activedash
- disabledfill・disabledwidth・disabledoutline・disableddash
- tag
ただしデフォルト値は異なる場合があるので注意してください。
私の環境では fill のデフォルト値は "black"、outline のデフォルト値は "" (線の色なし でした。
塗り潰しなしにする場合は fill=0 を指定してやる必要があります。
特に outline に関しては、明示的に設定しないと線が表示されないことになるので注意してください。
また、線で囲まれた領域のみ fill で指定した色で塗り潰しが行われます。ここはちょっと長方形とは異なるので注意してください。
下記についてはここまで紹介した図形にはないオプションですので、これらについて1つ1つ説明していきたいと思います。
joinstyle
joinstyle を指定することで線と線との結合部分の見た目を設定することができます。
joinstyle には下記の3つを指定することが可能です。
tkinter.ROUNDtkinter.BEVELtkinter.MITER
joinstyle の設定例は下記のようになります。
canvas.create_polygon(
100, 100,
500, 200,
100, 200,
width=10,
outline="black"
fill="",
joinstyle=tkinter.ROUND
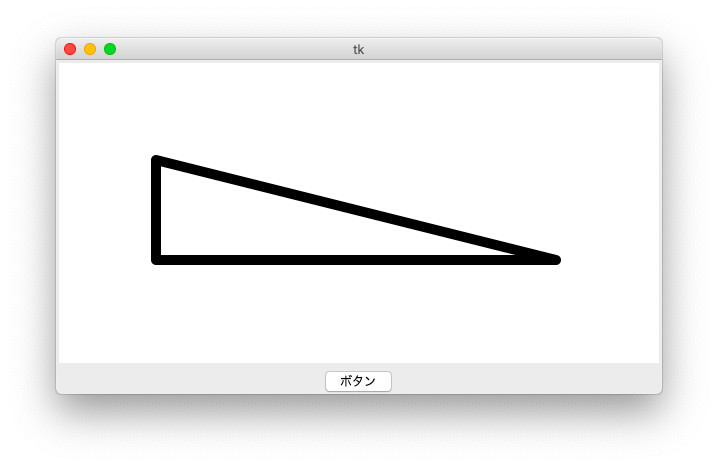
)描画される多角形は下図のようになり、特に鋭角の部分が丸みを帯びていることが確認できると思います。

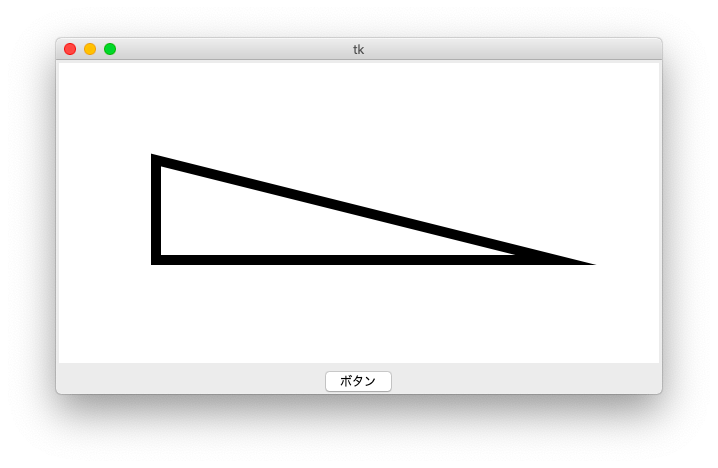
joinstyle=tkinter.MITER を指定すると下図のようになり、特に鋭角部分がとんがった感じになります。

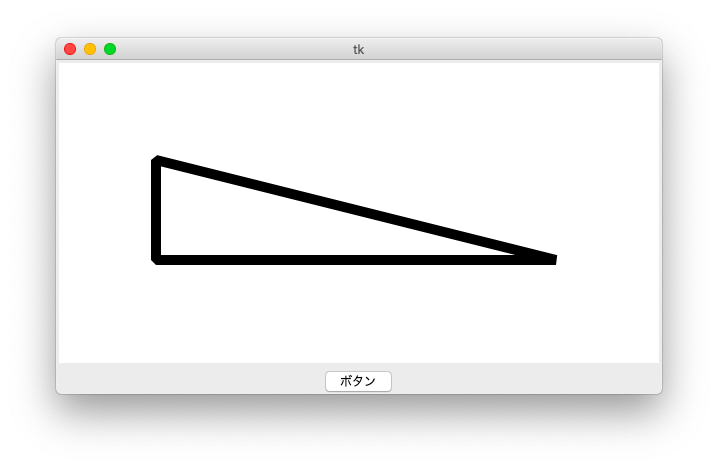
joinstyle=tkinter.BEVEL を指定すると下図のようになり、特に鋭角部分が平坦な感じになります。

smooth
smooth を指定することで描画する多角形に丸みを持たせることができます。
通常は create_rectangle では引数で指定した座標間を線で繋ぐだけですので角ばった図形が描画されることになります。
しかし smooth=1 に設定してやることで線を単に繋ぐのではなく、曲線で描画されるようになります(デフォルト設定は smooth=0 なので、smooth を指定しないと角ばった図形が描画されます)
smooth の設定例は下記のようになります。
canvas.create_polygon(
50, 150,
100, 200,
150, 150,
200, 100,
250, 150,
300, 200,
350, 150,
400, 100,
450, 150,
500, 200,
550, 150,
fill="",
outline="black",
smooth=1
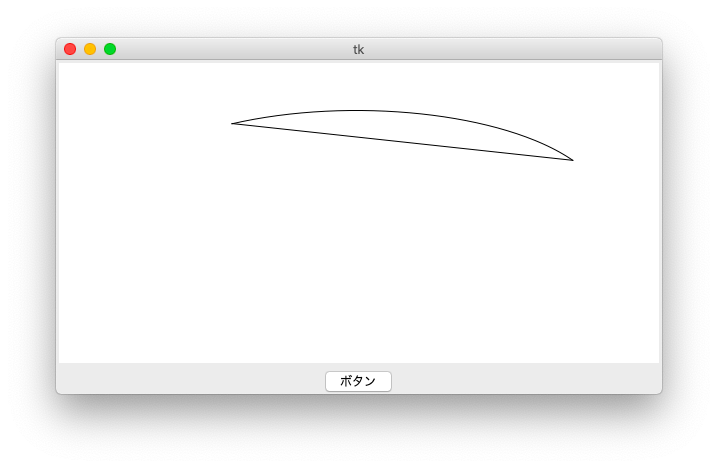
)smooth を設定しない場合は下の図のような多角形が描画されますが、

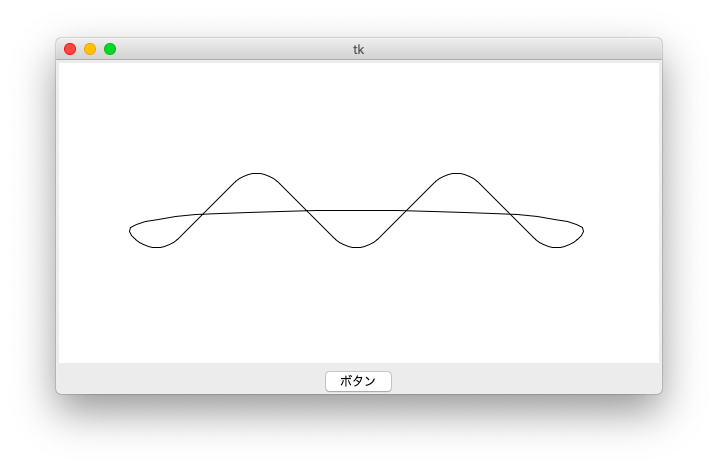
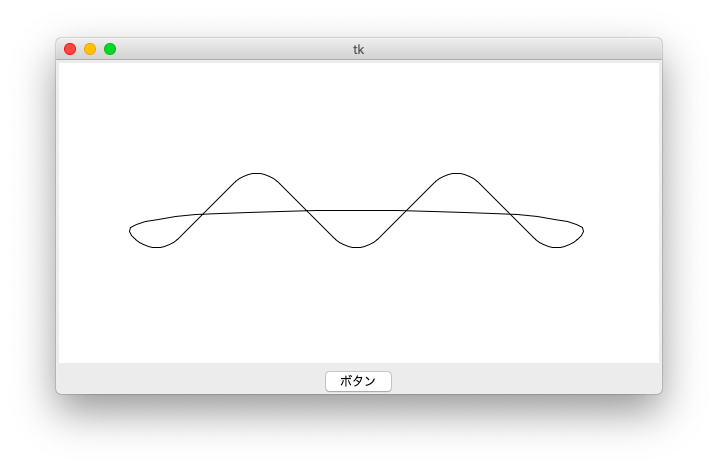
smooth=1 を設定することで下の図のように角を曲線で描画した多角形を描画することができます。

splinesteps
smooth=1 を設定した上で splinesteps を指定することで曲線のパラメータを設定することできます。
デフォルトは splinesteps=12 です。おそらくですが、splinesteps の値を小さくすることで丸みの度合いを弱くすることができます。
splinesteps の設定例は下記のようになります。
canvas.create_polygon(
50, 150,
100, 200,
150, 150,
200, 100,
250, 150,
300, 200,
350, 150,
400, 100,
450, 150,
500, 200,
550, 150,
fill="",
outline="black",
smooth=1,
splinesteps=2
)デフォルト設定値である splinesteps=12 の場合は下の図のような多角形が描画されますが、

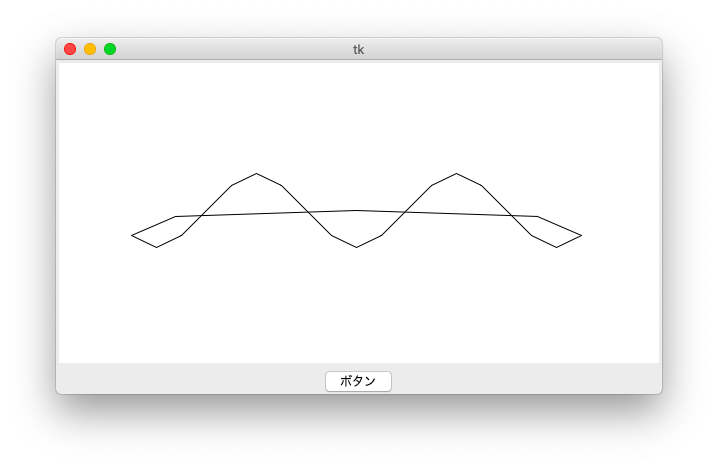
splinesteps=2 を設定することで下の図のように若干角ばった多角形を描画することができます。

線を描画する
続いて線の描画方法について解説していきます。
スポンサーリンク
create_line
create_line は tkinter の Canvas クラスに用意された「キャンバスに線を描画する」メソッドになります。
def create_line(x1, y1, x2, y2, ...., xn, yn, option, ....)create_line メソッドでは、座標 (x1, y1)・座標 (x2, y2) 〜 座標 (xn , yn) とを順々に線で繋いで図形を描画します。
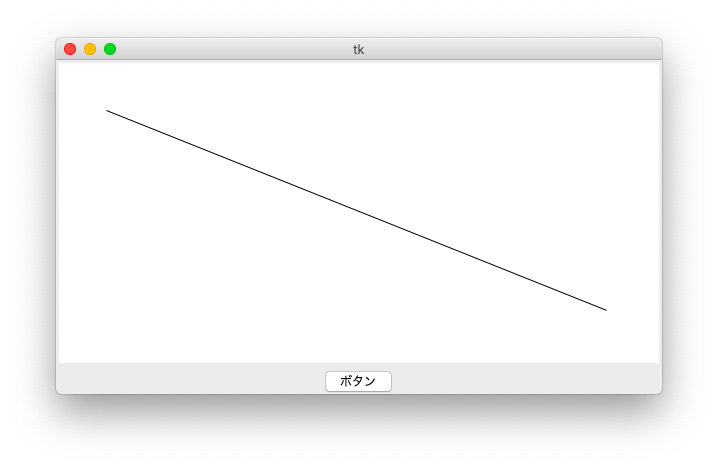
例えば下記のように create_line メソッドを実行すれば、
canvas.create_polygon(
50, 50
550, 250
)下の図のように1本の線を描画することができます。

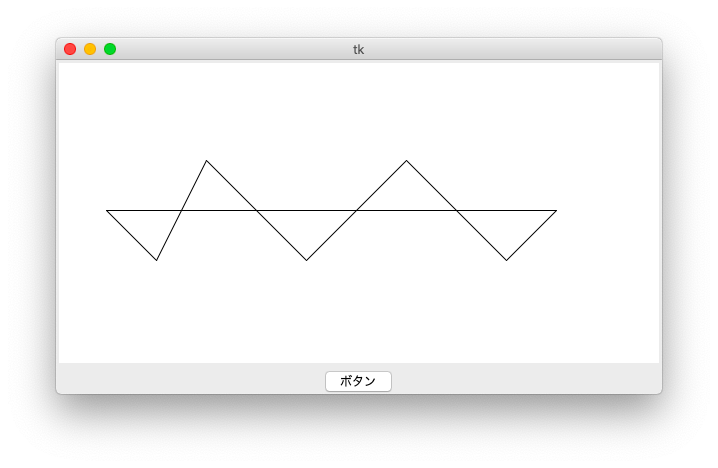
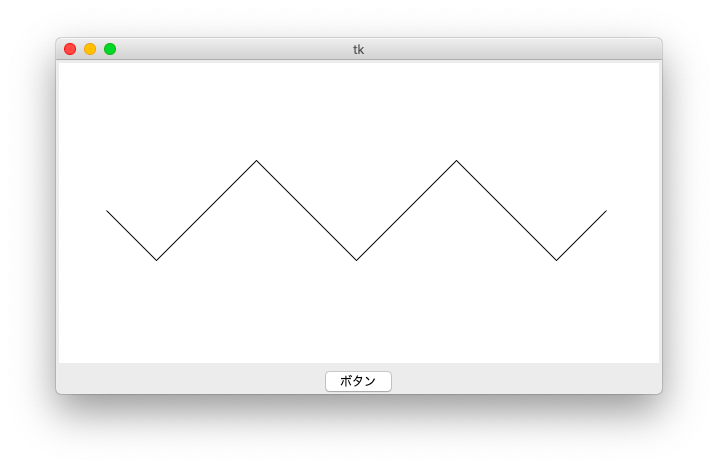
下記のように3つ以上の座標(パラメータとしては6つ)を指定すれば、
canvas.create_line(
50, 150,
100, 200,
150, 150,
200, 100,
250, 150,
300, 200,
350, 150,
400, 100,
450, 150,
500, 200,
550, 150,
)下の図のように複数の繋がった線を一度に描画することも可能です。

create_line のオプション
座標の後に引数でオプション指定することで描画する図形の詳細を設定することができます。指定できるオプションは下記になります。
fillwidthdashdashoffsetstateactivefill・activewidth・activedashdisabledfill・disabledwidth・disableddashtagjoinstylesmoothsplinestepsarrowarrowshapecapstyle
下記オプションに関しては create_rectangle と同じですので、ここでは解説を省略します。
- width
- dash
- dashoffset
- state
- activefill・activewidth・activedash
- disabledfill・disabledwidth・disableddash
- tag
fill 自体は create_rectangle のオプションにも存在するのですが、意味合いが異なるので下記で説明していきたいと思います。
また fill の意味合いが異なるので activefill と disabledfill も create_rectangle のオプションで指定するものと意味合いが異なるのですが、「アクティブ時・無効時の fill 設定である」と考えれば create_rectangle 同様の動きをするオプションと言えるので、説明は省略させていただきます。
下記については create_line と同じオプションですので、ここでは解説を省略します。
下記についてはここまで説明した図形になかった or 意味合いが異なるオプションですので、以降でこれらについて解説していきたいと思います。
fill
長方形や楕円など、図形に対して塗り潰しができる場合、fill はその塗り潰しの色を設定するオプションでした。
一方で線においては fill は線自体の色を設定するオプションになります。
前述の長方形や楕円では枠線を outline で指定していたので混同しがちですが、create_line には outline オプションは存在しませんので注意してください。
fill には色の名前やカラーコードを指定します。
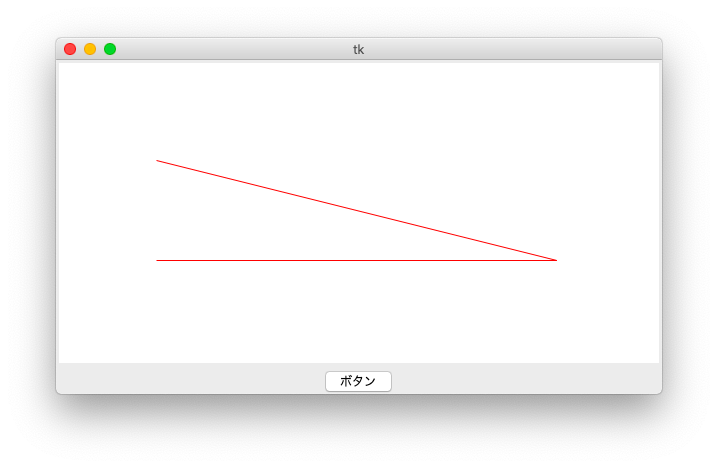
fill の設定例は下記のようになります。
canvas.create_line(
100, 100,
500, 200,
100, 200,
fill="red"
)これにより色が "red" の線を描画することができます。

arrow
arrow を指定することで、線に矢印をつけることができます。
arrow には下記の4つを指定することができます。
tkinter.NONE:矢印なし(デフォルト設定)tkinter.FIRST:最初の座標に矢印tkinter.LAST:最後の座標に矢印tkinter.BOTH:最初と最後両方の座標に矢印
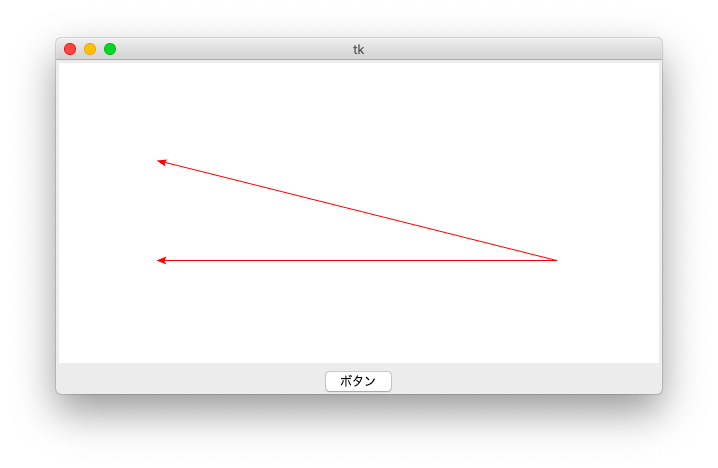
arrow の設定例は下記のようになります。
canvas.create_line(
100, 100,
500, 200,
100, 200,
fill="red",
arrow=tkinter.BOTH
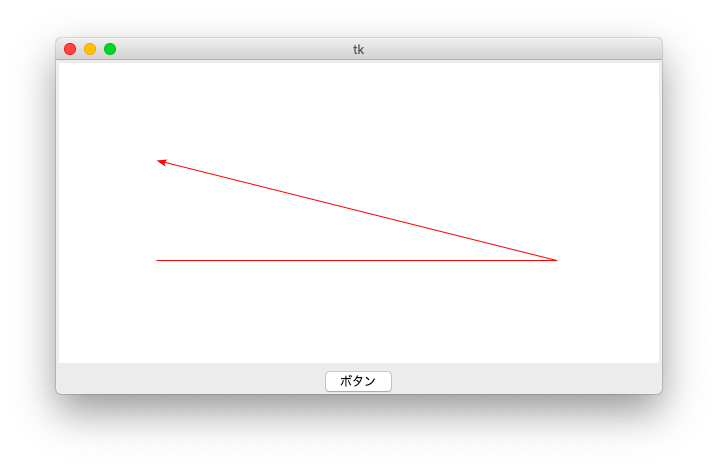
)arrow=tkinter.BOTH を指定しているので、create_line メソッドに指定した最初と最後の座標に矢印がついた状態で線が描画されます。

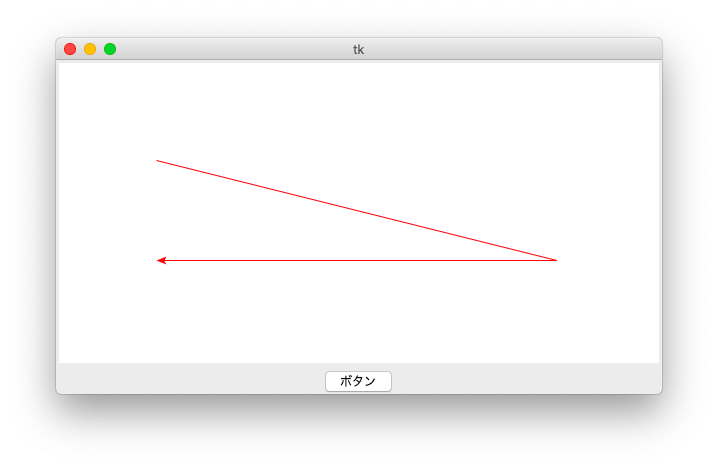
arrow=tkinter.FIRST に変更した場合は、下の図のよう最初の座標のみに矢印がついた状態で線が描画され、

arrow=tkinter.LAST に変更した場合は、下の図のよう最後の座標のみに矢印がついた状態で線が描画されます。

arrowshape
前述の通り arrow を指定することで線に矢印をつけることができます。
arrowshape ではその矢印の形を設定することができます。
arrowshape は3つの整数を格納したタプルやリストの形式で指定します。
arrowshape の設定例は下記のようになります。
canvas.create_line(
100, 100,
500, 200,
100, 200,
fill="red",
arrow=tkinter.LAST,
arrowshape=(20, 20, 10)
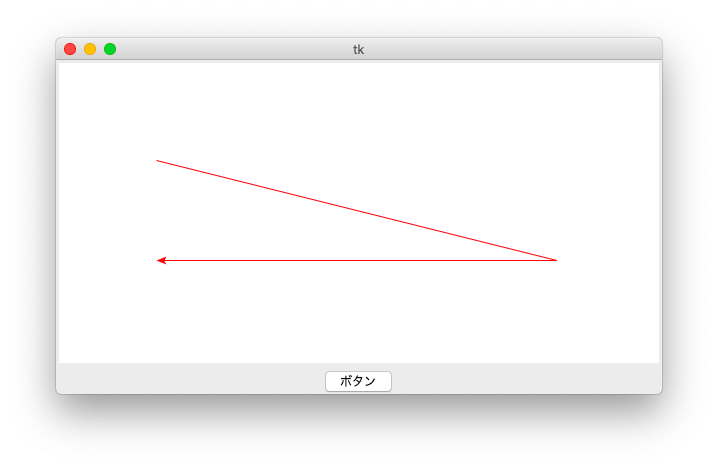
)arrowshape を指定しなかった場合の矢印は下の図のような形でしたが、

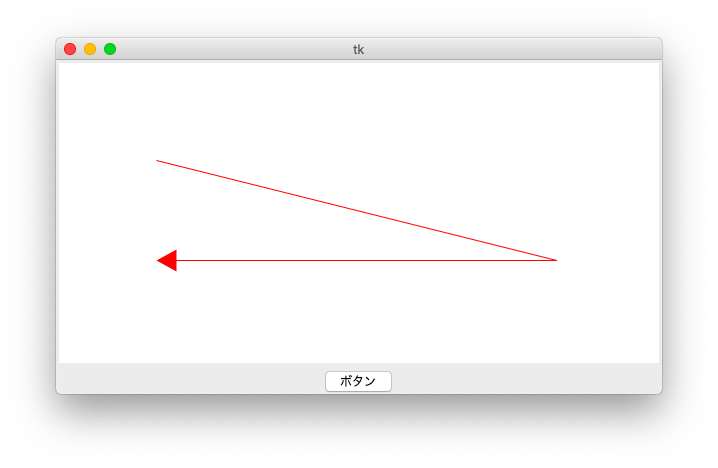
arrowshape=(20, 20, 10) を指定することで矢印の形が下の図のように変化します。

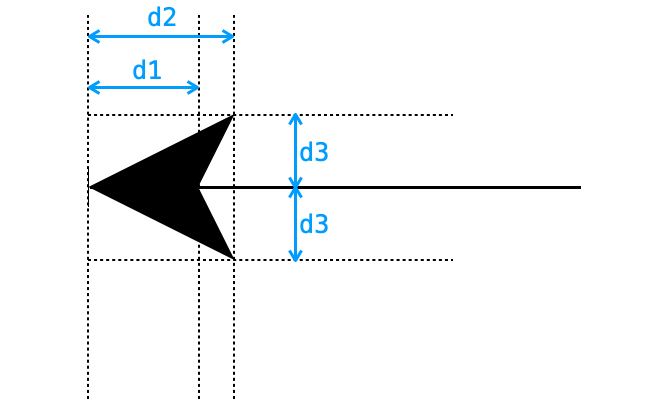
ここはちょっと推測になりますが、arrowshape に指定する3つの数字 (d1, d2, d3) の関係性は下の図のような感じなのではないかと思います(この関係性で矢印の形を決定し、最後に線の方向に合わせて矢印が回転する処理も行われていると思います)。

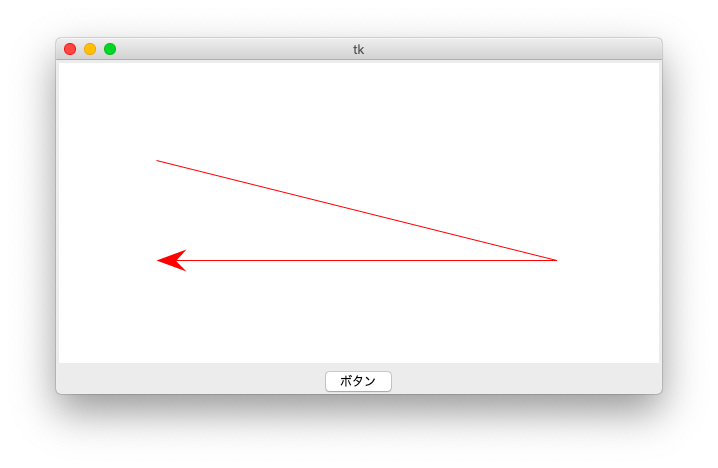
ですので、d1 < d2 の大小関係で arrowshape を指定すれば下図のように鋭い感じの矢印の形になり(下図は arrowshape=(20, 30, 10) を指定した結果)、

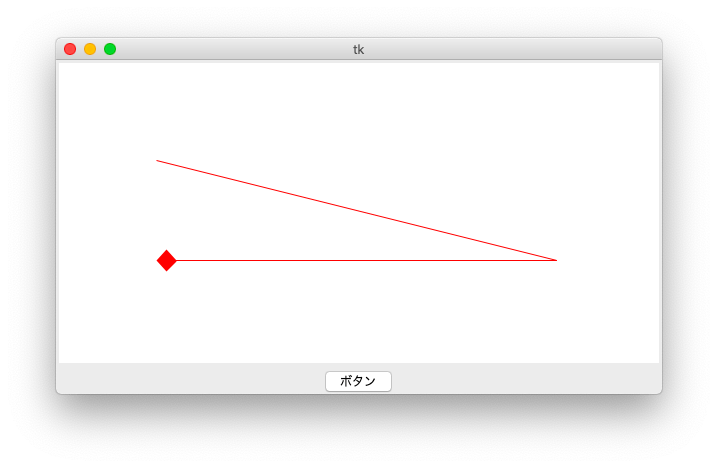
d1 > d2 の大小関係で arrowshape を指定すれば下図のように菱形っぽい形の矢印になります(下図は arrowshape=(20, 10, 10) を指定した結果)。

capstyle
capstyle では線の端の見た目を設定することができます。
capstyle には下記の3つを指定することができます(すみません、tkinter.PROJECTING がどのような効果か分かりませんでした…)。
tkinter.BUTT:線の端を平坦にするtkinter.PROJECTING:?(BUTTとの違いは?)tkinter.ROUND:線の端に丸みを持たせる
capstyle の設定例は下記のようになります。
canvas.create_line(
100, 100,
500, 200,
100, 200,
fill="red",
width=30,
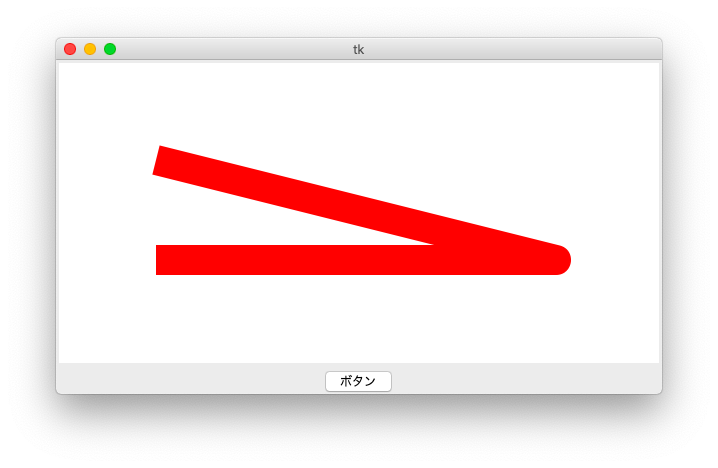
capstyle=tkinter.ROUND
)capstyle を指定しない場合は、下の図のように線の端が平坦ですが、

capstyle=tkinter.ROUND を指定することで下の図のように線の端に丸みを持たせることができます。

円弧を描画する
次は円弧の描画方法について解説していきます。
スポンサーリンク
create_arc
create_arc は tkinter の Canvas クラスに用意された「キャンバスに円弧を描画する」メソッドになります。円弧というよりも扇形の図形を描画するメソッドと考えても良いです。
def create_arc(x1, y1, x2, y2, option, ....)基本的な考え方は楕円と同じで、座標 (x1, y1) を左上、座標 (x2, y2) を右下とした長方形の中に楕円が描画されるイメージです。

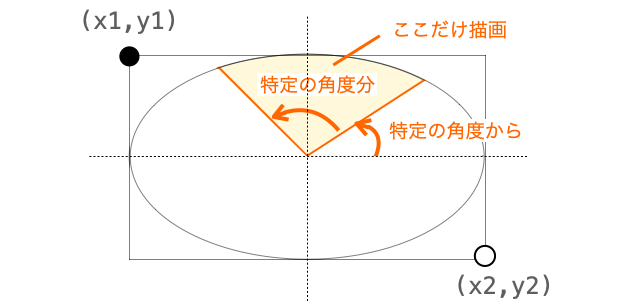
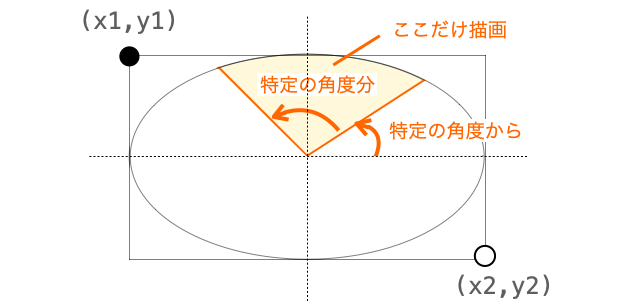
ただし create_arc ではこの楕円の「特定の角度」から「特定の角度分」のみが画面に描画されることになります。

「特定の角度」と「特定の角度分」の具体的な値は後述する start と extent オプションによりそれぞれ設定可能です。
create_arc のオプション
座標の後に引数でオプション指定することで描画する図形の詳細を設定することができます。指定できるオプションは下記になります。
fillwidthoutlinedashdashoffsetstateactivefill・activewidth・activeoutline・activedashdisabledfill・disabledwidth・disabledoutline・disableddashtagjoinstylesmoothsplinesteps
下記オプションに関しては create_rectangle と同じですので、ここでは解説を省略します。
- fill
- width
- outline
- dash
- dashoffset
- state
- activefill・activewidth・activeoutline・activedash
- disabledfill・disabledwidth・disabledoutline・disableddash
- tag
下記についてはここまで紹介した図形にはないオプションですので、これらについて1つ1つ説明していきたいと思います。
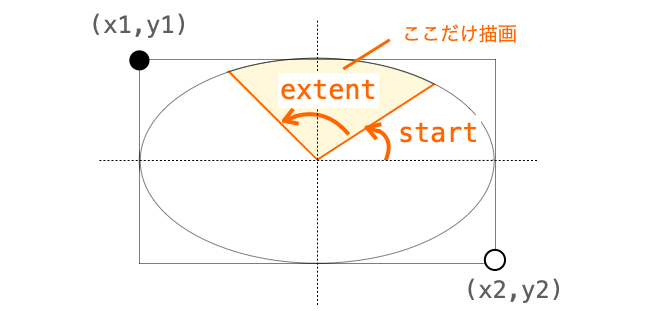
start・extent
前述の通り、円弧(扇形)は、楕円の中から「特定の角度」から「特定の角度分」の一部分のみを描画することで描画されます。

この「特定の角度」を指定するのが start で、「特定の角度分」を指定するのが extent になります。
start はどの角度から描画するかを反時計回り方向の角度で指定します。
extent は start から何度分を描画するかを反時計回り方向の角度で指定します。

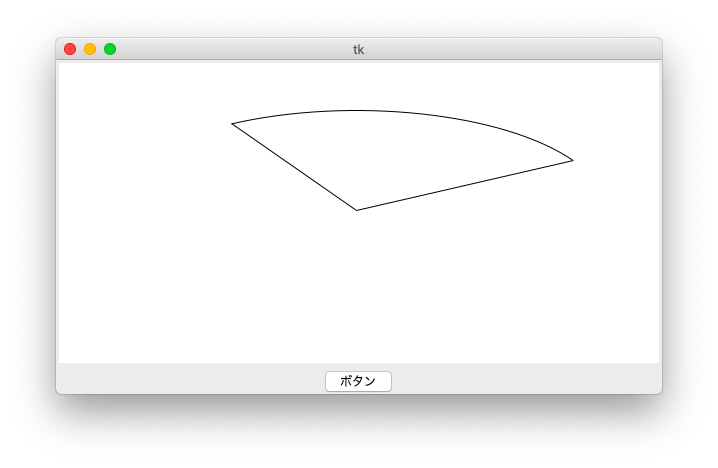
start と extent の設定例は下記のようになります。
canvas.create_arc(
50, 50,
550, 250,
start=30,
extent=90,
)上記の create_arc により下の図のような円弧(扇形)が描画されます。

style
style を設定することで、描画する図形の形を設定することができます。
style には下記の3つを指定することが可能です。
tkinter.ARC:円弧tkinter.PIESLICE:扇形(デフォルト設定)tkinter.CHORD:弦
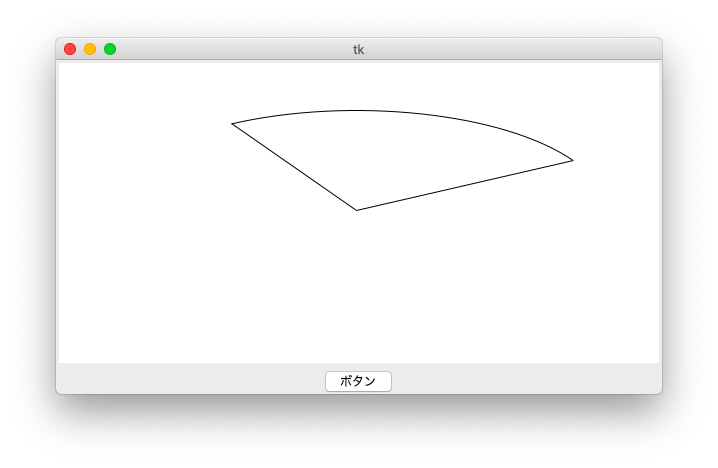
style の設定例は下記のようになります。
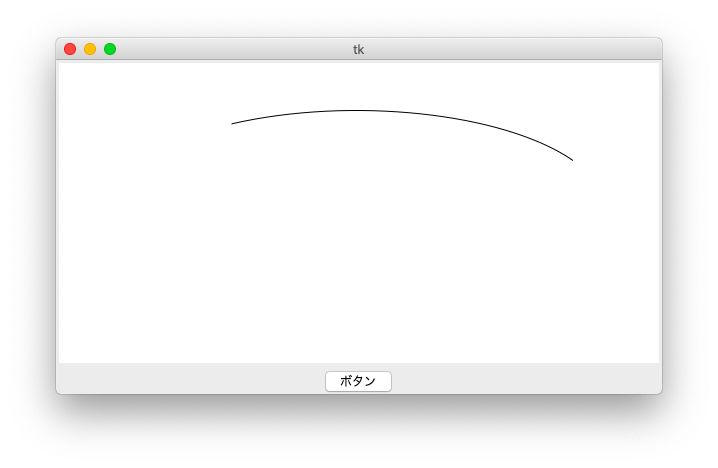
canvas.create_arc(
50, 50,
550, 250,
start=30,
extent=90,
style=tkinter.ARC
)style を設定しなければデフォルト設定の style=tkinter.PIESLICE が適用されるので下図のような扇形が描画されますが、

上記のように style=tkinter.ARC を設定すれば、下の図のように円弧のみを描画することができます。

また style=tkinter.CHORD を設定すれば、下の図のような弓の弦のような図形を描画することもできます。

画像を描画する
次は画像をキャンバスに描画する方法について解説していきます。
スポンサーリンク
create_image
create_image は tkinter の Canvas クラスに用意された「キャンバスに画像を描画する」メソッドになります。
より具体的には、tkinter.PhotoImage or tkinter.BitmapImage で作成した画像オブジェクトをキャンバスに描画します。
def create_image(x1, y1, option, ....)create_image メソッドでは、座標 (x1, y1) に画像の基準位置が配置されるように指定された画像を描画します。
基準位置は後に説明する anchor オプションで設定可能で、画像の左上や画像の中心を基準位置とし、その位置が座標 (x1, y1) に配置されるように画像を描画させるようにすることができます。
どの画像を描画するかは、これまた後に説明する image オプションで指定します。
前述の通り、描画されるのは tkinter.PhotoImage or tkinter.BitmapImage で作成した画像オブジェクトです。
tkinter.PhotoImage と tkinter.BitmapImage については下記ページで解説していますので、こちらを読んでいただくとより create_image についても理解しやすくなると思います。
 Tkinter の使い方:PhotoImage・BitmapImageクラスで画像を扱う
Tkinter の使い方:PhotoImage・BitmapImageクラスで画像を扱う
また、下記ページで解説している方法で、PIL や OpenCV で作成した画像をキャンバスに描画することも可能です。
 【Python】PIL ⇔ OpenCV2 ⇔ Tkinter 画像オブジェクトの相互変換
【Python】PIL ⇔ OpenCV2 ⇔ Tkinter 画像オブジェクトの相互変換
create_image のオプション
座標の後に引数でオプション指定することで、描画する画像の詳細を設定することができます。指定できるオプションは下記になります。
statetagimageactiveimage・disabledimageanchor
下記オプションに関しては create_rectangle と同じですので、ここでは解説を省略します。
下記についてはここまで説明した図形になかったオプションですので、以降でこれらについて解説していきたいと思います。
image
image を設定することで、描画する画像を指定することができます。
image に指定するのは下記クラスのオブジェクトです。
tkinter.PhotoImagetkinter.BitmapImage
事前に上記クラスのコンストラクタを実行して画像オブジェクトを生成し、そのオブジェクトを image に指定します。
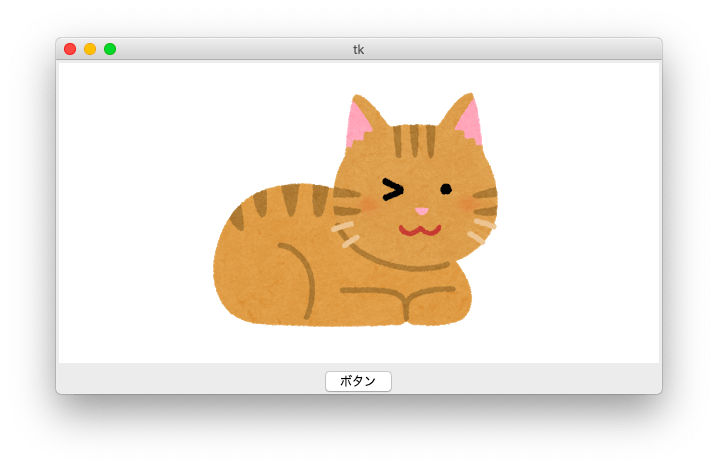
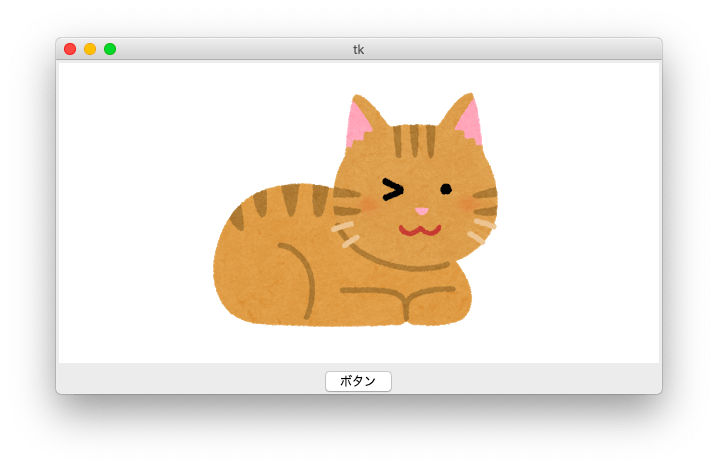
今回は下の「いらすとや」さんの猫画像(cat_wink_brown.png)をキャンバスに描画していきたいと思います(かわいい!)。

cat_wink_brown.png は下記からダウンロードできます。
https://www.irasutoya.com/2019/09/blog-post_188.html
image の設定例は下記のようになります。
# 画像オブジェクト生成
image = tkinter.PhotoImage(
file="cat_wink_brown.png"
)
canvas.create_image(
300, 150, # 中央に描画
image=image
)実行すると、下図のようにtkinter.PhotoImage() に指定した画像がキャンバスに 描画されます。

ただし、関数内で上記のスクリプトを実行した場合、画像が表示されないことがあります。
これに関しての原因や解決法は下記で解説していますので、困った際にはこちらを参考にしてください。
 【Python】Tkinter で画像などのオブジェクトが描画できない時の対処法
【Python】Tkinter で画像などのオブジェクトが描画できない時の対処法
activeimage・disabledimage
長方形の描画の解説時に、図形がアクティブの時の塗り潰し色を設定する activefill や、無効状態の時の塗り潰し色を設定する disabledfill を紹介しました。
ここで紹介する activeimage や disabledimage はこれらの image バージョンです。
つまり、activeimage は描画した画像がアクティブ状態の時に表示する画像オブジェクト、disabledimage は無効状態の時に表示する画像オブジェクトを設定するオプションになります。
今回は、通常状態は先ほど使用した cat_wink_brown.png を、アクティブ状態では下図の cat_wink_red.png を(cat_wink_red.png をちょっと編集した画像)、

無効状態では下の「いらすとや」さんの cat_wink_gray.png キャンバスに描画していきたいと思います。

cat_wink_gray.png も下記からダウンロードできます。
https://www.irasutoya.com/2019/09/blog-post_188.html
activeimageと disabledimage の設定例は下記のようになります。
# -*- coding:utf-8 -*-
import tkinter
def button_click():
global canvas
# 状態を取得
state = canvas.itemcget(
"image_1",
"state"
)
# 状態を切り替え
if state != tkinter.DISABLED:
canvas.itemconfig(
"image_1",
state=tkinter.DISABLED
)
else:
canvas.itemconfig(
"image_1",
state=tkinter.NORMAL
)
app = tkinter.Tk()
canvas = tkinter.Canvas(
app,
width=600,
height=300,
background="white"
)
canvas.pack()
# 画像オブジェクト生成
image = tkinter.PhotoImage(
file="cat_wink_brown.png"
)
active_image = tkinter.PhotoImage(
file="cat_wink_red.png"
)
disabled_image = tkinter.PhotoImage(
file="cat_wink_gray.png"
)
canvas.create_image(
300, 150,
image=image,
disabledimage=disabled_image,
activeimage=active_image,
tag="image_1"
)
button = tkinter.Button(
app,
text="ボタン",
command=button_click
)
button.pack()
app.mainloop()実行するとキャンバスに cat_wink_brown.png が、マウスカーソルを画像の上に移動させると cat_wink_red.png が、ボタンを押して画像を無効状態にすると cat_wink_gray.png がそれぞれ描画されることが確認できると思います。
anchor
前述の通り、create_image メソッドでは、座標 (x1, y1) に画像の基準位置が配置されるように指定された画像を描画されます。
この画像の基準位置がどこなのかを指定するのが anchor オプションになります。
anchor に指定できるのは下記の9つになります。
tkinter.CENTER:基準位置 = 画像の中央(デフォルト設定)tkinter.N:基準位置 = 画像の上(横方向は中央)tkinter.S:基準位置 = 画像の下(横方向は中央)tkinter.W:基準位置 = 画像の左(縦方向は中央)tkinter.E:基準位置 = 画像の右(縦方向は中央)tkinter.NW:基準位置 = 画像の左上tkinter.NE:基準位置 = 画像の右上tkinter.SW:基準位置 = 画像の左下tkinter.SE:基準位置 = 画像の右下
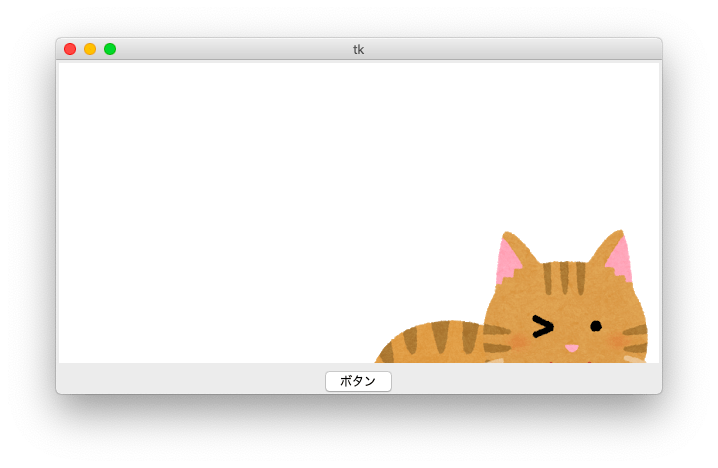
anchor の設定例は下記のようになります。
# 画像オブジェクト生成
image = tkinter.PhotoImage(
file="cat_wink_brown.png"
)
canvas.create_image(
300, 150,
image=image,
anchor=tkinter.NW
)anchor を設定しない場合はデフォルト設定である anchor="tkinter.CENTER" が適用されるので、下の図のように create_image メソッドで指定した座標 (x1, y1) に画像の中心が配置されるように画像が描画されます。

一方、上記のように anchor="tkinter.NW" を指定すれば、下の図のように画像の左上が座標 (x1, y1) に配置されるように画像が描画されます。

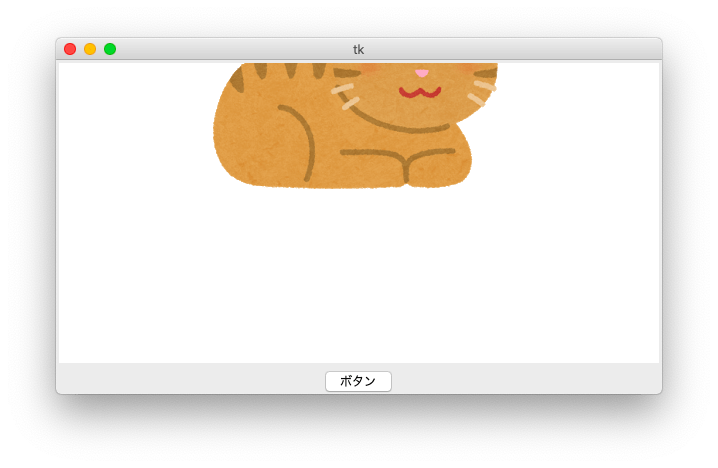
同様に、例えば anchor="tkinter.S" を指定すれば、下の図のように画像の下の中心が座標 (x1, y1) に配置されるように画像が描画されます。

ビットマップを描画する
続いてはビットマップをキャンバスに描画する方法について解説していきます。
スポンサーリンク
create_bitmap
create_bitmap は tkinter の Canvas クラスに用意された「キャンバスにビットマップを描画する」メソッドになります。
より具体的に言うと、OS に用意されたアイコンなどのビットマップ画像を描画するメソッドです。
def create_bitmap(x1, y1, option, ....)この create_bitmap で描画できるビットマップ等は OS に強く依存すると思います
そもそも “OS に用意されたビットマップを描画する” という動き自体異なるかも知れません…
私は MacOSX で動作確認していますが、それ以外の OS を利用している方は特に注意してください
画像が描画される位置の考え方は create_image メソッドと同様です。
どのビットマップを描画するかは、後に説明する bitmap オプションで指定します。
create_bitmap のオプション
座標の後に引数でオプション指定することで、描画する画像の詳細を設定することができます。指定できるオプションは下記になります。
statetagbitmapactivebitmap・disabledbitmapanchor
下記オプションに関しては create_rectangle と同じですので、ここでは解説を省略します。
下記オプションに関しては create_image と同じですので、こちらについてもここでは解説を省略します(activebitmap と activebitmap はオプション名は異なりますが、create_image で指定する activeimage と disabledimage とほぼ同じ動きなので説明は省略しています)。
下記についてはここまで説明した図形になかったオプションですので、これについて解説していきたいと思います。
bitmap
bitmap オプションを指定することで、描画するビットマップを設定することができます。
MacOSX で bitmap に指定できるのは下記になります。おそらく OS によって指定できるビットマップ名が異なると思います。
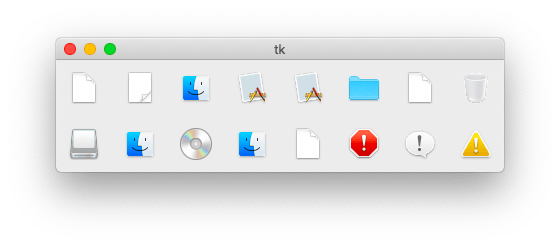
"document""stationery""edition""application""accessory""folder""pfolder""trash""floppy""ramdisk""cdrom""preferences""querydoc""stop""note""caution"
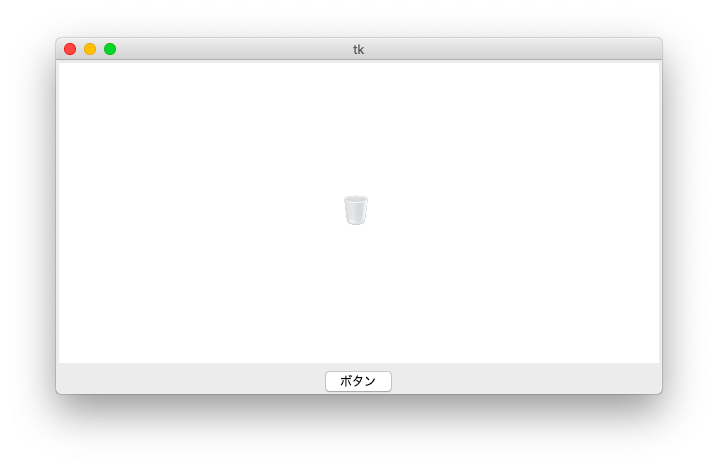
bitmap の設定例は下記のようになります。
canvas.create_bitmap(
300, 150,
bitmap="trash",
background="white",
)なぜか background を指定しないと色が真っ黒になってしまったので background を指定しています。
上記で create_bitmap を実行することで、下記のように MacOSX のゴミ箱アイコンが表示されます。

前述で紹介したビットマップ名それぞれで描画されるアイコンは下記のようになります。

テキストを描画する
最後にテキストに描画する方法について解説していきます。
スポンサーリンク
create_text
create_text は tkinter の Canvas クラスに用意された「キャンバスにテキストを描画する」メソッドになります。
def create_text(x1, y1, option, ....)create_text メソッドでは、座標 (x1, y1) にテキストの基準位置が配置されるように指定された画像を描画します。
基準位置は anchor オプションで設定可能で、この辺りは create_image と同様になります。
テキストの文字列は、後に説明する text オプションで指定します。
create_text のオプション
座標の後に引数でオプション指定することで描画する図形の詳細を設定することができます。指定できるオプションは下記になります。
fillwidthstateactivefilldisabledfilltaganchortextfontjustify
下記オプションに関しては create_rectangle と同じですので、ここでは解説を省略します。
下記オプションに関しては create_image と同じですので、こちらについてもここでは解説を省略します。
下記についてはここまで説明した図形になかった or 意味合いが異なるオプションですので、以降でこれらについて解説していきたいと思います。
text
text を設定することで、描画するテキストの文字列を指定することができます。
text の設定例は下記のようになります。
canvas.create_text(
300, 150,
text="だえうホームページ"
)実行すると、下図のようにtext に指定した文字列がキャンバスに 描画されます。

font
font を設定することで、描画するテキストのフォントを設定することができます。
font にはフォントクラスのインスタンスもしくはフォント情報を格納したタプルを指定します。
フォントについての詳細は下記で解説していますので、フォントについて詳しく知りたい方はこちらも合わせてお読みください。
 Tkinterの使い方:フォントの指定方法
Tkinterの使い方:フォントの指定方法
font の設定例は下記のようになります。
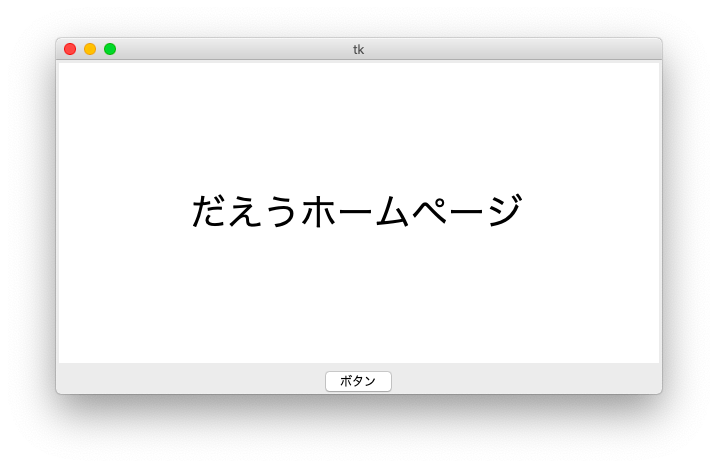
canvas.create_text(
300, 150,
text="だえうホームページ",
font=("", 40)
)font を指定しないとデフォルトのフォントが使用され、文字サイズも小さく下の図のようにテキストが描画されます。

一方で、上記のように font を指定すると、フォントサイズが 40 に設定され、下の図のように大きな文字サイズでテキストが描画されます。

fill・activefill・disabledfill
fill を設定することで、描画するテキストの色を設定することができます。
長方形などでは fill は塗り潰しの色設定を行うオプションでしたが、テキストにおいては文字の色の設定になります。
また activefill と disabledfill はそれぞれテキストが文字列がアクティブ状態、無効状態における文字の色を指定するオプションになります。
fill にはカラーコードや色名を指定します。
fill の設定例は下記のようになります。
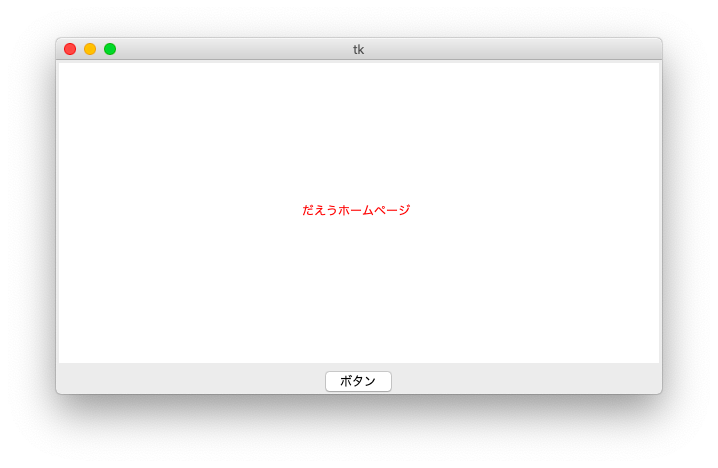
canvas.create_text(
300, 150,
text="だえうホームページ",
fill="red"
)fill="red" の指定により下の図のように文字の色が赤色になります。

justify
justify を設定することで、描画するテキストが複数行の文字列になる場合、各行の文字列をどの方向に揃えるかを設定することができます。
justify には下記の3つを設定することができます。
tkinter.LEFT:左揃え(デフォルト設定)tkinter.RIGHT:右揃えtkinter.CENTER:中央揃え
justify の設定例は下記のようになります。
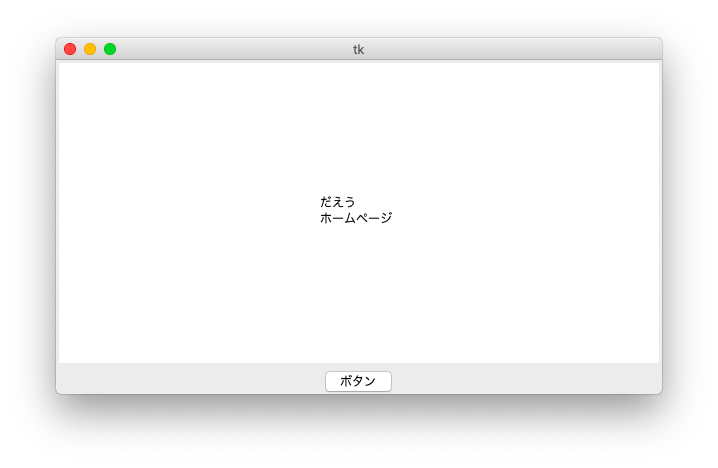
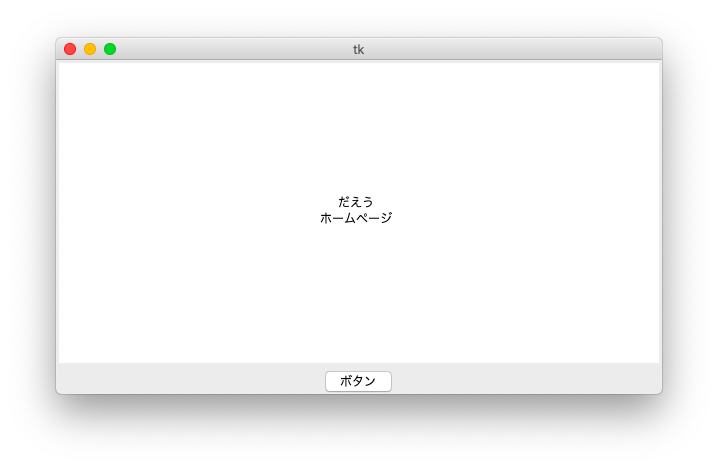
canvas.create_text(
300, 150,
text="だえう\nホームページ", # 改行入れて文字列を複数行に
justify="tkinter.CENTER"
)justify を指定しない場合、デフォルト設定が justify=tkinter.LEFT なので下の図のように文字列が左揃えされます。

上記のように justify=tkinter.CENTER を指定した場合、下の図のように文字列が中央揃えされます。

また、justify=tkinter.RIGHT を指定した場合、下の図のように文字列が右揃えされます。

width
width を設定することで、テキストの横幅を設定することができます。
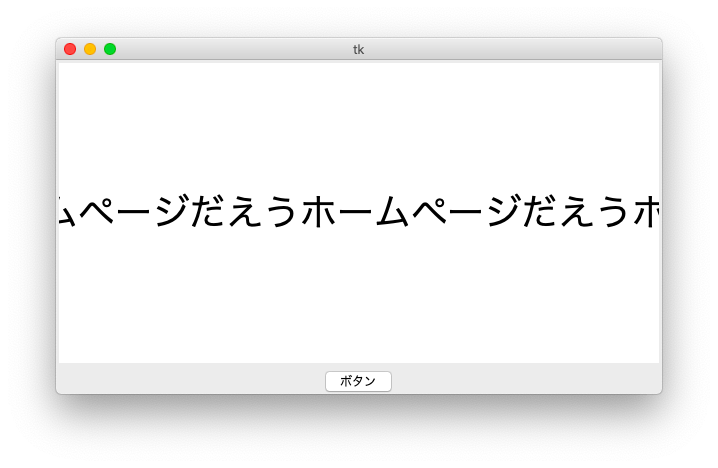
width を設定しないと、文字列に改行が入らない限り、テキストは横方向に無制限にアプリ上に描画されます(アプリ上からはみ出てたとしても)。
width を指定すると、横幅がそのサイズに制限され、その幅をテキストが超える場合は自動的に改行が行われます。
width には(おそらくですが)ピクセル単位で設定します。
width の設定例は下記のようになります。
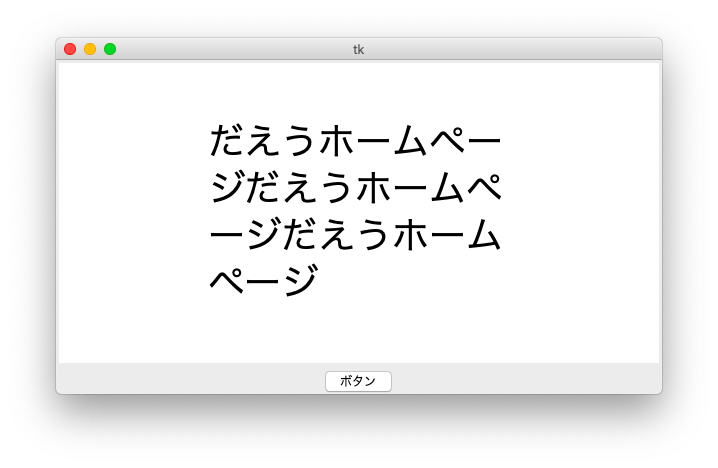
canvas.create_text(
300, 150,
text="だえうホームページだえうホームページだえうホームページ",
font=("",40),
width=300,
)上記では width を指定しているので、下の図のように描画するテキストの横幅が 300px に制限され、それを超えると自動的に改行が行われます。

width を指定しないと、下の図のように描画するテキストが延々と横方向に広がって描画されます。

まとめ
このページでは、キャンバスに図形を描画する方法について解説しました。
キャンバスへは下記のメソッドを用いて図形を描画することが可能です。
create_rectangle:長方形create_oval:楕円create_polygon:多角形create_line:線create_arc:円弧create_image:画像create_bitmap:ビットマップcreate_text:テキスト
またそれぞれのメソッドではオプションを指定することができ、図形によってそのオプションは異なります。
このオプションについても私が分かる限りのことをこのページにまとめていますので、図形描画時にどのようなオプションが設定できるかを忘れてしまったら、是非このページを読み返していただければと思います!