このページでは、Tkinter のボタンウィジェットの作成方法および設定方法、さらにボタンウィジェットに対する操作について説明していきたいと思います。
Contents
ボタンウィジェットの作成
ボタンウィジェットは下記を実行することで生成することができます。
- Tkinter の
Buttonクラスのインスタンスを生成する
ボタンウィジェットを生成するスクリプト例は下記のようになります。
import tkinter
app = tkinter.Tk()
app.geometry("400x300")
# Button Widget
button = tkinter.Button(
app,
text="button",
width=10,
height=5,
)
button.pack()
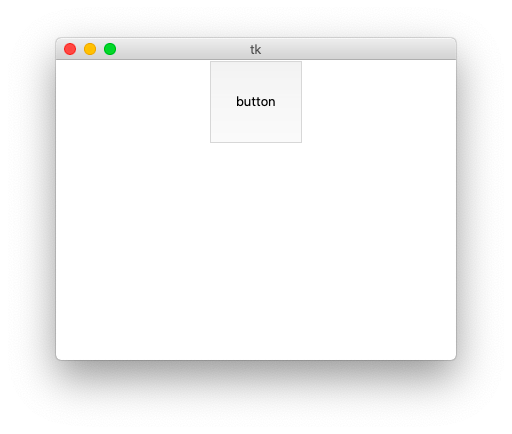
app.mainloop()実行すると下の図のようにメインウィンドウの中に「ボタンウィジェット」が表示されることが確認できると思います(見た目は OS 等により異なります)。

メインウィンドウの作成とメインループ
下記部分はメインウィンドウ作成時と同じものになります。
import tkinter
app = tkinter.Tk()
app.geometry("400x300")
app.title("ボタンウィジェット")
# 略
app.mainloop()メインウィンドウが何かわからない方は、下記ページで解説していますのでコチラも読んでみてください。
 Tkinterの使い方:メインウィンドウを作成する
Tkinterの使い方:メインウィンドウを作成する
Tkinter ではメインウィンドウの上にウィジェットの作成や配置を行うことで GUI アプリを開発していきます。
さらに、そのウィジェットの作成や配置は、基本的に「メインウィンドウの作成〜メインループの前」の間に行います。
ですので、GUI アプリを作成する場合は、上記のスクリプトで行っているメインウィンドウの作成(および設定)とメインループ実行部分は毎回記述することになります。
スポンサーリンク
ボタンウィジェットの作成(Button())
ボタンウィジェットを実際に作成しているのは下記になります。tkinter.Button クラスのインスタンスを生成しており、これによりボタンウィジェットが作成されます。
button = tkinter.Button(
app,
text="button",
width=10,
height=5,
)第1引数に指定するのは、作成するボタンウィジェットを配置する親ウィジェットになります。
基本的に第1引数には下記を指定します(上記スクリプトではメインウィンドウ app を指定している)。
- メインウィンドウ
- サブウィンドウ
- フレームウィジェット
キーワード引数でウィジェットの設定(オプション)を指定することも可能です。
ボタンウィジェットの設定についてはボタンウィジェットの設定で解説します。
ボタンウィジェットの配置
下記ではボタンウィジェットの配置を行なっています。
button.pack()ウィジェットは作成するだけでは画面に表示されません。
配置を行うことで画面に表示されます(厳密には配置した後に mainloop を実行することで表示される)。
ウィジェットの配置については下記ページで解説していますので、詳しく知りたい方はコチラを読んでいただければと思います。
 Tkinterの使い方:ウィジェットの配置(pack・grid・place)
Tkinterの使い方:ウィジェットの配置(pack・grid・place)
ボタンウィジェットの設定
ここではボタンウィジェットの作成時(tkinter.Button() 実行時)にキーワード引数で指定する設定について解説していきます。
設定できる全てのキーワードは下記により確認することができます。
# buttonはButtonのインスタンス
print(button.keys())ここでは私がよく使うもの・動きを理解しているものをピックアップして説明していきたいと思います。
私の下記環境での実行結果をもとに説明していますが、環境によっては動きが異なるかもしれません
実際にご自身の環境で実行結果を確認していただくと、より確実に設定の効果を理解することができると思います
- OS:macOS Catalina
- Python:3.8
- Tkinter:8.6
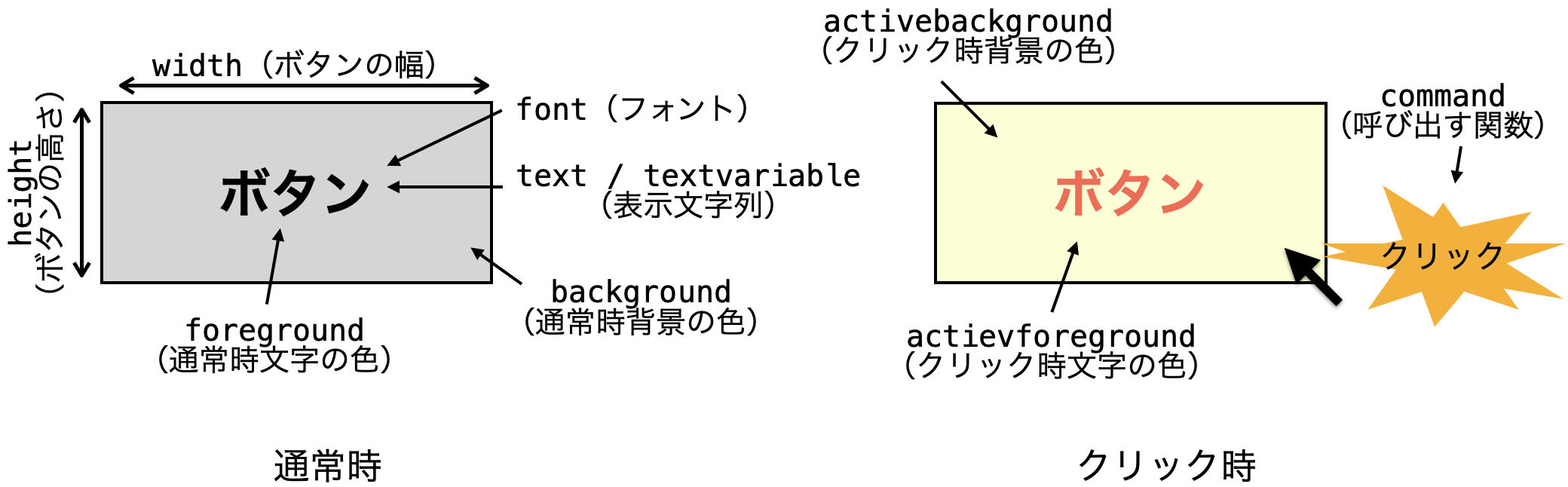
最初に代表的なキーワードに対する設定が、ボタンウィジェットの何を設定するかを表した一覧図を載せておきます。

スポンサーリンク
width・height
width・heightキーワード引数を指定することで、ボタンウィジェットの幅と高さを設定することが可能です。
width を指定すれば、ボタンウィジェットの幅は「width で指定した値 × 1文字(半角大文字?)の幅」に設定されます。
height を指定すれば、ボタンウィジェットの高さは「height で指定した値 × 1文字(半角大文字?)の高さ」に設定されます。
command
command キーワード引数を指定することで、ボタンクリック時に実行する関数を設定することが可能です。
例えば下記のように command を指定すれば、ボタンクリック時に button_click 関数が呼び出されるようになります(button_click 関数では width を + 1 しているのでボタンクリックするごとにボタンの幅が広がっていきます)。
import tkinter
def button_click():
global button
width = button.cget("width")
button.config(width=width+1)
app = tkinter.Tk()
app.geometry("400x300")
app.title("ボタンウィジェット")
# Button Widget
button = tkinter.Button(
app,
text="ボタン",
width=10,
height=5,
command=button_click,
)
button.pack()
app.mainloop()実行してボタンをクリックれば、クリックする度に下のアニメのようにボタンの幅が広がっていきます。

ボタンクリック時に何かしらの処理を行いたい場合は、この commandの設定を必ず行うようにしましょう。
text
text キーワード引数を指定することで、ボタンに表示する文字列を設定することが可能です。
文字列を複数行にしたい場合は、行と行の間に改行コードを挟みます。
# Button Widget
button = tkinter.Button(
app,
text="ボタン\nクリックしてください",
)途中で表示する文字列を変更する可能性がある場合は、次に説明する textvariable が便利です(後に説明する config メソッドで文字列を変更することも可能です。)。
スポンサーリンク
textvariable
textvariable キーワード引数を指定することで、ボタンに表示する文字列を設定することが可能です。
textvariable キーワード引数には tkinter.StringVar クラスのインスタンスを参照する変数を指定します。
ボタンの文字列としては、この tkinter.StringVar のインスタンスに設定された文字列が表示されます。
tkinter.StringVar のインスタンスに設定される文字列は、tkinter.StringVar クラスの set メソッドを実行することで変更することが可能です。
下記は textvariable を設定し、ボタンが押された時に表示される文字列を変更する例になります。
import tkinter
def button_click():
global button_text
button_text.set("ボタンが押されました!")
app = tkinter.Tk()
app.geometry("400x300")
app.title("ボタンウィジェット")
button_text = tkinter.StringVar(app)
button_text.set("ボタンを押してください")
# Button Widget
button = tkinter.Button(
app,
textvariable=button_text,
width=16,
height=5,
command=button_click,
)
button.pack()
app.mainloop()上記スクリプトを実行すれば、ボタンを押す前のボタンに表示される文字列は「ボタンを押してください」ですが、

ボタンを押すことで「ボタンが押されました!」に文字列が変化することが確認できます。

font
font キーワード引数を指定することで、ボタンに表示する文字列のフォントを設定することが可能です。
より具体的には、font キーワード引数には tkinter.font.Font クラスのインスタンスもしくはフォントの情報を格納したタプルを指定します。
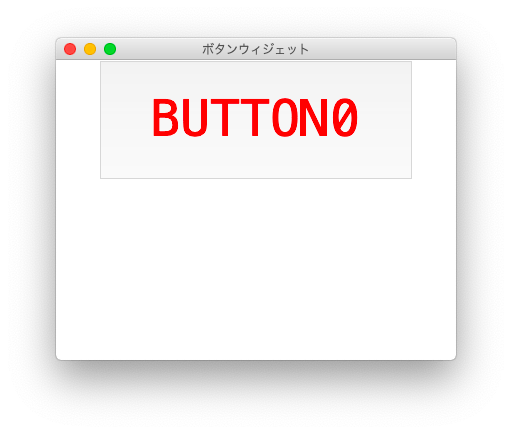
下記はフォントの情報を格納したタプルを指定する例になります。これによりフォントファミリーが “Menlo“、フォントサイズが 50 のフォントでボタンの文字列が表示されます。
import tkinter
app = tkinter.Tk()
app.geometry("400x300")
app.title("ボタンウィジェット")
# Button Widget
button = tkinter.Button(
app,
font=("Menlo", 50),
text="BUTTON0",
width=10,
height=2,
)
button.pack()
app.mainloop()表示結果は下の図のようになり、フォントが変化していることが確認できると思います。

Tkinter で利用するフォントに関しては下記ページで解説していますので、コチラも参考にしてください。
 Tkinterの使い方:フォントの指定方法
Tkinterの使い方:フォントの指定方法
state
state キーワード引数を指定することで、ボタンの状態を設定することが可能です。
設定できる状態は下記になります(少なくとも私が把握しているのは下記の3つです。他にもあるかもしれません…)。
tkinter.NORMAL:通常状態tkinter.ACTIVE:クリック状態tkinter.DISABLED:無効状態
指定しない場合は tkinter.NORMAL が自動的にボタンに設定されます。
「無効状態」ではボタンがクリックできずないため、設定が完了する前にボタンをクリックすることを防ぐのに有効です。
スポンサーリンク
foreground (fg)・background(bg)
foreground と background キーワード引数を指定することで、「通常状態」のボタンの文字の色と背景色を設定することが可能です。それぞれは fg と bg で略することも可能です。
foreground にカラーコードもしくは色名を指定することで、「通常状態」のボタンの文字の色を変更することが可能です。
background にカラーコードもしくは色名を指定すれば、「通常状態」のボタンの文字の色を変更することが可能なはずなのですが、私の環境では変化しませんでした…。環境が異なる方であれば変更できる可能性があります。
activeforeground・activebackground
activeforeground と activebackground キーワード引数を指定することで、「クリック状態」のボタンの文字の色と背景色を設定することが可能です。
activeforeground にカラーコードもしくは色名を指定することで、「クリック状態」のボタンの文字の色を変更することが可能です。
activebackground にカラーコードもしくは色名を指定すれば、「クリック状態」のボタンの背景の色を変更することが可能なはずなのですが、私の環境では変化しませんでした…。環境が異なる方であれば変更できる可能性があります。
foreground と activeforeground の設定例は下記のようになります。
import tkinter
app = tkinter.Tk()
app.geometry("400x300")
app.title("ボタンウィジェット")
# Button Widget
button = tkinter.Button(
app,
font=("Menlo", 50),
text="BUTTON0",
width=10,
height=2,
foreground="blue",
activeforeground="red",
)
button.pack()
app.mainloop()実行すると、ボタンの文字が foreground で指定した "blue" で表示されることと、

ボタンをクリックすると文字の色が activeforeground で指定した "red" に変化することが確認できると思います。

disabledforeground
activeforeground が「クリック状態」のボタンの文字の色を設定するのに対し、 disabledforeground では「無効状態」のボタンの文字の色を設定します。
ボタン無効時のボタンの色は設定不可のようです。
スポンサーリンク
justify
justify キーワードを指定することで、ボタンの文字列が複数行の場合に文字列を揃える位置を設定することができます。
具体的には justify に指定できる位置は下記のようになります。
tkinter.CENTER:複数行を中央に揃えるtkinter.LEFT:複数行を左側に揃えるtkinter.RIGHT:複数行を右側に揃える
指定しない場合はデフォルトで tkinter.CENTER が指定されます。
repeatdelay・repeatinterval
repeatdelay と repeatinterval キーワードを指定することで、ボタン長押し時の処理を設定することが可能です。
これらを指定しない場合、ボタンを長押ししても、ボタン離した時に1度だけボタンがクリックされたことになります。
一方で repeatdelay と repeatinterval を指定すれば、ボタン長押し時に連続してボタンがクリックされたように扱うことが可能です。
repeatdelay ではボタン長押し時に、ボタン押し下げ時から1回目のボタンクリック判定を行うまでの時間をミリ秒単位で設定します。
repeatinterval ではボタン長押し時に、repeatdelay 経過後からボタンクリック判定を行う時間の間隔をミリ秒単位で設定します。
例えば repeatdelay=1000、repeatinterval=200 と指定した場合、ボタン長押しを開始してから 1000 ms 後に1回目のボタンクリックが行われたとして処理されます。
その後ボタン長押しをしている間ずっと 200 ms 間隔でボタンクリックが行われたとして処理されることになります。
ボタンウィジェットへの操作
次はボタンウィジェットに対する操作(Button クラスのメソッド)にどのようなものがあるかを説明していきたいと思います。
まず Button クラスの全メソッドは下記により表示することができます。
import tkinter
help(tkinter.Button)ここではこの中から、特にボタンウィジェットに対する操作として私がよく使うメソッドを紹介します。
スポンサーリンク
cget
cget はボタンウィジェットの設定で解説した設定を取得するメソッドです。
cget(self, key)key には取得したい設定に対応するキーワードを指定します。
ボタンウィジェットの設定で解説した通り、指定可能なキーワード下記により表示することが可能です。
# buttonはButtonのインスタンス
print(button.keys())config
config はボタンウィジェットの設定で解説した設定を、Button クラスのインスタンス生成後に行うメソッドです。
config(self, cnf=None, **kw)kw にはキーワード引数の形式で、設定したいキーワードとその設定値を指定します。
cget 同様にボタンウィジェットの設定で解説した通り、指定可能なキーワード下記により表示することが可能です。
# buttonはButtonのインスタンス
print(button.keys())cget と config の使用例は下記になります(ボタンウィジェットの設定でも紹介したスクリプトになります)。
import tkinter
def button_click():
global button
width = button.cget("width")
button.config(width=width+1)
app = tkinter.Tk()
app.geometry("400x300")
app.title("ボタンウィジェット")
# Button Widget
button = tkinter.Button(
app,
text="ボタン",
width=10,
height=5,
command=button_click,
)
button.pack()
app.mainloop()cget メソッドにより "width" に対する設定値(つまりボタンウィジェットの幅)を取得し、config メソッドによりその取得した値を +1 した値を新たな width の設定値に指定しています。
ですので、ボタンをクリックする度に width が +1 され、ボタンウィジェットの幅がどんどん広がっていきます。
focus
focus は実行したボタンウィジェットにフォーカスするメソッドです。
フォーカスされているボタンは、スペースキーを押すことでボタンを押すことができます。
ボタンウィジェットに対する操作として私が良く使用するメソッドはこれくらいです(少ない…)。
配置関連のメソッド、イベント関連のメソッドはそれぞれ下記ページで解説していますので、コチラも是非合わせて読んでみてください。
 Tkinterの使い方:ウィジェットの配置(pack・grid・place)
Tkinterの使い方:ウィジェットの配置(pack・grid・place)
 Tkinterの使い方:イベント処理を行う
Tkinterの使い方:イベント処理を行う
スポンサーリンク
まとめ
このページでは、Tkinter でボタンウィジェットを作成する方法・設定方法・ボタンウィジェットに対する操作について解説しました。
ボタンはユーザーからの操作を受け付ける一番基本的なウィジェットになりますので、是非使いこなせるようにしておきましょう。
特に command を指定することでボタンクリック時に実行する関数を設定することができ、より GUI アプリっぽいスクリプトを作成することができるようになりますので、この機会に使い方を覚えておくと良いと思います!
オススメ参考書(PR)
Tkinter に興味がある方には下記のPythonでつくる ゲーム開発 入門講座がオススメです。
Tkinter をゲーム開発を通して「楽しく学ぶ」ことができます。Python 入門者、Tkinter 入門者の方にオススメです。